[Tutorial] Quick Codes for HTML + CSS + Useful Programs
Hiya ^w^ Trilly here ^w^
I'm posting this for those that are wondering about some stuff about HTML etc. I am still learning as well and I'm sure there are other ways of doing them but ~ yeah TwT ~
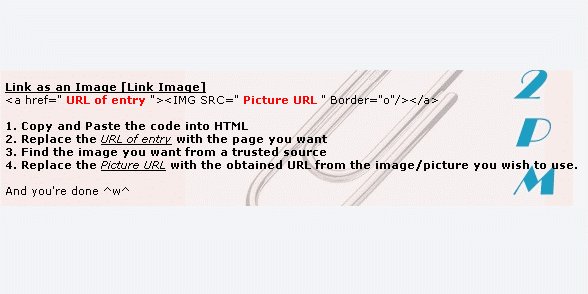
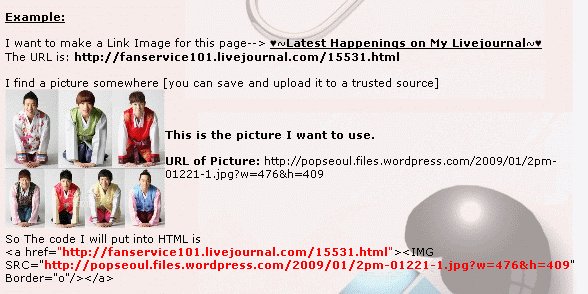
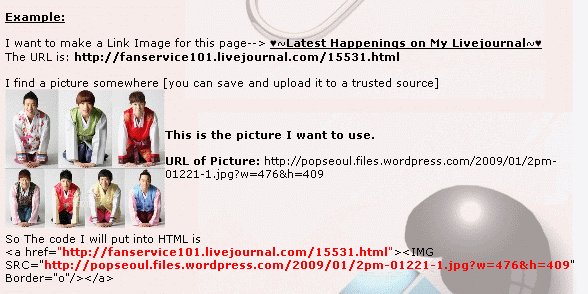
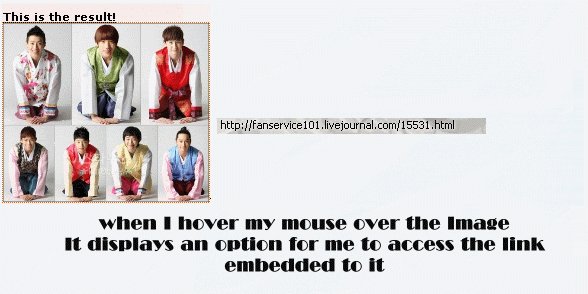
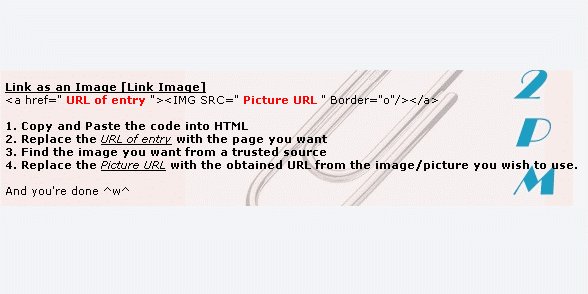
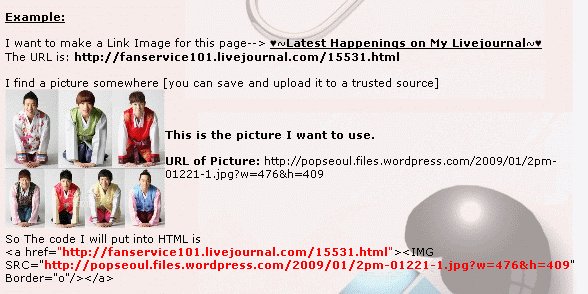
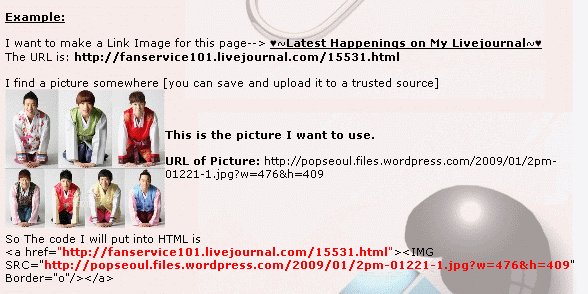
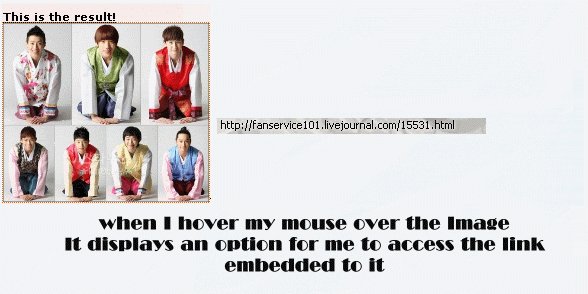
Link as an Image [Link Image]
HTML Code
URL of entry">![]()
Picture URL" Border="o"/>
Tutorial

---------------------------------------------------------------------------------------
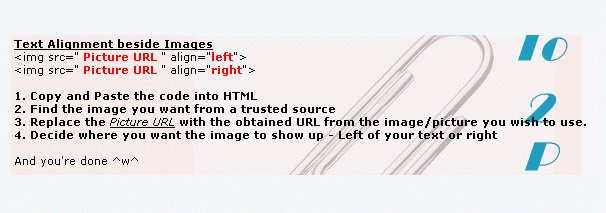
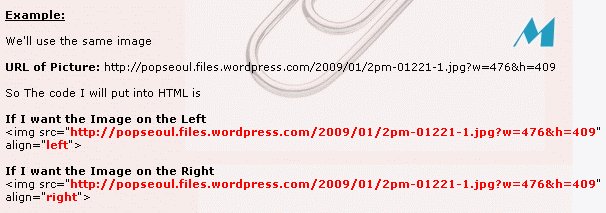
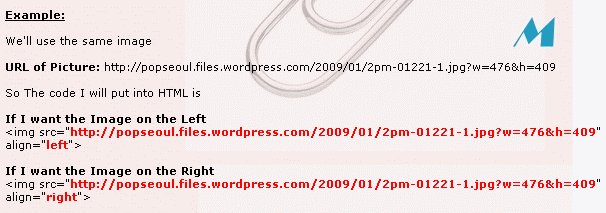
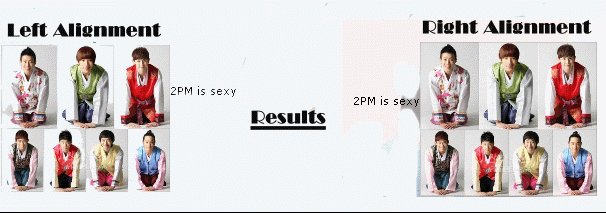
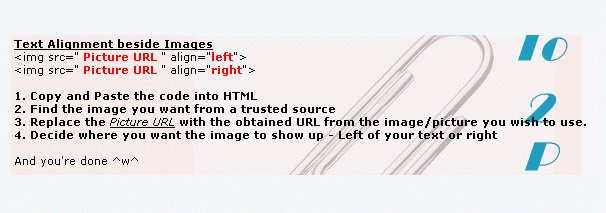
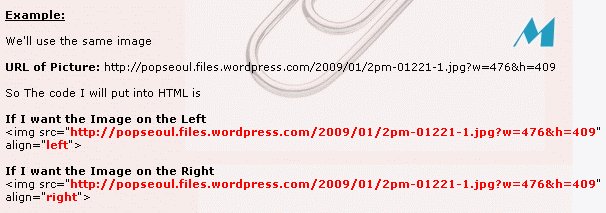
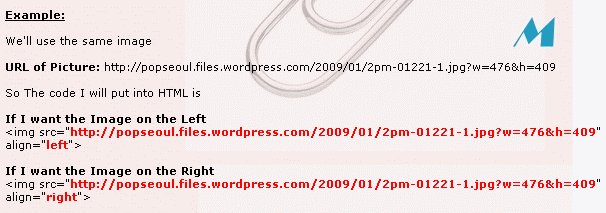
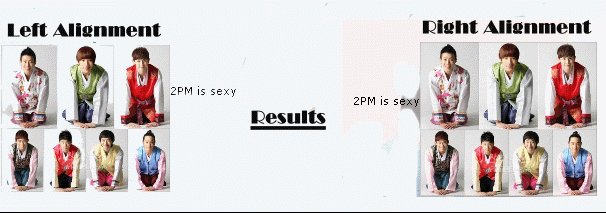
Text Alignment beside Images
HTML Code

Picture URL " align="left">

Picture URL " align="right">
Tutorial

---------------------------------------------------------------------------------------
Where to Input Your CSS Codes
1. Click on Journal Style
2. After selecting a theme you want [preferably flexible squares for easy handling
- Click on Customize Journal Style
3. Find the Custom CSS Option
4. Copy and paste the code into the Custom Stylesheet - and just fidget around with it till you're pleased with it ^.^
---------------------------------------------------------------------------------------
Header Image Code: Note - DO NOT REMOVE THE ;s
The color codes: a quick way to check is by going to the style section - and just fiddle around with the color palette available
Top Header Image.headerimage
{
position: relative;
width: 658px;
height: 312px;
margin-left: auto;
margin-right: auto;
background-image: url("URL of Image");
background-repeat: no-repeat;
}
This is the code I used for mine so if your image size is different
Change: the width + height
as for the margin-left/right: you can adjust it
As for repeat: there isn't a need to repeat a header image as long as you aligned it perfectly.
---------------------------------------------------------------------------------------
Secondary header image [the image used for Recent Entries and such]
Note - DO NOT REMOVE THE ;s
#header {
width: 100%;
padding: 70px 0px 80px 0px;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: bold;
letter-spacing: 2px;
border-style: solid;
border-color: #1763a3;
border-width: 1px;
background-color: #1763a3;
background-image: url("URL of Image");
background-repeat: no-repeat;
color: #000306;
}
This is the code I used for mine so if your image size is different
The Only Major changes you might need to make
- padding
- repeat
- font [color, family, size]
- border [if you want one]
Change: the width + height
as for the margin-left: you can adjust it
As for repeat: there isn't a need to repeat a header image as long as you aligned it perfectly.
---------------------------------------------------------------------------------------
Page/Body Background
Note - DO NOT REMOVE THE ;s
body {
background-color: #e8f6f7;
background-image:url(URL of image);
background-repeat:repeat;
text-align: right;
color: #000000;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 100px 0 120px 0;
}
This is the code I used for mine so if your image size is different
The Only Major changes you might need to make
- IF you are using an image background - but DO NOT want background color - Delete background-color:
- background-repeat: --- your options: repeat; - no-repeat; - repeat-x; repeat-y
- text-align: - your options: left; right; center
- color: #enter color code;
- margin: fidget around with it till you're satisfied
---------------------------------------------------------------------------------------
Programs + Useful sites
For image editing
- If you don't have photoshop and don't intend to get it
Here are some nice friendly + easy programs for image editing and GIF making
- IrfanView [Standard Image Viewer/Editor such as resizing, rotating, etc. Install plug-in for extra features on GIF]
- uLEAD Gif Animator [Click for Full Version]
- Color Codes [HTML codes for color]
- Playlist [The Music Player on my page]
- Fileden [A free hosting service so you can get the link for playlist
- Anikaos' site for smiley + emoticons [There are other sites but I prefer this one overall]
---------------------------------------------------------------------------------------
I'm posting this for those that are wondering about some stuff about HTML etc. I am still learning as well and I'm sure there are other ways of doing them but ~ yeah TwT ~
Link as an Image [Link Image]
HTML Code
URL of entry">
Picture URL" Border="o"/>
Tutorial

---------------------------------------------------------------------------------------
Text Alignment beside Images
HTML Code
Picture URL " align="left">
Picture URL " align="right">
Tutorial

---------------------------------------------------------------------------------------
Where to Input Your CSS Codes
1. Click on Journal Style
2. After selecting a theme you want [preferably flexible squares for easy handling
- Click on Customize Journal Style
3. Find the Custom CSS Option
4. Copy and paste the code into the Custom Stylesheet - and just fidget around with it till you're pleased with it ^.^
---------------------------------------------------------------------------------------
Header Image Code: Note - DO NOT REMOVE THE ;s
The color codes: a quick way to check is by going to the style section - and just fiddle around with the color palette available
Top Header Image.headerimage
{
position: relative;
width: 658px;
height: 312px;
margin-left: auto;
margin-right: auto;
background-image: url("URL of Image");
background-repeat: no-repeat;
}
This is the code I used for mine so if your image size is different
Change: the width + height
as for the margin-left/right: you can adjust it
As for repeat: there isn't a need to repeat a header image as long as you aligned it perfectly.
---------------------------------------------------------------------------------------
Secondary header image [the image used for Recent Entries and such]
Note - DO NOT REMOVE THE ;s
#header {
width: 100%;
padding: 70px 0px 80px 0px;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: bold;
letter-spacing: 2px;
border-style: solid;
border-color: #1763a3;
border-width: 1px;
background-color: #1763a3;
background-image: url("URL of Image");
background-repeat: no-repeat;
color: #000306;
}
This is the code I used for mine so if your image size is different
The Only Major changes you might need to make
- padding
- repeat
- font [color, family, size]
- border [if you want one]
Change: the width + height
as for the margin-left: you can adjust it
As for repeat: there isn't a need to repeat a header image as long as you aligned it perfectly.
---------------------------------------------------------------------------------------
Page/Body Background
Note - DO NOT REMOVE THE ;s
body {
background-color: #e8f6f7;
background-image:url(URL of image);
background-repeat:repeat;
text-align: right;
color: #000000;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 100px 0 120px 0;
}
This is the code I used for mine so if your image size is different
The Only Major changes you might need to make
- IF you are using an image background - but DO NOT want background color - Delete background-color:
- background-repeat: --- your options: repeat; - no-repeat; - repeat-x; repeat-y
- text-align: - your options: left; right; center
- color: #enter color code;
- margin: fidget around with it till you're satisfied
---------------------------------------------------------------------------------------
Programs + Useful sites
For image editing
- If you don't have photoshop and don't intend to get it
Here are some nice friendly + easy programs for image editing and GIF making
- IrfanView [Standard Image Viewer/Editor such as resizing, rotating, etc. Install plug-in for extra features on GIF]
- uLEAD Gif Animator [Click for Full Version]
- Color Codes [HTML codes for color]
- Playlist [The Music Player on my page]
- Fileden [A free hosting service so you can get the link for playlist
- Anikaos' site for smiley + emoticons [There are other sites but I prefer this one overall]
---------------------------------------------------------------------------------------