Animated Icon Tutorials
Animated Icon Tutorials (as requested)
Tutorial 1.

Into

or



Tutorial 2.

Pulsing Wings Animation on this Dragonfly
TUTORIAL ONE
1. I started with this stock image of a butterfly, and resized it to icon size to create my base. I wanted a butterfly at night with a glowing background effect, so I am going to be darkening the image and toning down the orange

2.Duplicate the base and set to Overlay 100%

->

3.Duplicate the base again and desaturate Image -> adjustments -> desaturate and set on top of the Overlay layer. Set at Multiply 67%

->

4.Colour fill a layer on top of that in dark blue.Set to Exclude 100%

->

5. Take this texture by color_filter and set to Overlay 100%

and rotate to

Mask off the main part over the butterfly, leaving highlights in the backgraound and over parts of the flowers and butterfly to look like light is coming through from behind, onto the flowers throught the tips of the wings

6.Duplicate the base again, and desaturate it and place on top of all the layers. This time adjust the levels to pump up the brightness and contrast of the image, you should have this

When set at Screen 100% opacity

OR Set at 60% ish opacity ->

and at 40% ->

You could leave it here, and choose which ever version of the icon you like as a still, after adding any extra effects like text that you want.
Animation Part
To achieve the glowing background, we already have our highcontrast black and white layer screened. You need the foreground image of the butterfly to be midcontrast tones to stand out against the changing background
7. So take the high contrast desaturated layer we have and set it at 40% opacity
Then go to Select drop down menu, and choose select all,(or press Ctrl A) the whole image should be selected now. Then go to Edit-> Copy Merged (Shift/Ctrl C)->Paste Into(Shift/Ctrl V) and you should have a flattened image of all the effects done so far, sitting on top of all your layers
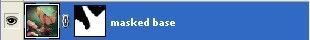
8.Next we apply a mask to this new layer by clicking this button here

and using a soft black brush mask away the background and the tips of the flowers (I wanted the changing light to show a little on them).
Your layer should look like this

in the palette
9.Now go back to your screend black and white layer and move the opacity levels around, at 100% normally you would have had

but now with the mask

10.You could now jump to Image Ready

if you want and edit the icon there, or we could create pre-prepare frames here first. It depends how lazy I feel, and on how temperamental my Image ready is being on a given day...
11.The only variable we will be changing is the opacity of the screened desat layer (Step 6). So set it at an opacity of 40% for Frame 1, then if still in photoshop copy merge and paste into to get your snapshot.
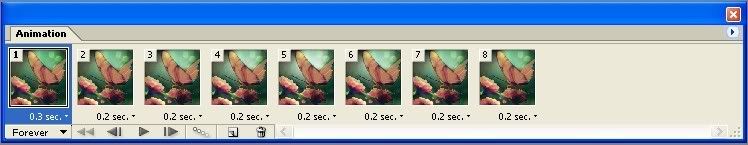
12.For frame 2 alter the opacity to 50%, Frame 3 60%, Frame 4 80% then Frame 5 at 100%. Copy merge and Paste into after each adjustment.Heres what you should have
Frame 1.

Frame 2.

Frame 3.

Frame 4.

Frame 5

13. Your layers palette should look like this now .Now click all the eyes OFF, but keep Frame ones eye ON. Now we go to Image Ready paradiseblue has a brilliant capped overview of what Image Ready looks like here.
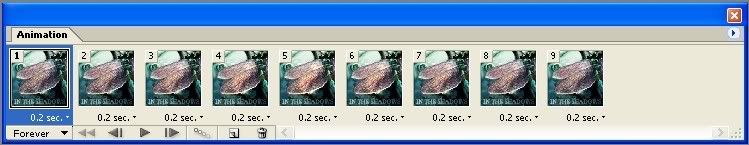
14.Frame One should automatically appear in the animation palette because its the only one with the eye clicked on. Set the time you want, by clicking the drop down menu in the frame, I want a slowish glow, so I set frame 1 at 0.3 secs (I like the starting point be a fraction longer)
15. Press the duplicate frame Button

and that will give you another frame, then click ON the eye of Frame 2(50%)set at 0.2 secs, then press the same button, and you'll get another frame, and click ON the eye for Frame 3 (60%) 0.2 secs, do the same for Frames 4 and 5, then we go back to Frame 4, then 3, then 2, so that your image backgroun glows brighter to frame 5, then goes dimmer again back to the start

Press Play in the Animation Palette and you should have

17..Now Save optimised as default 128 Dither setting, and it will save it as a GIF. You can alter the settings to improve the quality of the image inthis palette here, but beware of the LJ 40 kb limit. This one is a small kb one. Hope you liked it
TUTORIAL 2 (you need to read the first tutorial for more detailed explanations)

The idea behind this one is for the wings to pulse in the darkness, and not the background. The method is similar, with the animation coming from varying the opacity of a layer set in a certain blend mode. This one is edited in Image Ready. I won't go into too much detail on the making of the still
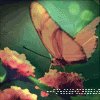
1. Taken from this stock image I cropped and positioned the dragonfly to my liking
2.I took this gradient

made from #daeae0 the light blue green, and #184153 the dark blue green, and set it to Overlay. I masked it out so that the background water was enahanced only. This pumped up the blue green colours
3.Took this Texture and set it to Multiply at 30% (ish)and masked it onto the wings only. This gave a more dark yellowy tinge to the pink wings, to serve as a base to the glowing effect that is to come

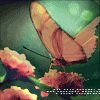
4.Took this light texture and rotated it so it lay over the wings nicely, and masked the excess off. I set it to Colour Dodge, this gives a golden hued glow to the wings, I applied the colour dodge effect to where I want the wings to be higlighted and masked off where the shadows would fall, it makes the wings look more 3D.

rotated and masked ->

This is the layer that is going to be altered for the animation
5. I applied some text and applied the same blue green gradient shown in step one the Layer Style palette.
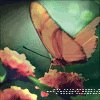
So this is what we have this if the Colour dodge layer's opacity is altered.
Set at 20%

40%

60%

80%

100%

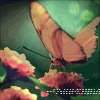
6. I set the colour dodged layer to 20% and copy merged and pasted it into a new layer, this is my new base, with little to no glow on the wings. Then I set the colour dodge layer and set it to 100% and copy merged that, so I have another base but this time with ultra glowing wings (dodged layer). This is what your layers palette should look like now
7.Click off all eyes aside from the New merged base (no glow) and the dodged layer,set the dodged layer at an opacity of 20% and go to Image Ready
8. In Image Ready again you should have a Frame 1 with your base sitting there, set this at 0.2 secs, and press the duplicate the frame button, to start on Frame 2. For Frame 2 up the opacity on the dodge layer to 40%, then duplicate for Frame 3 and alter the dodge layer opacity to 60%, Frame 4 80%, Frame 5 100%, then Frame 6 back to 80% again, and reduce down to 20%.I have 2 frames sitting at 20%, again just because I like a slight pause at the start.

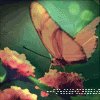
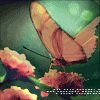
9.Press play and you should have

Save Optimised as 128 or 256 for greater quality , so long as it doesn't go over 40kb, and you are done
EXAMPLES OF ICONS USING THESE TECHNIQUES

-

-

PS. Resources listed in the side bar, please let me know who the uncredited textures shown are made by, if you know - Thanks :)