tutorial
well. this is my very first tutorial, so go easy on me x]
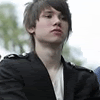
From this:

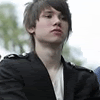
To this:

In photoshop CS2. It involves selective colouring, so I don't think it's translatable. Sorry :x
Step 1 - Crop, resize, sharpen. whatever you like to do with your base. Mine, I just sharpened edges:

Step 2 - duplicate layer, desaturate ( Ctrl + shift + U ) and set to screen, opacity 35%
Step 3 - Make a color balance layer and enter this settings:
midtones: -30, -4, -30
shadows: +20, -6, +2
highlights: -11, -12, -4
make sure 'preserve luminity' is checked
Step 4 - Make a selective color layer:
reds: +40, +11, +55, +20
yellows: +100, 0, +74, +100
neutrals: -6, +8, +4, -7
Step 5 - Make a new raster layer and fill with ecdecf , multiply 20%

Step 6 - Another raster layer, fill with e7e4e4 , color burn 100%

Step 7 - Another one, fill with 634208 , soft light 45%

Step 8 - Last one, I promise. fill with 031229 , exclusion 100%

Step 9 - Select all (Ctrl + A ), copy merged (Shift + Ctrl + C) and paste as a new layer (Ctrl + V)
Step 10 - duplicate layer, desaturate ( Ctrl + Shift + U) and set it to soft light 100%
Step 11 - Make a new brightness/contrast adjustment layer:
brightness: +8
contrast: + 6
Flatten image and you're done ^^
+ Remember that each base is different, so try to play with the opacitys and you can make your own changes. This tut works better in light bases
+ Comments are love
+ I'd love to see what you came up with, if you decide to try it :]
+ If you have any doubts, don't hesitate to ask
Other icons made with this technique:

