Miscellaneous - Animals - Kitty and wool
I've made a cute layout. I love kittens and I thought they would look great in a layout ;-). For free and paid accounts. Look, take, credit.
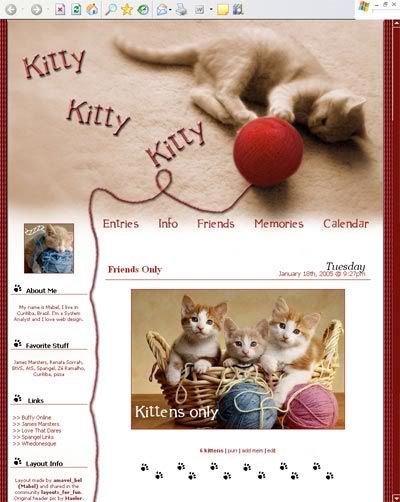
Preview:

You can see it working here: Working Preview.
Title: Miscellaneous - Animals - Kitty and wool
Features: Layout S1 to free and paid accounts using generator style.
Best view: 800x600. It gets centralized in higher resolutions.
Browser(s) compatible: Firefox, Internet Explorer, Netscape, Opera.
Note: Supported by LiveJournal and GreatestJournal. To use it at GreatestJournal, just replace every www.livejournal.com by www.greatestjournal.com in the code.
Author: amavel_bel (Mabel)
Resources: Original header pic by Haeler. Images used to make the icon and FO banner from Getty Images. Other resources are credited at my LJ Info Page.
| IMAGES |
Obs.: The images are provided in the code for convenience. They are hosted and I don't intend to take them down (hopefully I won't have exceeding bandwidth problem). If you want, I'm providing the links below, so you can take the images and upload them in your own server. The only optional image is the FRIENDS ONLY BANNER. Even the ICON must be hosted.
Header:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg
Background:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_back.jpg
Friends Only Banner:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_fo.jpg
Icon:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_icon.jpg
Navigation images:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_entries1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_entries2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_info1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_info2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_friends1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_friends2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_memories1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_memories2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_calendar1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_calendar2.jpg
Titles image:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep1.gif
Entries divider image:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif
| COLORS |
The colors don't need to be fulfilled. Leave all the fields blank.
| OVERRIDES |
GLOBAL_HEAD<=׺°”˜`”°º× Purrrrrrrrrrrrrrrs ׺°”˜`”°º×
<=GLOBAL_HEAD
LASTN_DATE_FORMAT<=
%%daylong%%
%%monlong%% %%dth%%, %%yyyy%% @ %%12h%%:%%min%%%%ampm%% <=LASTN_DATE_FORMAT FRIENDS_DATE_FORMAT<= %%daylong%%
%%monlong%% %%dth%%, %%yyyy%% @ %%12h%%:%%min%%%%ampm%% <=FRIENDS_DATE_FORMAT DAY_DATE_FORMAT<= %%daylong%%
%%monlong%% %%dth%%, %%yyyy%% @ %%12h%%:%%min%%%%ampm%% <=DAY_DATE_FORMAT LASTN_WEBSITE<= http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=LASTN_WEBSITE
FRIENDS_HEAD<=
<=FRIENDS_HEAD
FRIENDS_WEBSITE<=
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=LASTN_WEBSITE
FRIENDS_HEAD<=
<=FRIENDS_HEAD
FRIENDS_WEBSITE<=
 http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=FRIENDS_WEBSITE
CALENDAR_HEAD<=
<=CALENDAR_HEAD
CALENDAR_WEBSITE<=
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=FRIENDS_WEBSITE
CALENDAR_HEAD<=
<=CALENDAR_HEAD
CALENDAR_WEBSITE<=
 http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=CALENDAR_WEBSITE
DAY_HEAD<=
<=DAY_HEAD
DAY_WEBSITE<=
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=CALENDAR_WEBSITE
DAY_HEAD<=
<=DAY_HEAD
DAY_WEBSITE<=
 http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=DAY_WEBSITE
LASTN_TALK_READLINK<=
%%messagecount%% kitten%%mc-plural-s%% |
<=LASTN_TALK_READLINK
LASTN_TALK_LINKS<=
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg" class="hb" style="display:inline;">
<=DAY_WEBSITE
LASTN_TALK_READLINK<=
%%messagecount%% kitten%%mc-plural-s%% |
<=LASTN_TALK_READLINK
LASTN_TALK_LINKS<=
%%readlink%%purr | http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>add mem | http://www.livejournal.com/editjournal_do.bml?%%itemargs%%>edit
 http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif">
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif">
<=LASTN_TALK_LINKS
FRIENDS_TALK_READLINK<=
%%messagecount%% kitten%%mc-plural-s%% |
<=FRIENDS_TALK_READLINK
FRIENDS_TALK_LINKS<=
%%readlink%%purr | http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>add mem | http://www.livejournal.com/editjournal_do.bml?%%itemargs%%>edit
 http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif">
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif">
<=FRIENDS_TALK_LINKS
DAY_TALK_READLINK<=
%%messagecount%% kitten%%mc-plural-s%% |
<=DAY_TALK_READLINK
DAY_TALK_LINKS<=
%%readlink%%purr | http://www.livejournal.com/tools/memadd.bml?%%itemargs%%>add mem | http://www.livejournal.com/editjournal_do.bml?%%itemargs%%>edit
 http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif">
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif">
<=DAY_TALK_LINKS
FRIENDS_OPT_ITEMS=>15
LASTN_OPT_ITEMS=>15
| SPECIAL INSTRUCTIONS |
First of all, if you decided to host the images in your own server, replace every i38.photobucket.com/albums/e107/bel_layouts by the server address where you uploaded the images.
Then, you will have to do the steps below FOUR TIMES (for LASTN_WEBSITE, FRIENDS_WEBSITE, CALENDAR_WEBSITE and DAY_WEBSITE sections).
1- Replace every YOUR-LJ-USERNAME-HERE by your username at LiveJournal (or GreatestJournal).
2- In the section About Me, replace where it says SOMETHING-ABOUT-YOU-HERE by something about yourself (name, location, age and so on).
3- In the section Favorite Stuff, replace where it says THINGS-YOU-LIKE-HERE by things you love or admire (personalities, bands, artists or things like that).
4- In the section Links, pay attention to the part that starts with BEGINNING OF YOUR CUSTOMIZED LINKS SECTION and ends with END OF YOUR CUSTOMIZED LINKS SECTION. It's where you can put your favorite links. Replace YOUR-LINK1 by your first favorite link and YOUR-LINK1-NAME with the name of the related web site. Do the same with the other links and names (YOUR-LINK2, YOUR-LINK2-NAME, YOUR-LINK3, YOUR-LINK3-NAME and so on) with other of your favorite links.
5- If you prefer to replace the default icon by one of your preference, host your personal icon in your server and replace in every place in the code where it says kittyandwool_icon.jpg by the name of your personal icon.
Finally, for this code to work properly, MAKE SURE that you have a WEBSITE URL in your personal info page. If you don't do that, the header image and side bar with links won't appear (that's for sure!!!).
Tip: Copy and paste the code in the Notepad and use FIND or REPLACE to find the key-words (above, in red letters) that must be replaced.
Cross-posted to layouts_for_fun and freelayouts.
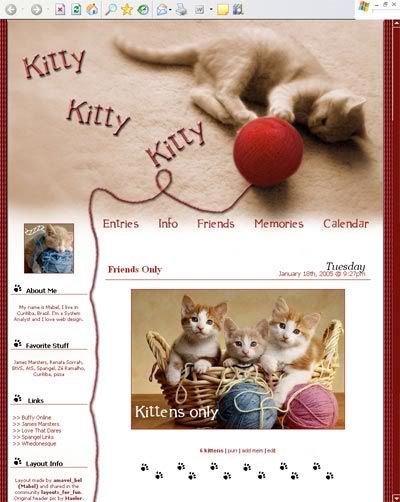
Preview:

You can see it working here: Working Preview.
Title: Miscellaneous - Animals - Kitty and wool
Features: Layout S1 to free and paid accounts using generator style.
Best view: 800x600. It gets centralized in higher resolutions.
Browser(s) compatible: Firefox, Internet Explorer, Netscape, Opera.
Note: Supported by LiveJournal and GreatestJournal. To use it at GreatestJournal, just replace every www.livejournal.com by www.greatestjournal.com in the code.
Author: amavel_bel (Mabel)
Resources: Original header pic by Haeler. Images used to make the icon and FO banner from Getty Images. Other resources are credited at my LJ Info Page.
| IMAGES |
Obs.: The images are provided in the code for convenience. They are hosted and I don't intend to take them down (hopefully I won't have exceeding bandwidth problem). If you want, I'm providing the links below, so you can take the images and upload them in your own server. The only optional image is the FRIENDS ONLY BANNER. Even the ICON must be hosted.
Header:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_header.jpg
Background:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_back.jpg
Friends Only Banner:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_fo.jpg
Icon:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_icon.jpg
Navigation images:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_entries1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_entries2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_info1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_info2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_friends1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_friends2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_memories1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_memories2.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_calendar1.jpg
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_calendar2.jpg
Titles image:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep1.gif
Entries divider image:
http://i38.photobucket.com/albums/e107/bel_layouts/kittyandwool_footstep2.gif
| COLORS |
The colors don't need to be fulfilled. Leave all the fields blank.
| OVERRIDES |
GLOBAL_HEAD<=
%%monlong%% %%dth%%, %%yyyy%% @ %%12h%%:%%min%%%%ampm%% <=LASTN_DATE_FORMAT FRIENDS_DATE_FORMAT<= %%daylong%%
%%monlong%% %%dth%%, %%yyyy%% @ %%12h%%:%%min%%%%ampm%% <=FRIENDS_DATE_FORMAT DAY_DATE_FORMAT<= %%daylong%%
%%monlong%% %%dth%%, %%yyyy%% @ %%12h%%:%%min%%%%ampm%% <=DAY_DATE_FORMAT LASTN_WEBSITE<=
| SPECIAL INSTRUCTIONS |
First of all, if you decided to host the images in your own server, replace every i38.photobucket.com/albums/e107/bel_layouts by the server address where you uploaded the images.
Then, you will have to do the steps below FOUR TIMES (for LASTN_WEBSITE, FRIENDS_WEBSITE, CALENDAR_WEBSITE and DAY_WEBSITE sections).
1- Replace every YOUR-LJ-USERNAME-HERE by your username at LiveJournal (or GreatestJournal).
2- In the section About Me, replace where it says SOMETHING-ABOUT-YOU-HERE by something about yourself (name, location, age and so on).
3- In the section Favorite Stuff, replace where it says THINGS-YOU-LIKE-HERE by things you love or admire (personalities, bands, artists or things like that).
4- In the section Links, pay attention to the part that starts with BEGINNING OF YOUR CUSTOMIZED LINKS SECTION and ends with END OF YOUR CUSTOMIZED LINKS SECTION. It's where you can put your favorite links. Replace YOUR-LINK1 by your first favorite link and YOUR-LINK1-NAME with the name of the related web site. Do the same with the other links and names (YOUR-LINK2, YOUR-LINK2-NAME, YOUR-LINK3, YOUR-LINK3-NAME and so on) with other of your favorite links.
5- If you prefer to replace the default icon by one of your preference, host your personal icon in your server and replace in every place in the code where it says kittyandwool_icon.jpg by the name of your personal icon.
Finally, for this code to work properly, MAKE SURE that you have a WEBSITE URL in your personal info page. If you don't do that, the header image and side bar with links won't appear (that's for sure!!!).
Tip: Copy and paste the code in the Notepad and use FIND or REPLACE to find the key-words (above, in red letters) that must be replaced.
Cross-posted to layouts_for_fun and freelayouts.