Tutorial: How To Make An Icon Banner
Remember, ages ago when I said I might make a banner making tutorial? Well, I finally got around to making one XD
This is the basic way that I make a good amount of my banners.
Making An Icon Banner
Program: GIMP
Translatable: Yes
Steps: 6 (with lots of instructions)
Difficulty: Easy
Requres: A basic knowledge of GIMP

to
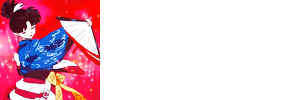
Step 01
Resize the canvas to 300x100. This is the standard size of an icon banner, and generally speaking, it's safest to keep within this size. If the icon in the layers menu shows black, add Alpha Channel. This will keep the background see-through if you add textures later. Remember to keep all the banner portion layers UNDERNEATH the icon. This will ensure you're not tampering with anything on the icon.

The icon that I'm using for this tutorial was made by surmise.
Step 02
Add a color that is dominant in the icon's portion that you are trying to match up. In this case, it's red.

Step 03
Use a fuzzy brush and the eyedropper tool to match the colors better to the other portions of the icon. Even a tiny difference in the shade can make a difference. It takes practice to do it properly.

Step 04
Now the banner portion matches better with the icon... but all that red space is a little much. So now we use the same fuzzy brush and eyedropper technique to add color throughout the banner portion. some portions of what you do might need a little softening. I prefer to use the Smudge tool at about 10.0 Opacity.

Step 05
This is looking good, but it's still missing details. The sparkles in the background of the icon are a big deal, so now we'll add a few sparkle textures to carry it through. Now, I'm not just slapping any old sparkle texture on it either. There are different sparkles for different jobs. Some are more narrow, some are bigger, some are looser, some are clumped together. some are more flat, some are more round... you really have to choose wisely, and possibly even use more then one kind.
These are the ones I used:



Please don't ask me who made them XD
This is where I remind you to keep all the layers UNDERNEATH the icon. And after some duplicating, resizing, adjusting opacity for depth, recoloring, rotating, and erasing, this is what we have...

Step 06
So, this is looking done. It's pretty hard to see where the icon ends and the banner begins! (That's why I keep things underneath the icon) So now it's time to add the most important thing. The text! Choosing the right font is the most important thing of all. It has to match the icon's mood, plus be legible and well placed. You have to decide whether to use capitals, lowercase, letters, serif, or sanserif. Then you have to choose colors, and whether or not to rotate, what size to make the fonts, and finally, whether the sparkles/textures should go other the top of the text, or if the text should sit on top. It's a lot to take into consideration. It's sometimes easier to do a hush icon banner, because you can do anything you want with the fonts and placement. Sometimes it's more fun to match the textography of the icon. I personally prefer making banners for hush icons, since it makes it faster to choose a font (I'm a perfectionist. I'll spend ten minutes looking for the right font.) Be sure to remove Hinting, and make sure the Antialiasing is on.

Always save a .psd/.xcf version of the banner until the person has received the banner. Sometimes they want changes, or spot a mistake you missed. And that's that!
Here are a few other banners that used this basic technique:



Also see my Notes On How To Make A Good Banner
This is the basic way that I make a good amount of my banners.
Making An Icon Banner
Program: GIMP
Translatable: Yes
Steps: 6 (with lots of instructions)
Difficulty: Easy
Requres: A basic knowledge of GIMP
to
Step 01
Resize the canvas to 300x100. This is the standard size of an icon banner, and generally speaking, it's safest to keep within this size. If the icon in the layers menu shows black, add Alpha Channel. This will keep the background see-through if you add textures later. Remember to keep all the banner portion layers UNDERNEATH the icon. This will ensure you're not tampering with anything on the icon.
The icon that I'm using for this tutorial was made by surmise.
Step 02
Add a color that is dominant in the icon's portion that you are trying to match up. In this case, it's red.
Step 03
Use a fuzzy brush and the eyedropper tool to match the colors better to the other portions of the icon. Even a tiny difference in the shade can make a difference. It takes practice to do it properly.
Step 04
Now the banner portion matches better with the icon... but all that red space is a little much. So now we use the same fuzzy brush and eyedropper technique to add color throughout the banner portion. some portions of what you do might need a little softening. I prefer to use the Smudge tool at about 10.0 Opacity.
Step 05
This is looking good, but it's still missing details. The sparkles in the background of the icon are a big deal, so now we'll add a few sparkle textures to carry it through. Now, I'm not just slapping any old sparkle texture on it either. There are different sparkles for different jobs. Some are more narrow, some are bigger, some are looser, some are clumped together. some are more flat, some are more round... you really have to choose wisely, and possibly even use more then one kind.
These are the ones I used:
Please don't ask me who made them XD
This is where I remind you to keep all the layers UNDERNEATH the icon. And after some duplicating, resizing, adjusting opacity for depth, recoloring, rotating, and erasing, this is what we have...
Step 06
So, this is looking done. It's pretty hard to see where the icon ends and the banner begins! (That's why I keep things underneath the icon) So now it's time to add the most important thing. The text! Choosing the right font is the most important thing of all. It has to match the icon's mood, plus be legible and well placed. You have to decide whether to use capitals, lowercase, letters, serif, or sanserif. Then you have to choose colors, and whether or not to rotate, what size to make the fonts, and finally, whether the sparkles/textures should go other the top of the text, or if the text should sit on top. It's a lot to take into consideration. It's sometimes easier to do a hush icon banner, because you can do anything you want with the fonts and placement. Sometimes it's more fun to match the textography of the icon. I personally prefer making banners for hush icons, since it makes it faster to choose a font (I'm a perfectionist. I'll spend ten minutes looking for the right font.) Be sure to remove Hinting, and make sure the Antialiasing is on.
Always save a .psd/.xcf version of the banner until the person has received the banner. Sometimes they want changes, or spot a mistake you missed. And that's that!
Here are a few other banners that used this basic technique:


Also see my Notes On How To Make A Good Banner