Selective Coloring: What is it and how does it work?
Program(s): Photoshop
Involves: Selective Coloring
Translatable: Only for PS users with the Selective Coloring tool
Steps: It's more of a guide, really
Difficulty: Easy
*I was asked to re-post this here, and so I am. I hope you can find it useful. The original post can be found here. :]

WARNING: IMAGE HEAVY
Part One - What Is Selective Coloring?
First things first, where is the selective coloring located?
There are two places you can go to, to get selective coloring. The first one is under IMAGE > ADJUSTMENTS > SELECTIVE COLOR... Using SC here applies the effect to the layer of the image you are currently working on. You cannot easily go back and alter the SC effect, and so this is not the one I prefer to use.
The other place where you can find SC is under LAYERS > NEW ADJUSTMENT LAYER > SELECTIVE COLOR..., and this creates a new layer on top of your image. You can always go back later to edit your coloring by double clicking on the SC layer in the layers pallet, after it's already been applied. Also you can change the opacity, or the mode (soft light, screen, etc) this way. You can even delete the layer if you decide you don't want it, without having to start all over again.
Next, what does selective coloring do?
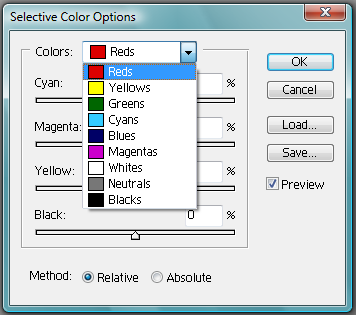
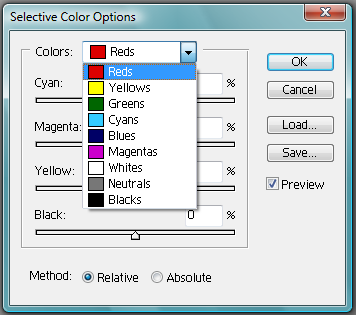
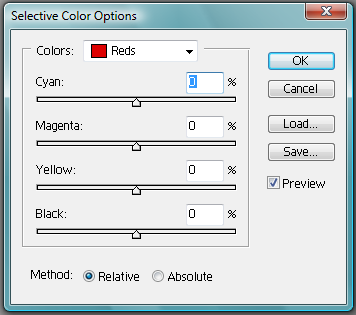
Well, SC is split up into nine color groups; reds, yellows, greens, cyans, blues, magentas, whites, neutrals, and blacks. They affect the those colors already in your image. So when you alter the greens section, you do not change the reds at all. This is what makes selective coloring different from tools like hue saturation, levels, or curves.


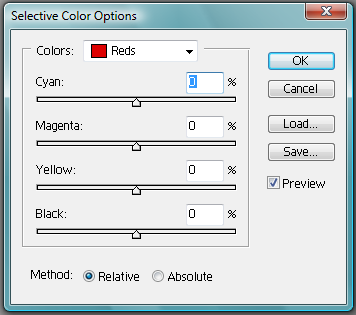
Within those color groups we have four more groups; cyan, magenta, yellow, and black. When you move the slider back and forth /for say the cyan/ you change the amount of cyan used in the reds (or whatever color you're working on). Positive cyan is like adding more tealish-blue (cyan). Negative cyan is like adding more red. Positive magenta is like adding more pinkish-red. Negative magenta is like adding a yellowish-green. Positive yellow is like adding... yellow. And negative yellow is like adding blue. The black is kind of like how intense you want the color to be. Negative black makes the color lighter and not as vibrant, and positive black darkens and enriches the color.
Is any of this making sense? If not, here are some visuals to help you out.
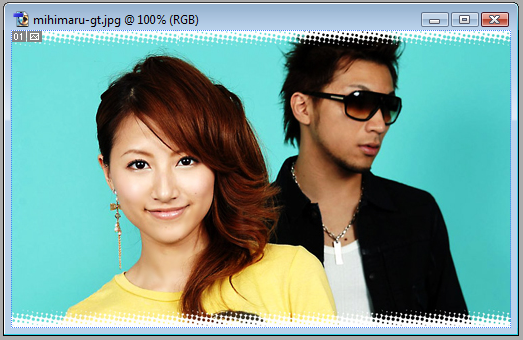
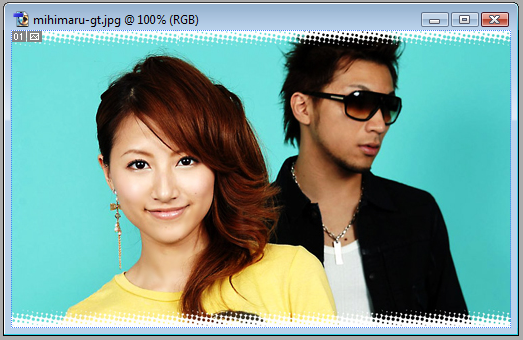
We start with the image we want to edit. (I'm using a promo pic of the Japanese duo, mihimaru GT. girl=Hiroko, guy=Miyake)

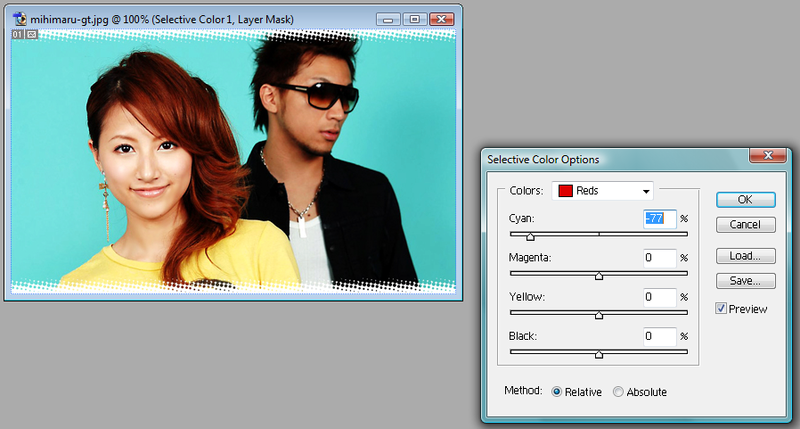
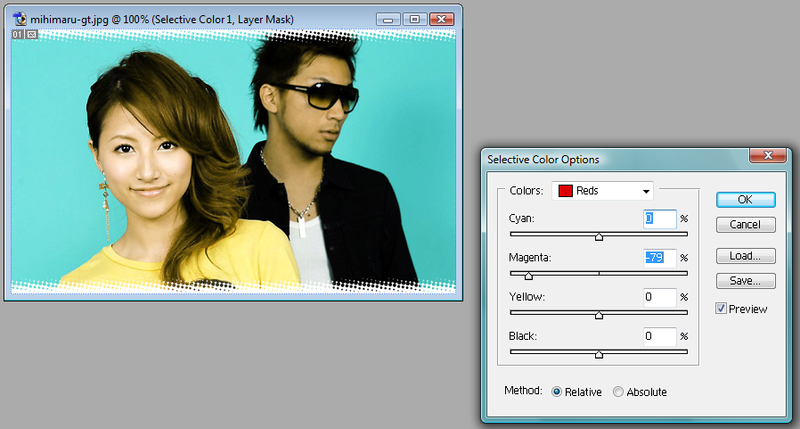
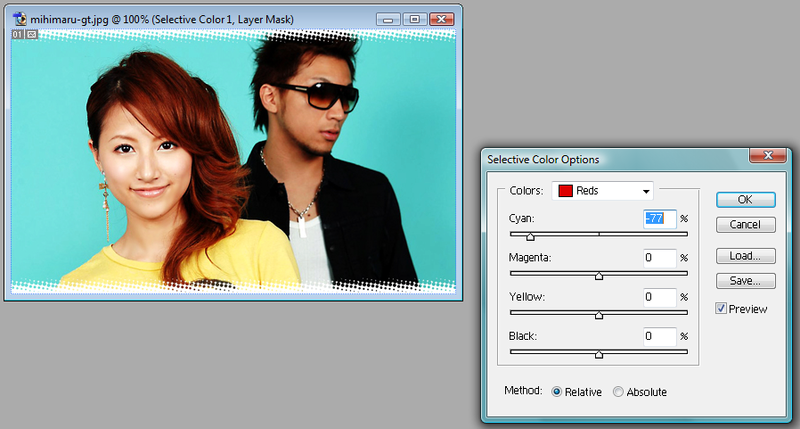
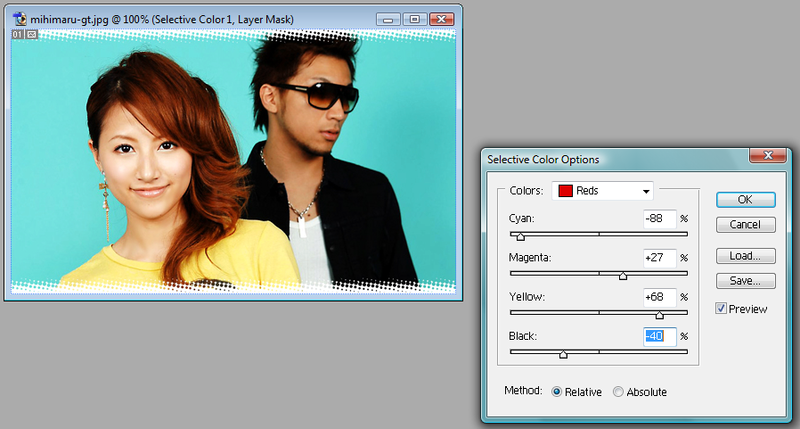
LESS CYAN (= red)

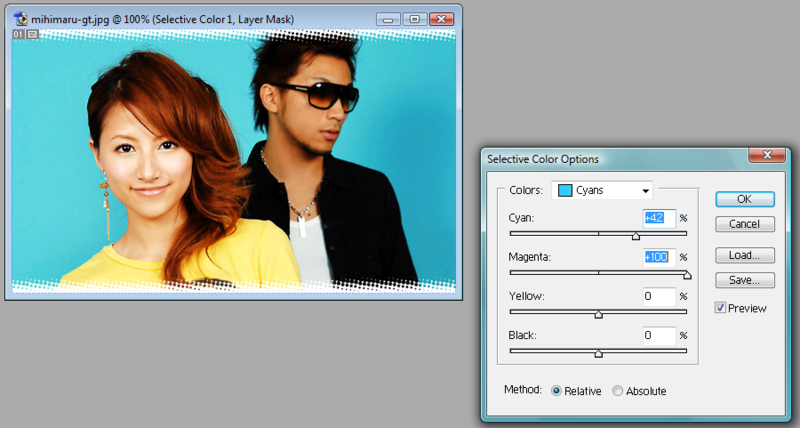
MORE CYAN (= more cyan)

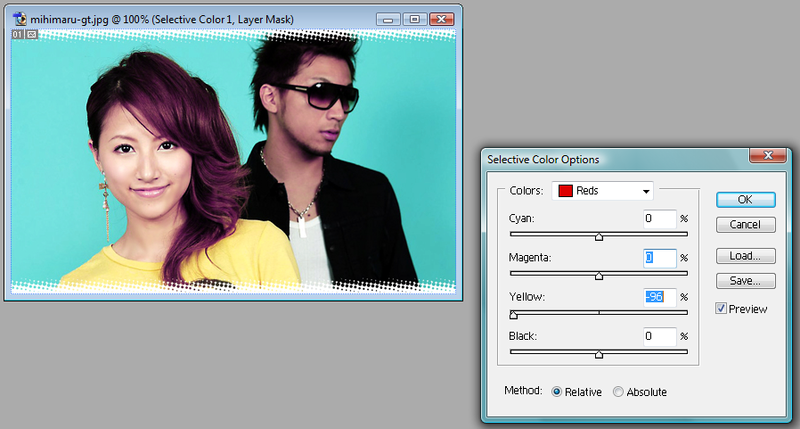
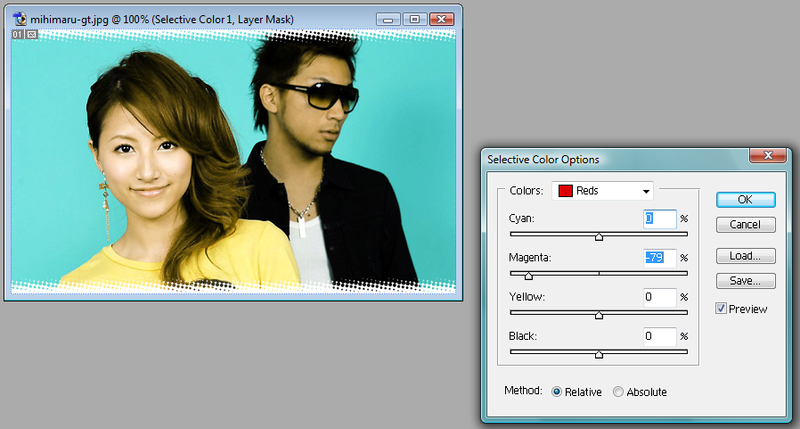
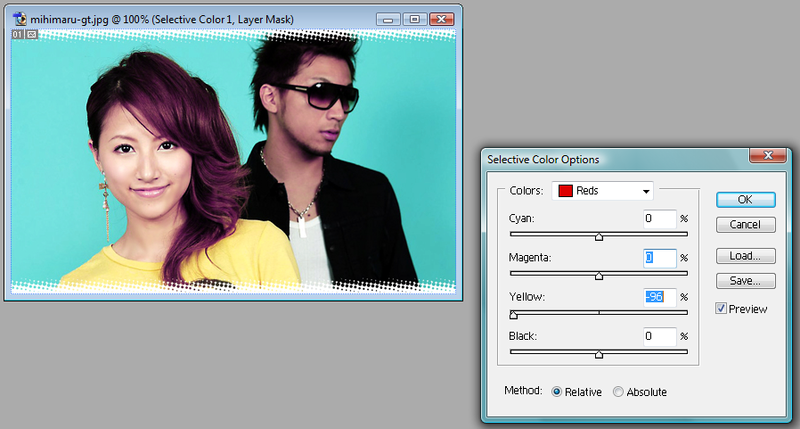
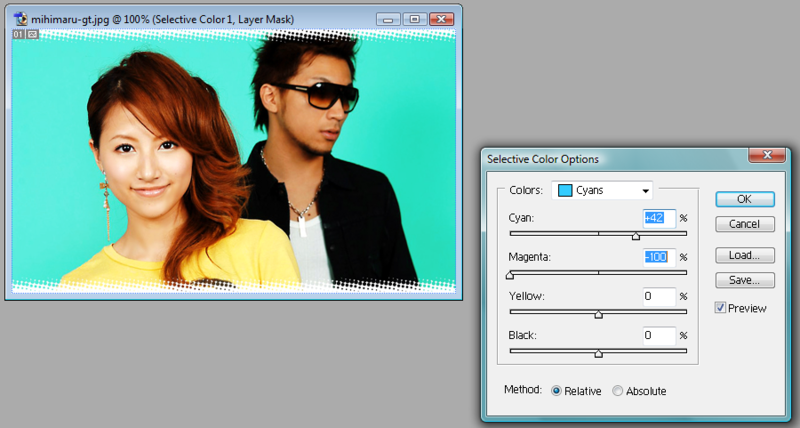
LESS MAGENTA (= yellow-green)

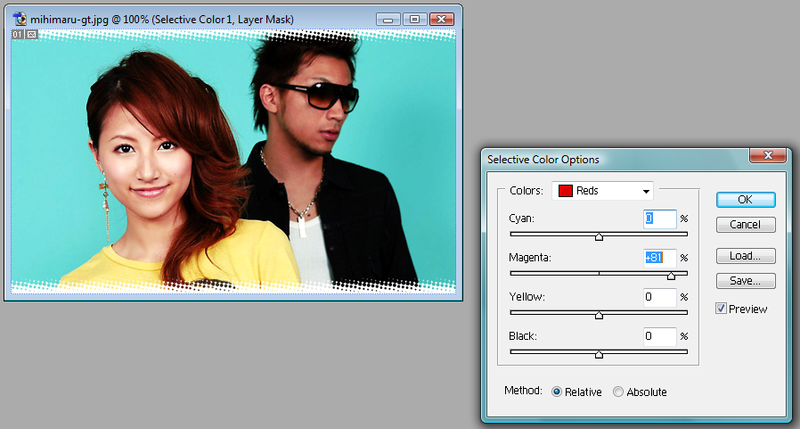
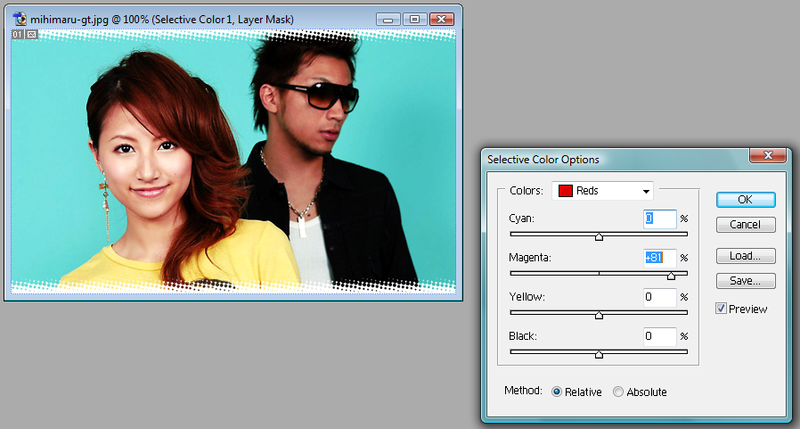
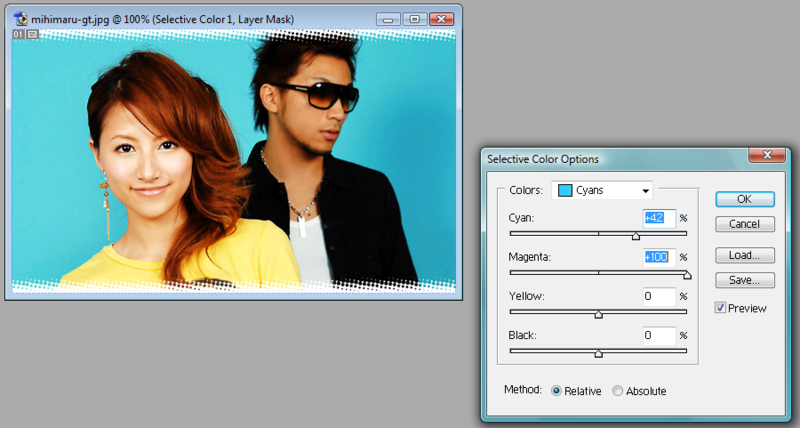
MORE MAGENTA (= pinkish-red)

LESS YELLOW (= blue)

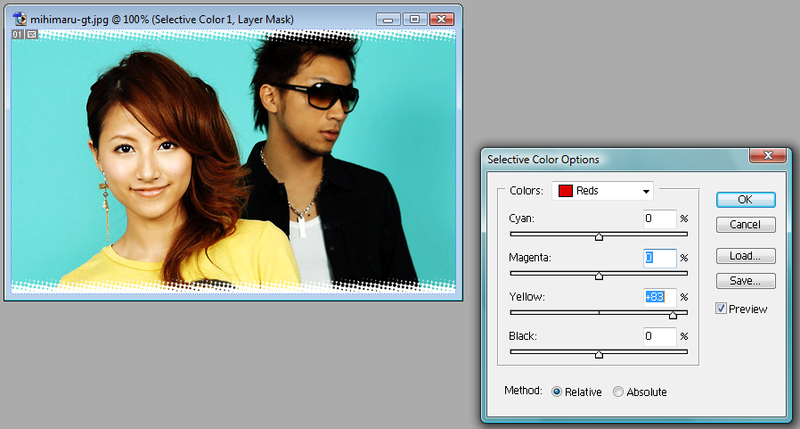
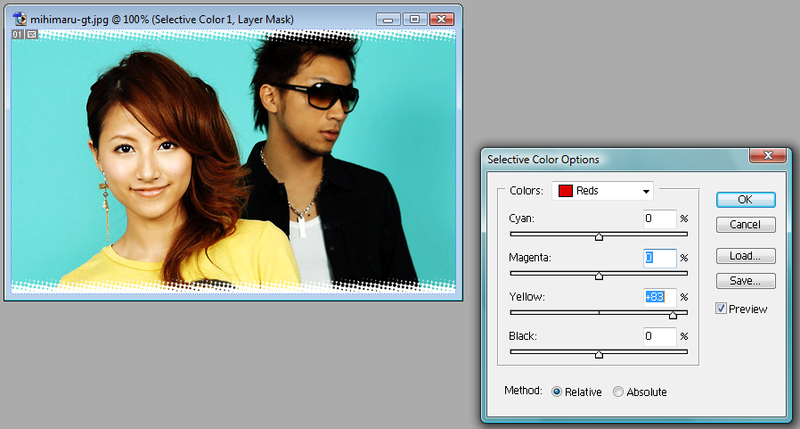
MORE YELLOW (= yellow)

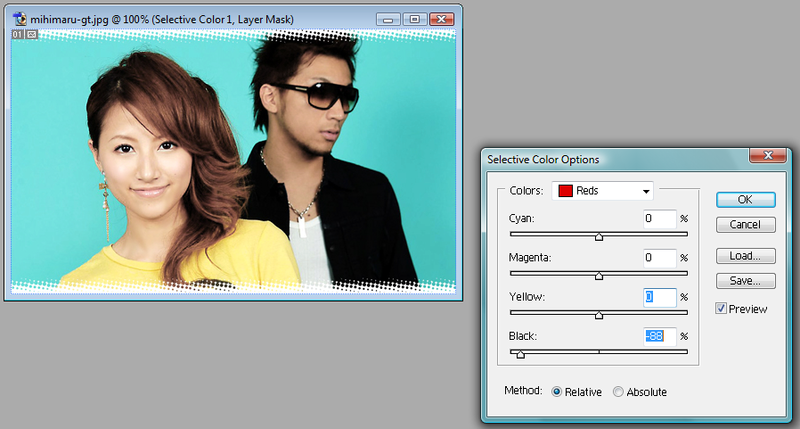
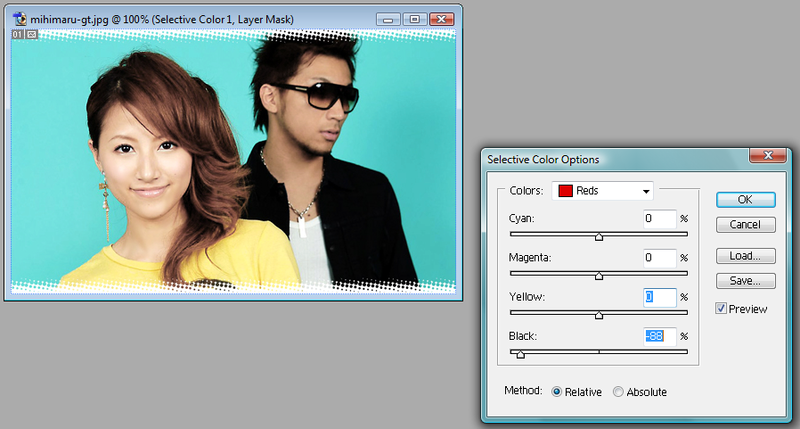
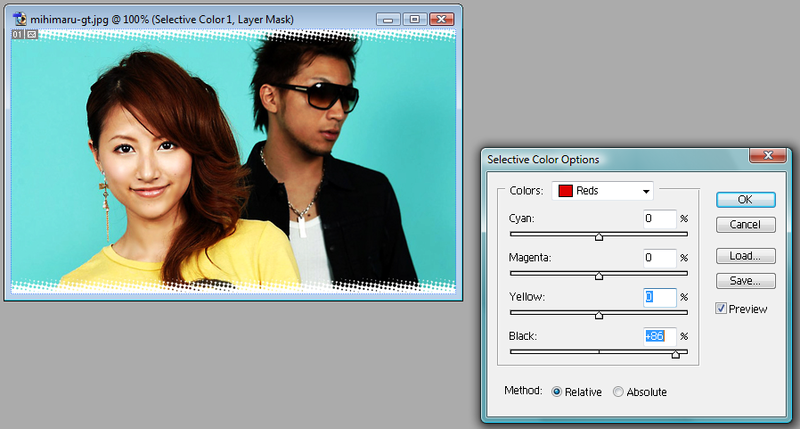
LESS BLACK (= lighter/paler)

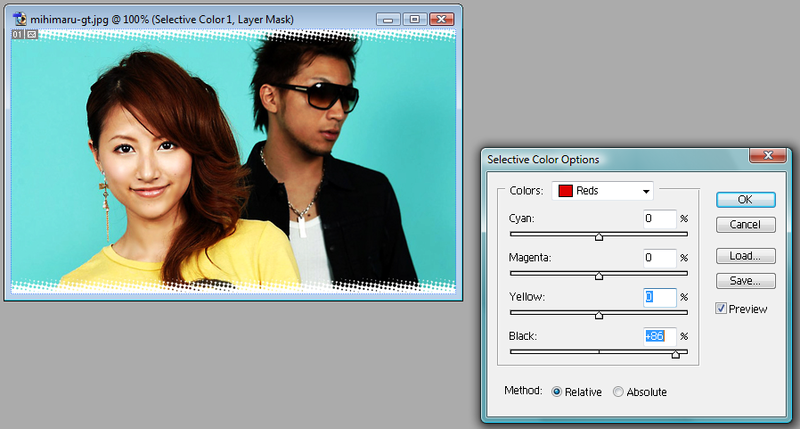
MORE BLACK (= darker/richer)

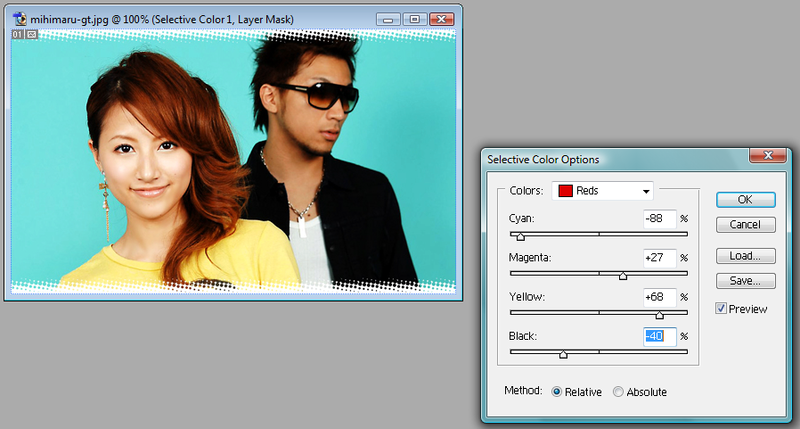
You see how that works now? So I make the reds look how I want by sliding the bar back and forth. I honestly don't pay any attention to the numbers, I'm just going back and forth until I think it looks right. If you are trying this with your own image, your numbers will not be the same as mine. DO NOT COPY NUMBERS EXACTLY. EXPERIMENT. Work with it until you get something YOU think looks good.
So here's what I have:

I don't remember if I did anything with the yellows (I don't seem to have a screenshot), but I know I didn't do anything to the magentas.
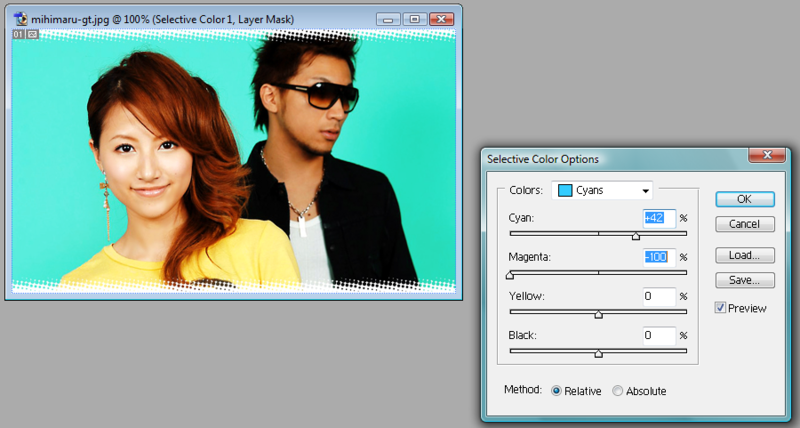
Now, for the cyans we have two ways we can go. We can go with a more greenish-cyan or a blueish-cyan.


Isn't that cool? If you want to go with the greener of the two, you can further alter the coloring in the greens section. I went with the bluer, and made it a little more blue in the blue section (sorry, no screencap).
Now at first the whites, blacks, and neutrals all sound like the same thing, right? Well, they're not. Your image is split into lights, darks, and mediums. Obviously white=light, black=dark, and neutral=medium. Now I personally don't use the cyan, magenta, or yellow sliders too often with these last sections. Feel free to experiment with using them. I pretty much just use the black slider.
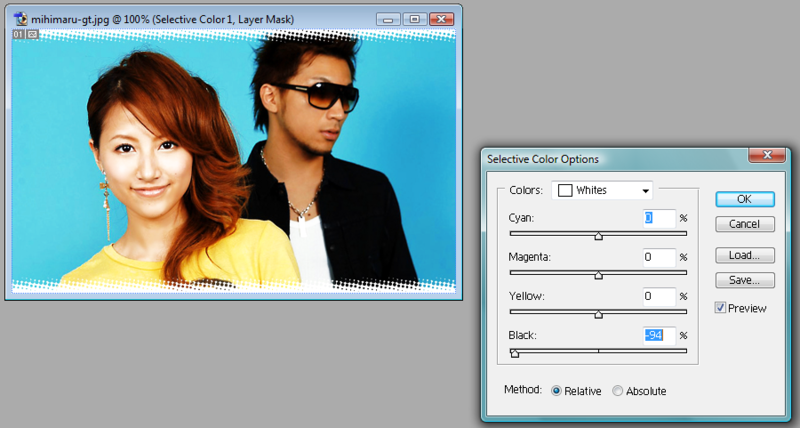
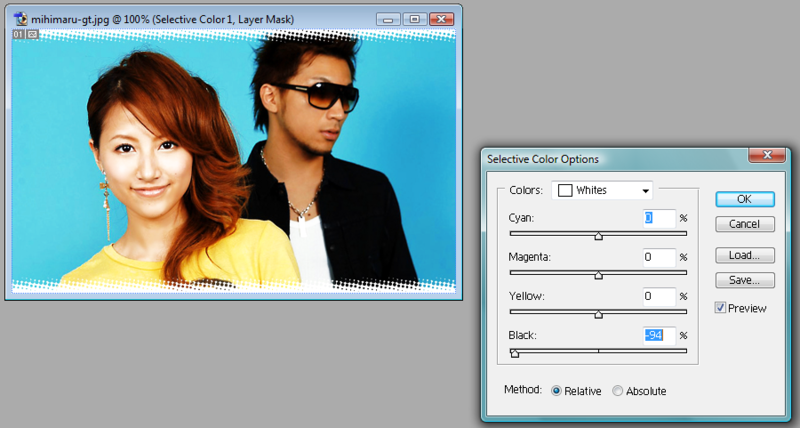
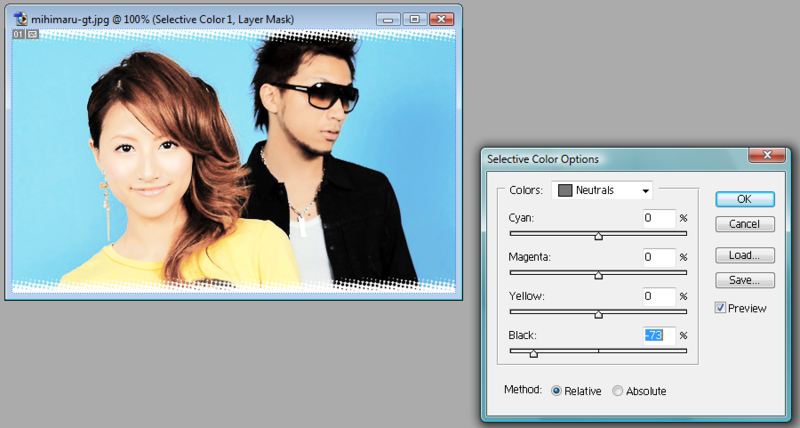
Here is the white section with negative black

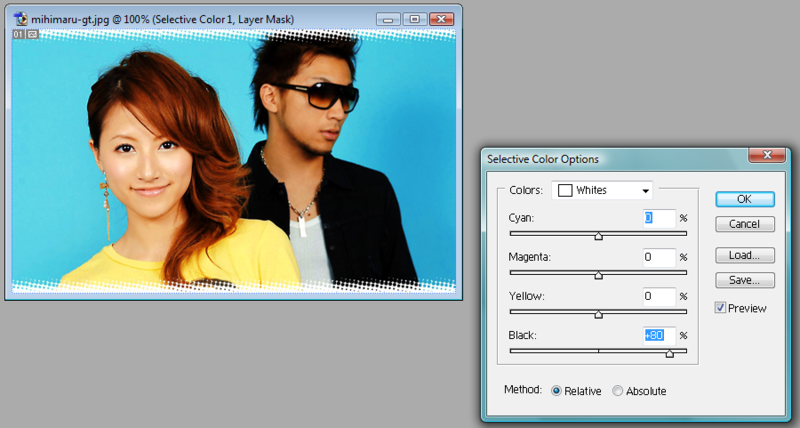
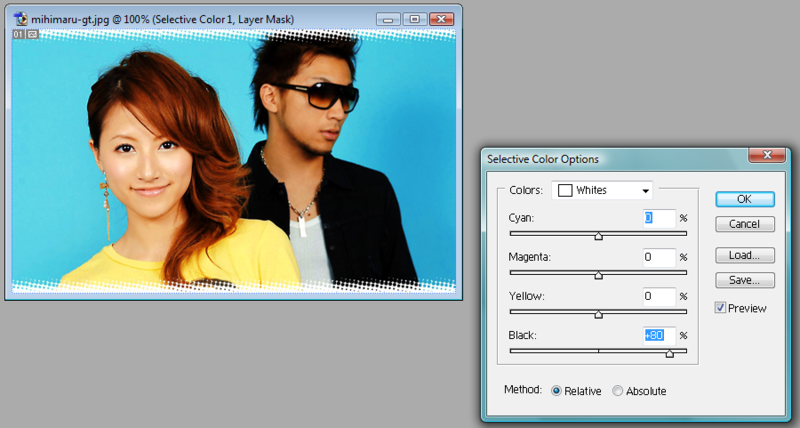
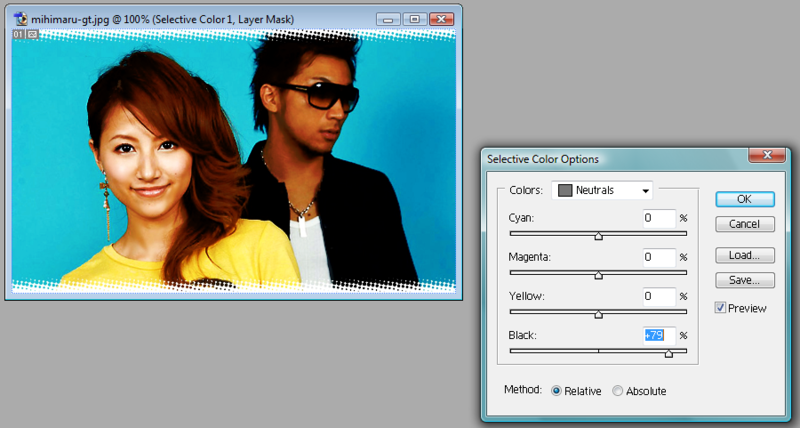
And here is the white section with positive black

As you can see, only the lightest part was effected. In this case that would be the lighting on Hiroko's face, the brightness of Miyake's shirt, and little details in Hiroko's shirt. If you had an image with an area that was supposed to be white, but it wasn't quite there - you can brighten it up with this. In the same token, you can make something that's too white a little less bright. Get it?
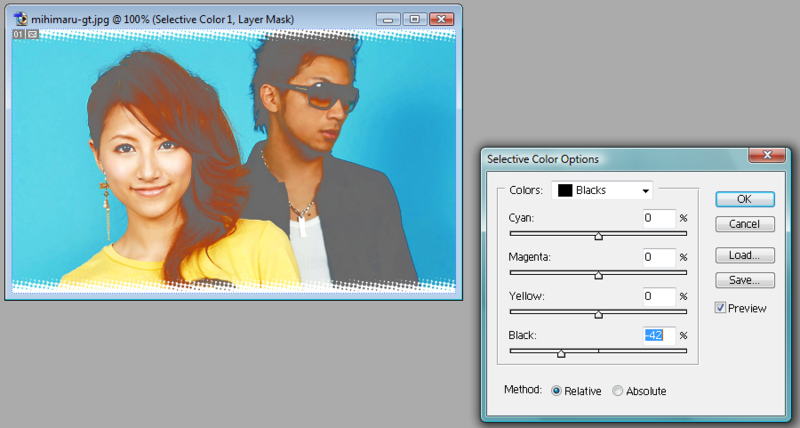
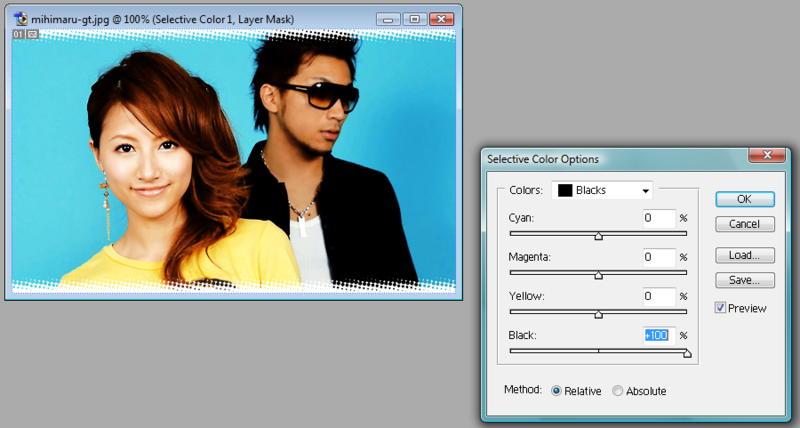
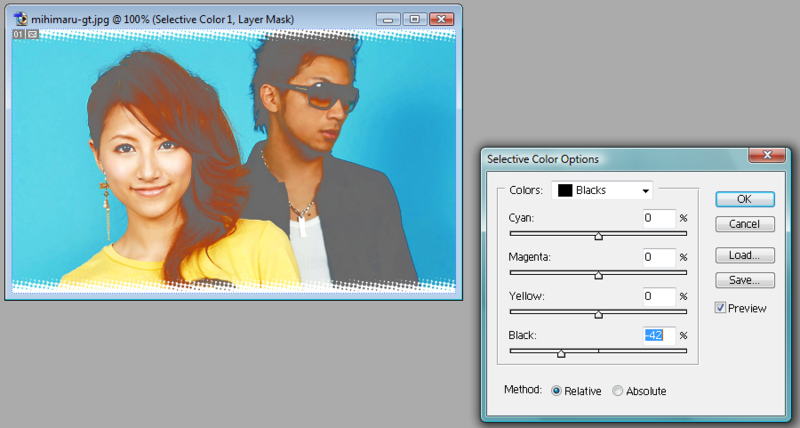
Now, for the blacks, this is the black section with negative black

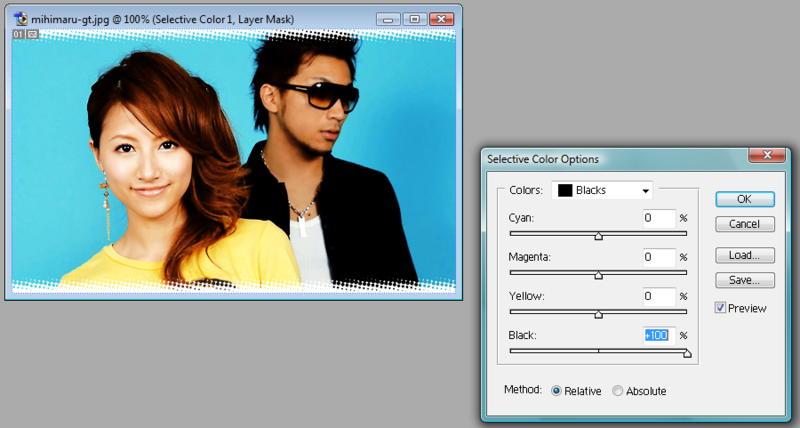
And this is the black section with positve black

As you can see, by taking the black away we are left with gray, and it looks pretty strange. By adding to the black, I don't know if you can tell, but the black parts are even blacker - uh... darker. If you had an image that was a bit dull, and the black areas were a bit of a gray, you could darken them in this section. Also, if your blacks are too dark, you might be able to lighten them up a little, revealing more details.
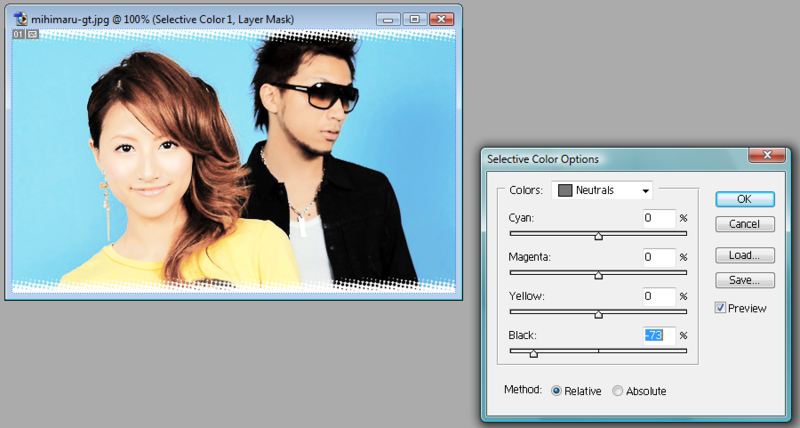
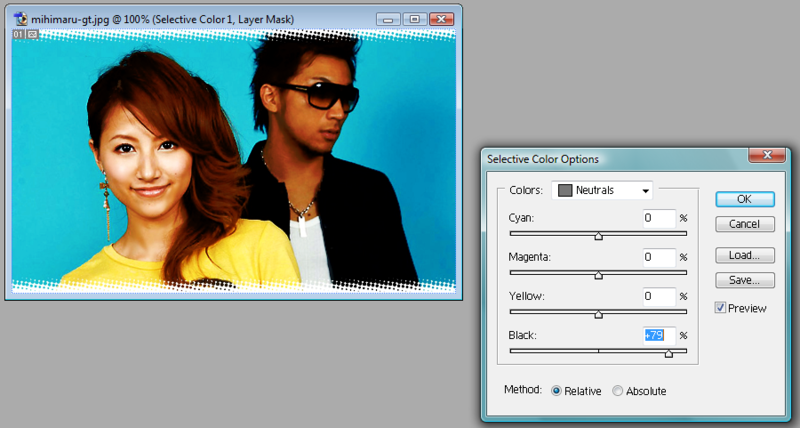
Now onto the neutrals. This is neurals with negative black

And here is neutruals with positive black

Changing the neutrals makes the medium tones in the image lighter or darker, but it also makes them paler or more vibrant. Your subject could end up looking too washed out, or like they have a really bad sunburn if you aren't too careful!
In the end, this is what I was able to come up with.

Remember, subtlety can be a good thing! You don't need to have some radioactive insane looking image to be cool ;]
Part Two - How Does Selective Coloring Work?
EXAMPLE #1 Ayumi Hamasaki - Calendar 2005
Okay, I have my image here, and I want to make the colors more vibrant (without going overboard). What should I do?

Well first lets just concentrate on the reds/yellows/magentas in the image. After fiddling around with those three sections only, I have this:

I like it, but now the greens and blues need to be pumped up! So I make a new SC layer. This time I'll work on the greens/cyans/blues and whites/blacks/neutrals. This is what I manage to come up with:

TADA! :D That was easy, right? Making separate SC layers makes it easier to go back and edit the coloring. Also, you can set the different layers to different opacity levels, making some stand out more than others. I like to do it this way, because then I can concentrate on one part of the image's coloring at a time.
EXAMPLE #2 Ayumi Hamasaki - misc promo

So here's my image, but it's a bit dark/dull. Before using SC, I made a levels layer. I just want to brighten it up a little bit.

Now sometimes all you really need is a levels layer (IMO), but maybe we want to make the purple backgroud pop a bit more, and brighten up Ayu's face.

Negative cyan makes the red tones lighter and softer. I used a lot of yellow to keep the face from getting too red/pink. And then negative black because we don't need the red to be that strong.

Again, I have negative cyan making the facial features even softer. I still want pink cheeks, but I don't want her to be too yellow, so we have the magenta slightly positive, and the yellow in the negative. And again, negative black to keep the yellow from being too strong.
Since there aren't really any cyans, blues, or greens in the photo, we can just skip those. Moving those sliders won't do a thing. That makes the next stop magenta.

I want a pinkish purple, so I set the cyan to negative again. If I had wanted a bluer purple, I would have made the cyan positive. Since magenta is a purpley color, we put that far up on the positive side. To make the magenta/purple more inentse, we set the black to a positive setting.

I skipped over whites and blacks, but edited the neutrals just the tiniest bit. You can hardly tell the difference, but this keeps the face from looking too washed out.
Now whenever I'm done, just to make sure I didn't get too carried away, I check back and forth between the image with the SC layer, and the image without the SC layer. I think the coloring may be just a tad too light, so I set the opacity to about 50%. (That made the purple background less... purpley, so I made a second SC layer and just edited the magentas to my linking.)
Here is the image before SC (after the levels layer), and our finished product:

EXAMPLE #3 mihimaru GT - Itsumademo Hibiku Kono melody single cover (girl=Hiroko, guy=Miyake)

Okay we start out with our image, and the coloring is nice the way it is, but I think I want something different. But what?
The littlest difference in SC layers can change the look of the entire image. Let me show you:
1)
For this version there was +cyan +magenta and +yellow for the reds and yellows. and -cyan +magenta and +yellow for the magenta. I honestly forget how I got the ocean that color, but its something between versions two and three. I also used -black for neutrals, to keep it from getting too bright.
2)
Now, this version is very red/yellow. I used -cyan -magenta and +yellow for both yellow and red. I also used -cyan +magenta and +yellow for the magenta section. To get that blue of an ocean, I used +cyan +magenta and -yellow for the cyans and blues.
3)
Finally, for this version, I used a lot of -cyan and +magenta for the red/yellow/magenta sections. Ah, and see how the ocean is a pretty sea green, while the sky is blue? I used +cyan -magenta and +yellow for the green, +cyan -magenta and -yellow for the cyan, and +cyan +magenta and -yellow for the blue.
So as you have hopefully learned, Selective Coloring can be fun and helpful if you know what you are doing. Hopefully this tutorial will help you NOT make people that look like they have a skin disease, or make eyes bleed. Its outcomes like that, that make people hate SC. DX
Involves: Selective Coloring
Translatable: Only for PS users with the Selective Coloring tool
Steps: It's more of a guide, really
Difficulty: Easy
*I was asked to re-post this here, and so I am. I hope you can find it useful. The original post can be found here. :]

WARNING: IMAGE HEAVY
Part One - What Is Selective Coloring?
First things first, where is the selective coloring located?
There are two places you can go to, to get selective coloring. The first one is under IMAGE > ADJUSTMENTS > SELECTIVE COLOR... Using SC here applies the effect to the layer of the image you are currently working on. You cannot easily go back and alter the SC effect, and so this is not the one I prefer to use.
The other place where you can find SC is under LAYERS > NEW ADJUSTMENT LAYER > SELECTIVE COLOR..., and this creates a new layer on top of your image. You can always go back later to edit your coloring by double clicking on the SC layer in the layers pallet, after it's already been applied. Also you can change the opacity, or the mode (soft light, screen, etc) this way. You can even delete the layer if you decide you don't want it, without having to start all over again.
Next, what does selective coloring do?
Well, SC is split up into nine color groups; reds, yellows, greens, cyans, blues, magentas, whites, neutrals, and blacks. They affect the those colors already in your image. So when you alter the greens section, you do not change the reds at all. This is what makes selective coloring different from tools like hue saturation, levels, or curves.


Within those color groups we have four more groups; cyan, magenta, yellow, and black. When you move the slider back and forth /for say the cyan/ you change the amount of cyan used in the reds (or whatever color you're working on). Positive cyan is like adding more tealish-blue (cyan). Negative cyan is like adding more red. Positive magenta is like adding more pinkish-red. Negative magenta is like adding a yellowish-green. Positive yellow is like adding... yellow. And negative yellow is like adding blue. The black is kind of like how intense you want the color to be. Negative black makes the color lighter and not as vibrant, and positive black darkens and enriches the color.
Is any of this making sense? If not, here are some visuals to help you out.
We start with the image we want to edit. (I'm using a promo pic of the Japanese duo, mihimaru GT. girl=Hiroko, guy=Miyake)

LESS CYAN (= red)

MORE CYAN (= more cyan)

LESS MAGENTA (= yellow-green)

MORE MAGENTA (= pinkish-red)

LESS YELLOW (= blue)

MORE YELLOW (= yellow)

LESS BLACK (= lighter/paler)

MORE BLACK (= darker/richer)

You see how that works now? So I make the reds look how I want by sliding the bar back and forth. I honestly don't pay any attention to the numbers, I'm just going back and forth until I think it looks right. If you are trying this with your own image, your numbers will not be the same as mine. DO NOT COPY NUMBERS EXACTLY. EXPERIMENT. Work with it until you get something YOU think looks good.
So here's what I have:

I don't remember if I did anything with the yellows (I don't seem to have a screenshot), but I know I didn't do anything to the magentas.
Now, for the cyans we have two ways we can go. We can go with a more greenish-cyan or a blueish-cyan.


Isn't that cool? If you want to go with the greener of the two, you can further alter the coloring in the greens section. I went with the bluer, and made it a little more blue in the blue section (sorry, no screencap).
Now at first the whites, blacks, and neutrals all sound like the same thing, right? Well, they're not. Your image is split into lights, darks, and mediums. Obviously white=light, black=dark, and neutral=medium. Now I personally don't use the cyan, magenta, or yellow sliders too often with these last sections. Feel free to experiment with using them. I pretty much just use the black slider.
Here is the white section with negative black

And here is the white section with positive black

As you can see, only the lightest part was effected. In this case that would be the lighting on Hiroko's face, the brightness of Miyake's shirt, and little details in Hiroko's shirt. If you had an image with an area that was supposed to be white, but it wasn't quite there - you can brighten it up with this. In the same token, you can make something that's too white a little less bright. Get it?
Now, for the blacks, this is the black section with negative black

And this is the black section with positve black

As you can see, by taking the black away we are left with gray, and it looks pretty strange. By adding to the black, I don't know if you can tell, but the black parts are even blacker - uh... darker. If you had an image that was a bit dull, and the black areas were a bit of a gray, you could darken them in this section. Also, if your blacks are too dark, you might be able to lighten them up a little, revealing more details.
Now onto the neutrals. This is neurals with negative black

And here is neutruals with positive black

Changing the neutrals makes the medium tones in the image lighter or darker, but it also makes them paler or more vibrant. Your subject could end up looking too washed out, or like they have a really bad sunburn if you aren't too careful!
In the end, this is what I was able to come up with.

Remember, subtlety can be a good thing! You don't need to have some radioactive insane looking image to be cool ;]
Part Two - How Does Selective Coloring Work?
EXAMPLE #1 Ayumi Hamasaki - Calendar 2005
Okay, I have my image here, and I want to make the colors more vibrant (without going overboard). What should I do?

Well first lets just concentrate on the reds/yellows/magentas in the image. After fiddling around with those three sections only, I have this:

I like it, but now the greens and blues need to be pumped up! So I make a new SC layer. This time I'll work on the greens/cyans/blues and whites/blacks/neutrals. This is what I manage to come up with:

TADA! :D That was easy, right? Making separate SC layers makes it easier to go back and edit the coloring. Also, you can set the different layers to different opacity levels, making some stand out more than others. I like to do it this way, because then I can concentrate on one part of the image's coloring at a time.
EXAMPLE #2 Ayumi Hamasaki - misc promo

So here's my image, but it's a bit dark/dull. Before using SC, I made a levels layer. I just want to brighten it up a little bit.

Now sometimes all you really need is a levels layer (IMO), but maybe we want to make the purple backgroud pop a bit more, and brighten up Ayu's face.

Negative cyan makes the red tones lighter and softer. I used a lot of yellow to keep the face from getting too red/pink. And then negative black because we don't need the red to be that strong.

Again, I have negative cyan making the facial features even softer. I still want pink cheeks, but I don't want her to be too yellow, so we have the magenta slightly positive, and the yellow in the negative. And again, negative black to keep the yellow from being too strong.
Since there aren't really any cyans, blues, or greens in the photo, we can just skip those. Moving those sliders won't do a thing. That makes the next stop magenta.

I want a pinkish purple, so I set the cyan to negative again. If I had wanted a bluer purple, I would have made the cyan positive. Since magenta is a purpley color, we put that far up on the positive side. To make the magenta/purple more inentse, we set the black to a positive setting.

I skipped over whites and blacks, but edited the neutrals just the tiniest bit. You can hardly tell the difference, but this keeps the face from looking too washed out.
Now whenever I'm done, just to make sure I didn't get too carried away, I check back and forth between the image with the SC layer, and the image without the SC layer. I think the coloring may be just a tad too light, so I set the opacity to about 50%. (That made the purple background less... purpley, so I made a second SC layer and just edited the magentas to my linking.)
Here is the image before SC (after the levels layer), and our finished product:

EXAMPLE #3 mihimaru GT - Itsumademo Hibiku Kono melody single cover (girl=Hiroko, guy=Miyake)

Okay we start out with our image, and the coloring is nice the way it is, but I think I want something different. But what?
The littlest difference in SC layers can change the look of the entire image. Let me show you:
1)

For this version there was +cyan +magenta and +yellow for the reds and yellows. and -cyan +magenta and +yellow for the magenta. I honestly forget how I got the ocean that color, but its something between versions two and three. I also used -black for neutrals, to keep it from getting too bright.
2)

Now, this version is very red/yellow. I used -cyan -magenta and +yellow for both yellow and red. I also used -cyan +magenta and +yellow for the magenta section. To get that blue of an ocean, I used +cyan +magenta and -yellow for the cyans and blues.
3)

Finally, for this version, I used a lot of -cyan and +magenta for the red/yellow/magenta sections. Ah, and see how the ocean is a pretty sea green, while the sky is blue? I used +cyan -magenta and +yellow for the green, +cyan -magenta and -yellow for the cyan, and +cyan +magenta and -yellow for the blue.
So as you have hopefully learned, Selective Coloring can be fun and helpful if you know what you are doing. Hopefully this tutorial will help you NOT make people that look like they have a skin disease, or make eyes bleed. Its outcomes like that, that make people hate SC. DX