I AM A BEAST - EPIC(ALLY LONG) TEXT TUROIAL!!!

requested by rebeccaann08
Seconded by a few others too *snorts*
I will only be using my own icons in all examples. :)
(Yes, some of them are truly terrible but they're good examples of the text I'm trying to explain.)
Just as a prelude to all this, I feel I should say: This is my first text tutorial so I really have no idea what I'm doing... forgive me... and I am still a young padawan when it comes to iconning anyway so I'm sure in a few months' time all of this will be wildly different from what I'm doing then. I'm also going to over-explain because I know when I was looking at text guides (which I did a lot of and I highly recommend, I'll even leave some links to ones I've found helpful at the end) that's what I needed. Also, in case it's somehow relevant, I use Photoshop CS4.
Right, so, text. I LOVE IT, to likely unhealthy degrees. You've probably noticed my obsession as pretty much my only textless icons are alt versions of text icons, LOL. Usually the whole reason I'm iconning something is because there was a quote (or a whole host of quotes) I wanted to use. Or I didn't at the time, but I fully believed that my icon was boring without text. It often looks unfinished to me if there's no text present. All of this means that I had to get proficient at using it pretty effing quickly. My first and best piece of advice is experiment, experiment, experiment. Make your text do whatever the fuck you want it to and don't apologize if it looks idiotic. The only way to one day make text your bitch is to feign confidence every step of the way. I do it with every icon. ;)
You go where I tell you to, bitch! (Placement):
Placement is going to be your best bet on how to spice up your text icons, not to mention it's the easiest to play about with.
A lot of these will fit for far more than one category but you get the picture (or at least I hope you do)!
You're going to have to get used to cutting out your subject so you can do this properly. Even if you don't end up needing to have done it, I almost always mask away the background just in case, and so I can check out what looks best.
Behind the image.

Up top!

Beside.
Below.
Inconspicuously over the image. Yes, it's on top of your image but it doesn't obscure it.


Over the image text. It doesn't matter if it's covering up important deets or not - pay attention to me!
A good subset to over-the-image is over the eyes.

Back and forth! This is one I enjoy doing quite a bit but it's a technique I also try not to overuse because when I do it's always like "*gasp* Will you look at that?" And I don't want to lose my childlike wonder with it.

As a dividing line. Text is sometimes a good way to highlight your separate levels.

Text as my focus. The image is incidental and soooo not the point here. Sometimes you just want to give your text center stage, man. There are a lot of different ways to achieve this 'un.
Decorating! (Using text as an accent):
I do this a lot more now. This is where it doesn't really matter what it says or if it's readable. SOME PEOPLE WILL NOT GET THIS. I know I've gotten the comment in one or two elite comms I've applied to: "I can't read your text." And I just want to be like, duh, why are you even trying to? Because sometimes you're only using it as an accent and if you can still read it, great! If you can't, then who gives a shit?

& I'll put a star here & one here & one there (Using accents with text):
Using lines or images or symbols or whatever else to pretty up your text.



Do the Text Warp!:
Warping text is always fun! ... even if I don't do it too often ...


The last two have had their text streeeetched rather than their font sizes changed.
You'll work for me & you'll like it (Composition):
You can make your entire composition text dependent if you like!
Text as your background.
Text as your image.
I can't read! (Making your text legible):
Sometimes where you've placed it, or the coloring you've used (and you pretty much always want to color pick a color that is in your image already, just fyi) will make your text blend in with the image too much to read. Here are some tricks to keep it readable or to simply accent text that looks flat if you like.
Drop-shadow text.
You can also use Outer/Inner Glow and a few of the other fx options but I prefer not to.
Using text to punch up text!
Duplicate your original text layer, change the color and shift it around behind the top layer to highlight it better.

Select → Modify → Expand
Outlines your text! As you can see, it's been a while since I've used this technique, LOL.
Switch it up! (Changing size, fonts & color):
Self explanatory, right?


Thinking is hard (Using text textures):
I'll straight-up admit I don't really use these. I'm honestly not sure if it's because I haven't figured out how yet or if it's because I don't like them but here are a few examples I scrounged together.
Can you guys believe I suuuuper recently got a comment in an elite comm that I should play about with text more - that I didn't use enough fonts or switch it up (as in above) enough? *snorts*
So now we should move on to my favorite fonts, yeah? I have A LOT of them and I save NOTHING so... chances are what was my favorite yesterday is not my favorite today and I don't remember what the name of yesterday's favorite was (and likely never knew it anyway). *cringes* Sorry. If there's a specific icon where you're wondering what font I used, ask me in a comment - feel free to hotlink - and I'll answer if I can (chances are, if it's a script, I definitely can but if it's pretty normal looking I won't be able to give you the exact name but something comparable for sure)! I did just download something like fifty fonts last week to finally start to replensih the hundreds of fonts I lost when my computer crashed a few months ago. So some of these fonts may be unused but I'll still show them to you anyway because I'm super excited about using them sometime soon!
Oh! I should also say, I go into every icon thinking I'm going to put text on it and maybe 1% of the time I think about what font I'm going to use before I start. Once you get to know your font collection pretty well and once you develop your own idea of what looks good, it should take only a few seconds to figure out which font you want when you finally come to the text. Really, what I do, is - hmm... How am I going to explain this? All right, I'll take the most recent icons I've made as examples.







You really need to learn your font collection and then you'll be able to have instant picks too. I remember when I first started I used to go through every one of my fonts, tugging at my hair because NOTHING LOOKED RIGHT.
Hermione & Bella. In the first two, I knew I wanted something that would look good small and that wouldn't draw the eye too much, the text here was meant to be secondary (or as in the Bella icon, tertiary) concerns in this case. The opacity is lowered greatly and I wanted them to be normal and typewriter-type font. It cut my possible fonts down to something like three and then I decided which looked best.
Marty. I'd just found and downloaded the 'i'm living in...' font and I knew it was the one I wanted to use as soon as I got to the text bit. As for the second font, I knew I wanted a normal looking font. I believe I just went straight to Arial. When in doubt: ARIAL. It will not lead you astray.
Erica. I needed something that would be bold enough, small enough and not draw too much attention to itself, as in: look at this WACKY font. You want to read the word, not the font. It cut my choices down to something like five.
Alpha. I wanted an interesting take on simple. I ended up with something like six choices.
Kanima. I lucked out on this one and it chose itself - it was really: which font is capable of doing this. I went with the first one I found that could. I think it was the second one I tried, Georgia maybe?
Irene. I scrolled through my fonts and used all the ones that looked fun and worked with the icon. It took less than two minutes.
Dean. I wanted a strong, tall font with no frills of any kind. Cut my choices down to ten-ish.
Moose. Somthing that would look good big and small. I think I just went straight to Arial.
Husband BULGE & Honey Toes. Two different fonts - one straight-laced and one appropriately bulge-y, LOL, while looking like they belong to the same font family (though they do not). I know my fonts, man. I think I only ended up trying out three. Two of which I ended up using. I wanted a punchy font for 'honey toes' and the other straight-laced just like my 'husband bulge' icon. Sometimes your quote ends up picking your fonts for you and that is always really cool.
Gorgeous Man. Sizes, I needed a font that would be WIDE and BOLD because the focus needed to be on IT and not on the image so it needed to take up A LOT of room in the space I allowed. The image was of hardly any interest to me here and I needed it to be of secondary interest to everyone else who looked at it too. It also had to look good small. I think this one took me the longest in recent memory. It was hard to find anything wide enough will still mainting the thickness of the individual letters.
Merman. I needed something punchy and that would look good changing sizes like that. I think I got this one right away.
KNOWING YOUR COLLECTION WILL CUT DOWN ON THE TIME YOU SPEND SELECTING A FONT DRASTICALLY and then you'll want to use text SO MUCH MORE, promise.
So, without further ado, here's (a rather tiny selection of) Maddie's favorite fonts!
A few of these are on here because it's like word association. When I think of one I think of the other.
A&S Motherlode → Lobster 1.4 → Sail
Biro → Bon Iver → Christopherhand
If I think of one and it won't work, I automatically go to the other two and one of those generally works. If I have an example of using it (and can remember AND can be sure it's that font), then I'll put it up! ;) Like I said though, some of these I haven't even used yet!

A&S Motherload → here.

→

Antrokas → here.

Bemio & Bemio Italic → here.

→
Biro → here.

→
Bombshell pro → here.

→
Bon Iver → here.

→
Chistopherhand → here.

Code Bold & Code Light → here.

→

Intro & Intro Inline → here.

→



JWH → here.

→

King → here.

→
LaPointe's Road → here.

Lato → here.

Lobster 1.4 → here.

→
MA Sexy → here.

→
Marion → here.

Melbourne → here.

→
Nouvelle Vague → here.

→
Oklahoma → here.

→
Oldstyle Italic → here.

Practique → here.

Raleway → here.

→
Sail → here.

→

St. Marie → here.

→

Traveling_typewriter → here.

→

Weston Free → here.
Okay, I'm pretty impressed. Almost all that are blank I just downloaded and haven't had a chance to use yet.
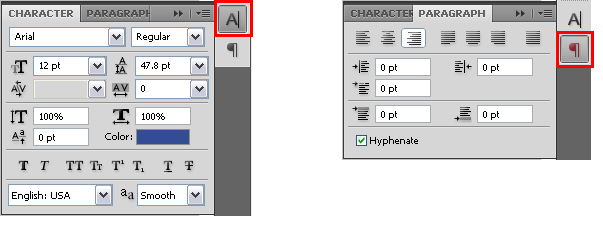
Now, the Character palette (Window → Character) is going to be your best friend when it comes to text. I found an image of it for you guys:

I use it mainly for changing the kerning or tracking (how far apart the letters are set) and especially the leading (how far apart the lines of text are spaced). The leading is next to the font size. And the kerning and tracking is on the level beneath those. Next (going in order) you can change how tall and wide your text is. You can set individual characters on different levels and change the color. Then there's bold, italics, ALL CAPS, SMALL CAPS, Superscript, Subscript, Underline and Strike.
On the Paragraph tab of that same Window you can set your alignment and justify your text if you like - that's all I use this for, LOL.
Now, I do not have a "text ritual" as of right now (well, sort of, but I'm still reading up on everyone else's to decide what to incorporate into mine and I haven't finished that yet). More often than not though, I place my text beneath ALL my textures. This gives it the same coloring the image has, though it will sometimes eat away at its definition. If that happens you can a) duplicate your text layer and it will instantly make it bolder or b) move it up the layers until it looks how you want. Once I decide the text is where I want, in the font, color, size, etc. I want and I'm sure I'm done fiddling, I'll lower the opacity - sometimes only a bit and sometimes waaaay more than you would think. This instantly makes it look less sharp and it doesn't look as if it's pasted over top any longer. Then I'll merge all my layers, duplicate and, taking the blur tool at 10%, I'll go over my text. Oftentimes this will be far too much blur, which is why you've placed it on a duplicte layer, so you can lower its opacity until you get your text the way you want.
Note: I never let my text be included in my final sharpening ritual for an image either. I always erase the bits that cover any text.
Promised list of font tutorials I've found helpful:
If fan_cifully's HUGE Tutorial Index isn't already your best friend then you're doing something wrong. There are nearly twenty text tutorials listed, I suggest checking out all of them even though some only include that maker's favorite fonts. That's always good to know too and sometimes having a font you want to try out produces the best icons. Not to mention, if you're lacking inspiration, looking at new fonts is a good way to bring you out of your funk. The sole reason I have a pintrest is so I can follow other typography-focused pintrests. You can find A LOT of fun (and free) fonts that way.
I'll also direct you to the AWESOME Font Guide wickdshy just made for me.
✌ Well, that's it, that's all I've got. :P Please feel free to ask me any questions you still have or to clarify anything that's unclear! ✌