Arashi Birthday
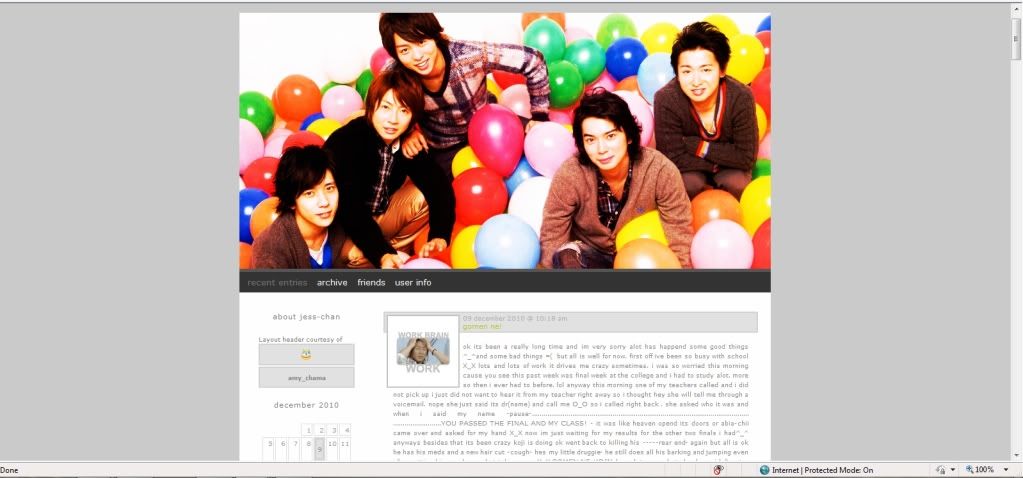
Here's an Arashi layout I made. It has a birthday feel to it. Please note that this layout uses the FLEXIBLE SQUARES layout so please remember to change your layout setup to this layout if it's not already set. (Please go here for more info on personalization and the rules of layout usage.)
PREVIEW:

/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
style -- Flexible Squares / s2
account type: Free & Paid accounts
FURHTER EDITING AND ALL GRAPHICS BY: amy_chama (http://amy_chama.livejournal.com)
DO NOT REMOVE THIS SECTION */
BODY{
margin-top: 40px;
background-color: #CACACA;
background-image: url('');
background-repeat: repeat;
background-position: top-left;
background-attachment: fixed;
text-align: left;
font-size: 7pt;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
a, a:link, a:visited {
font-family: "Verdana" Helvetica, sans-serif;
cursor: default;
color: #B9C222;
font-weight: light;
text-transform: lowercase;
text-decoration: none;
}
a:hover{
font-family: "Verdana" Helvetica, sans-serif;
cursor: default;
color: #999;
font-weight: light;
text-transform: lowercase;
text-decoration: none;
}
blockquote {
margin: 5px 5px;
padding: 5px;
color: #777777;
font-size: 7pt;
border-top: 5px solid #BBBBBB;
border-bottom: 3px solid #DDDDDD;
background: #EFEFEF;
text-align: justify;
}
p, td {
font-size: 7pt;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 830px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background: #FEFEFE;
border-top: 5px solid #555555;
border-bottom: 5px solid #555555;
border-left: 0px solid #FEFEFE;
border-right: 0px solid #FEFEFE;
background-image: url('');
background-repeat: repeat;
background-position: top-left;
background-attachment: scroll;
padding: 0px;
}
#maincontent {
margin: 0px 15px 0px 220px;
background: #FEFEFE;
}
#sidebar {
width: 180px;
padding: 30px 15px 0px 15px;
margin-top: 0px;
background-color: transparent;
border-top: solid #FEFEFE 0px;
border-left: solid #FEFEFE 0px;
border-bottom: solid #FEFEFE 0px;
border-right: solid #FEFEFE 0px;
color: #777777;
font-family: "verdana" Helvetica, sans-serif;
font-size: 7pt;
line-height: 11pt;
text-align: justify;
float: left;
}
#header {
width: auto;
padding: 8px;
background-color: #333333;
background-image: url('');
background-repeat: repeat;
background-position: center;
font-family: "verdana", sans-serif;
font-size: 10pt;
font-weight: normal;
text-transform: lowercase;
color: #777777;
text-align: left;
letter-spacing: 0px;
border-bottom: 0px solid #333333;
}
#footer {
width: auto;
padding: 8px;
background-color: #333333;
background-image: url('');
background-repeat: repeat;
background-position: center;
font-family: "verdana", sans-serif;
font-size: 9pt;
font-weight: light;
text-transform: lowercase;
color: #777777;
text-align: left;
letter-spacing: 0px;
border-bottom: 0px solid #333333;
clear: left;
}
/*********************************************** HEADER LINKS, FOOTER LINKS, TITLE, SUBTITLE ******************************************/
div#header a, div#header a:link, div#header a:active, div#header a:visited {
color: #FFFFFF;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
div#header a:hover {
color: #B9C222;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
div#footer a, div#footer a:link, div#footer a:active, div#footer a:visited {
color: #FFFFFF;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
div#footer a:hover {
color: #B9C222;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
ul.navheader {
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 5px 0 5px;
}
.title {
display: none;
text-align: left;
color: #FEFEFE;
font-family: "Microsoft Sans Serif", sans-serif;
font-size: 1pt;
letter-spacing: 2pt;
line-height: 0pt;
}
.subtitle {
display: none;
text-align: left;
color: #FEFEFE;
font-family: "Microsoft Sans Serif", sans-serif;
font-size: 1pt;
letter-spacing: 2pt;
}
/*********************************************** MORE FOOTER INFO ******************************************/
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
display: none;
clear: both;
}
/*********************************************** SIDEBAR LINKS, COLORS, FONTS, CALENDAR, ETC. ******************************************/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #888888;
text-align: center;
text-transform: lowercase;
padding-top: 7px;
padding-bottom: 7px;
display: block;
background-color:#e1e1e1;
border: 2px solid #d1d1d1;
margin-bottom: 2px;
}
div#sidebar a:hover {
color: #888888;
text-align: center;
text-transform: lowercase;
padding-top: 7px;
padding-bottom: 7px;
background-color:#cccccc;
border: 2px solid #bbbbbb;
margin-bottom: 2px;
}
.defaultuserpic {
text-align: center;
border-color: 10px solid #FEFEFE;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 1px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: right;
font-family: "Verdana", Helvetica, sans-serif;
color: #999999;
font-size: 7pt;
}
.sbarcalendarposts {
padding: 1px;
border: 1px solid #ddd;
background: #dddddd;
text-align: right;
font-family: "Verdana", Helvetica, sans-serif;
color: #B9C222;
font-size: 7pt;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
margin: 0px;
padding: 1px;
list-style: none;
background-image: url('');
background-repeat: repeat;
}
li.sbaritem:hover {
background-image: url('');
background-repeat: repeat;
}
li.sbartitle {
list-style: none;
margin-bottom: 10px;
margin-top: 5px;
text-align: center;
font-weight: normal;
padding-left: 0px;
padding-bottom: 1px;
color: #777777;
font-family: "verdana" Helvetica, sans-serif;
font-size: 8pt;
border-bottom: 0px solid #aaaaaa;
text-transform: lowercase;
letter-spacing: 1px;
background: url('') 0px 0px no-repeat;
}
ul.ljtaglist li {
padding-left: 5px;
margin-left: 12px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/*********************************************** TAGS PAGE LAYOUT ******************************************/
.ljtaglist {
list-style-type: none;
padding: 0px;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: lowercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #aaaaaa;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: lowercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/*********************************************** ENTRY, TAGS LIST, SUB CONTENT, EXTRA ******************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 8pt;
padding: 8px 8px 8px 12px;
border: 0px solid #FEFEFE;
background: #FEFEFE;
text-align: left;
margin-right: auto;margin-left: auto; padding: 35px;
}
.subcontent {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-top: 30px;
border-right: 0px solid #aaaaaa;
background: #FEFEFE;
}
.entry{
margin: 5px 5px 30px 5px;
padding: 10px 10px 10px 10px;
padding-top: 08px;
color: #888888;
font-family: "verdana" Helvetica, sans-serif;
font-size: 7pt;
line-height: 11pt;
text-align: justify;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/*********************************************** USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE ******************************************/
.userpic {
position: relative;
float: left;
padding: 5px;
margin-right: 5px;
margin-left: 5px;
margin-top: 5px;
z-index: 15;
background-color: #FEFEFE;
background-image: url('');
background-repeat: repeat;
border: 2px solid #c1c1c1;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin-right: 5px;
margin-left: 5px;
margin-top: 5px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 8pt;
z-index: 15;
border-style: solid;
border-width: 2px;
border-color: #c1c1c1;
background-color: #FEFEFE !important;
background-image: url('');
background-repeat: repeat;
}
.userpicfriends font {
color: #666666 !important;
text-transform: lowercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date{
padding-top: 02px;
text-align: left;
top: 5px;
color: #aaaaaa;
font-family: "verdana" Helvetica, sans-serif;
font-size: 7pt;
text-transform: lowercase;
}
.subject {
text-align: left;
font-weight: normal;
padding-left: 5px;
padding-bottom: 2px;
color: #444444;
font-family: "verdana" Helvetica, sans-serif;
font-size: 8pt;
border-bottom: 0px solid #aaaaaa;
text-transform: lowercase;
letter-spacing: 0px;
}
.subject a, .subject a:link, .subject a:visited {
color: #B9C222;
text-transform: lowercase;
}
.subject a:hover {
color: #999;
}
.datesubject {
background-color: #e1e1e1;
border: 2px solid #d1d1d1;
padding 3pxpx;
}
.ljtags {
margin-top: 12px;
color: #333;
font-size: 7pt;
font-weight: light;
}
.currentlocation {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/icon_world.gif') 0px 2px no-repeat;
}
.currentmood {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/11x11heart.gif') 0px 2px no-repeat;
}
.currentmusic {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/12x12music.gif') 0px 2px no-repeat;
}
.ljtags {
margin-top: 25px;
padding-left: 12px;
text-transform: uppercase;
font-size: 7pt;
color: #777777;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/document.png') 0px 2px no-repeat;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #B9C222;
font-size: 7pt;
text-transform: lowercase;
font-weight: light;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #B9C222;
font-size: 7pt;
text-transform: lowercase;
font-weight: light;
}
.currentlocation a:hover, .ljtags a:hover {
color: #999;
font-size: 7pt;
font-weight: light;
text-transform: lowercase;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 8pt;
text-align: center;
font-weight: none;
padding: 6px;
position: relative;
top: 12px;
border-top: 0px;
background-color: #FEFEFE;
background-image: url(' ');
background-repeat: repeat;
text-transform:lowercase;
letter-spacing: 0px;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #666666;
text-transform: lowercase;
}
div.comments a:hover {
color: #bbbbbb;
text-transform: lowercase;
}
/*********************************************** ARCHIVE PAGE/CALENDAR ******************************************/
ul.year{
text-align: center;
padding: 10px 10px 10px 10px;
border: 0px solid #bbb;
background: #FEFEFE;
}
ul.year li {
color: #888888;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 03px;
border: 0px solid #444;
background: #FEFEFE;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
background-color: #FEFEFE;
border: 0px solid #333333;
}
table.yeartable td.yearday {
background: #cccccc;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/*********************************************** RANDOM STUFF ******************************************/
.clear {
display: none;
height: 15px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
margin: 08px 0 08px 0;
padding: 08px;
color: #888888;
border: 0px solid #bbb;
background: #FEFEFE;
}
/*********************************************** HEADER IMAGE and EXTRA ******************************************/
.headerimage {
position: relative;
width: 830px;
height: 400px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('http://img.photobucket.com/albums/v426/starmist100/Layout/ArashiHeader-Jess2.png');
background-repeat: no-repeat;
}
.separator {
background-color: #FEFEFE;
background-image: url('');
background-repeat: repeat-x;
height: 0px;
}
/*********************************************** COMMENT PAGES ******************************************/
.datesubjectcomment {
background-color: #d1d1d1;
border: 2px solid #c1c1c1;
padding: 3px;
}
.userpiccomment {
position: relative;
border: 2px solid #aaaaaa;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #aaaaaa;
padding: 10px;
clear: right;
}
input, textarea {
background-color: #FEFEFE;
color: #999;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 10px;
line-height: 125%;
background-color: #ffffff;
color: #B9C222;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #aaaaaa;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FEFEFE;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #B9C222;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #aaaaaa;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FEFEFE;
}
.commentinfo {
background-color: #FEFEFE;
margin-top: 10px;
width: 100%;
}
/*-- mini icons --*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"],
.ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img
[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none
no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/locked-1-1.gif);}
img[src*="icon_private.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/link.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/layers.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 1px 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/cake.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/cake.png) ) no-repeat 0 0; padding: 16px 16px 0 2px
!important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/cake.png) ) no-repeat center left !important; padding:
16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 0 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/rosette.png) !important;}
If you have any problems uploading the layout or if the code doesn't work, please tell me and I'll check it out and try to help you as much as possible! :D
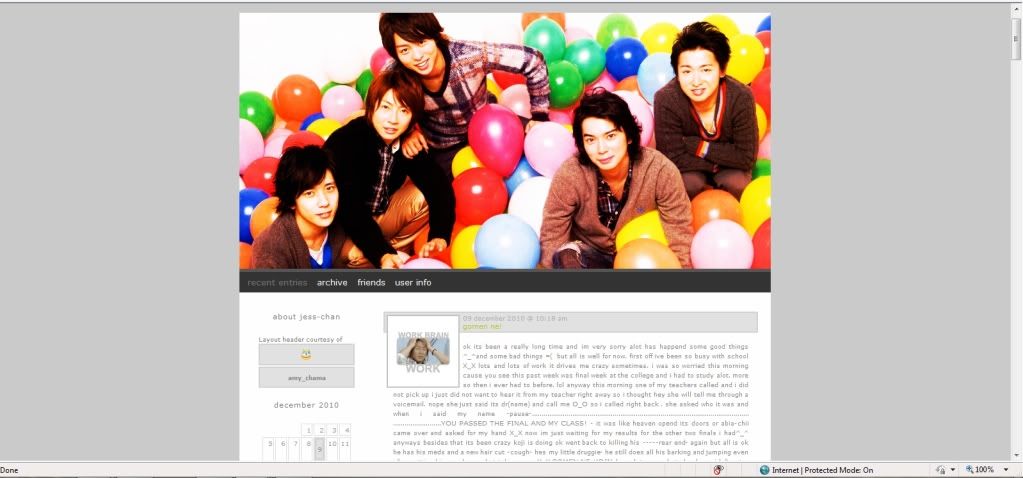
PREVIEW:

/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
style -- Flexible Squares / s2
account type: Free & Paid accounts
FURHTER EDITING AND ALL GRAPHICS BY: amy_chama (http://amy_chama.livejournal.com)
DO NOT REMOVE THIS SECTION */
BODY{
margin-top: 40px;
background-color: #CACACA;
background-image: url('');
background-repeat: repeat;
background-position: top-left;
background-attachment: fixed;
text-align: left;
font-size: 7pt;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
a, a:link, a:visited {
font-family: "Verdana" Helvetica, sans-serif;
cursor: default;
color: #B9C222;
font-weight: light;
text-transform: lowercase;
text-decoration: none;
}
a:hover{
font-family: "Verdana" Helvetica, sans-serif;
cursor: default;
color: #999;
font-weight: light;
text-transform: lowercase;
text-decoration: none;
}
blockquote {
margin: 5px 5px;
padding: 5px;
color: #777777;
font-size: 7pt;
border-top: 5px solid #BBBBBB;
border-bottom: 3px solid #DDDDDD;
background: #EFEFEF;
text-align: justify;
}
p, td {
font-size: 7pt;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 830px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background: #FEFEFE;
border-top: 5px solid #555555;
border-bottom: 5px solid #555555;
border-left: 0px solid #FEFEFE;
border-right: 0px solid #FEFEFE;
background-image: url('');
background-repeat: repeat;
background-position: top-left;
background-attachment: scroll;
padding: 0px;
}
#maincontent {
margin: 0px 15px 0px 220px;
background: #FEFEFE;
}
#sidebar {
width: 180px;
padding: 30px 15px 0px 15px;
margin-top: 0px;
background-color: transparent;
border-top: solid #FEFEFE 0px;
border-left: solid #FEFEFE 0px;
border-bottom: solid #FEFEFE 0px;
border-right: solid #FEFEFE 0px;
color: #777777;
font-family: "verdana" Helvetica, sans-serif;
font-size: 7pt;
line-height: 11pt;
text-align: justify;
float: left;
}
#header {
width: auto;
padding: 8px;
background-color: #333333;
background-image: url('');
background-repeat: repeat;
background-position: center;
font-family: "verdana", sans-serif;
font-size: 10pt;
font-weight: normal;
text-transform: lowercase;
color: #777777;
text-align: left;
letter-spacing: 0px;
border-bottom: 0px solid #333333;
}
#footer {
width: auto;
padding: 8px;
background-color: #333333;
background-image: url('');
background-repeat: repeat;
background-position: center;
font-family: "verdana", sans-serif;
font-size: 9pt;
font-weight: light;
text-transform: lowercase;
color: #777777;
text-align: left;
letter-spacing: 0px;
border-bottom: 0px solid #333333;
clear: left;
}
/*********************************************** HEADER LINKS, FOOTER LINKS, TITLE, SUBTITLE ******************************************/
div#header a, div#header a:link, div#header a:active, div#header a:visited {
color: #FFFFFF;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
div#header a:hover {
color: #B9C222;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
div#footer a, div#footer a:link, div#footer a:active, div#footer a:visited {
color: #FFFFFF;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
div#footer a:hover {
color: #B9C222;
font-weight: light;
text-decoration; none;
text-transform: lowercase;
}
ul.navheader {
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 5px 0 5px;
}
.title {
display: none;
text-align: left;
color: #FEFEFE;
font-family: "Microsoft Sans Serif", sans-serif;
font-size: 1pt;
letter-spacing: 2pt;
line-height: 0pt;
}
.subtitle {
display: none;
text-align: left;
color: #FEFEFE;
font-family: "Microsoft Sans Serif", sans-serif;
font-size: 1pt;
letter-spacing: 2pt;
}
/*********************************************** MORE FOOTER INFO ******************************************/
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
display: none;
clear: both;
}
/*********************************************** SIDEBAR LINKS, COLORS, FONTS, CALENDAR, ETC. ******************************************/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #888888;
text-align: center;
text-transform: lowercase;
padding-top: 7px;
padding-bottom: 7px;
display: block;
background-color:#e1e1e1;
border: 2px solid #d1d1d1;
margin-bottom: 2px;
}
div#sidebar a:hover {
color: #888888;
text-align: center;
text-transform: lowercase;
padding-top: 7px;
padding-bottom: 7px;
background-color:#cccccc;
border: 2px solid #bbbbbb;
margin-bottom: 2px;
}
.defaultuserpic {
text-align: center;
border-color: 10px solid #FEFEFE;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 1px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: right;
font-family: "Verdana", Helvetica, sans-serif;
color: #999999;
font-size: 7pt;
}
.sbarcalendarposts {
padding: 1px;
border: 1px solid #ddd;
background: #dddddd;
text-align: right;
font-family: "Verdana", Helvetica, sans-serif;
color: #B9C222;
font-size: 7pt;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
margin: 0px;
padding: 1px;
list-style: none;
background-image: url('');
background-repeat: repeat;
}
li.sbaritem:hover {
background-image: url('');
background-repeat: repeat;
}
li.sbartitle {
list-style: none;
margin-bottom: 10px;
margin-top: 5px;
text-align: center;
font-weight: normal;
padding-left: 0px;
padding-bottom: 1px;
color: #777777;
font-family: "verdana" Helvetica, sans-serif;
font-size: 8pt;
border-bottom: 0px solid #aaaaaa;
text-transform: lowercase;
letter-spacing: 1px;
background: url('') 0px 0px no-repeat;
}
ul.ljtaglist li {
padding-left: 5px;
margin-left: 12px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/*********************************************** TAGS PAGE LAYOUT ******************************************/
.ljtaglist {
list-style-type: none;
padding: 0px;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: lowercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #aaaaaa;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: lowercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/*********************************************** ENTRY, TAGS LIST, SUB CONTENT, EXTRA ******************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 8pt;
padding: 8px 8px 8px 12px;
border: 0px solid #FEFEFE;
background: #FEFEFE;
text-align: left;
margin-right: auto;margin-left: auto; padding: 35px;
}
.subcontent {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-top: 30px;
border-right: 0px solid #aaaaaa;
background: #FEFEFE;
}
.entry{
margin: 5px 5px 30px 5px;
padding: 10px 10px 10px 10px;
padding-top: 08px;
color: #888888;
font-family: "verdana" Helvetica, sans-serif;
font-size: 7pt;
line-height: 11pt;
text-align: justify;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/*********************************************** USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE ******************************************/
.userpic {
position: relative;
float: left;
padding: 5px;
margin-right: 5px;
margin-left: 5px;
margin-top: 5px;
z-index: 15;
background-color: #FEFEFE;
background-image: url('');
background-repeat: repeat;
border: 2px solid #c1c1c1;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin-right: 5px;
margin-left: 5px;
margin-top: 5px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 8pt;
z-index: 15;
border-style: solid;
border-width: 2px;
border-color: #c1c1c1;
background-color: #FEFEFE !important;
background-image: url('');
background-repeat: repeat;
}
.userpicfriends font {
color: #666666 !important;
text-transform: lowercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date{
padding-top: 02px;
text-align: left;
top: 5px;
color: #aaaaaa;
font-family: "verdana" Helvetica, sans-serif;
font-size: 7pt;
text-transform: lowercase;
}
.subject {
text-align: left;
font-weight: normal;
padding-left: 5px;
padding-bottom: 2px;
color: #444444;
font-family: "verdana" Helvetica, sans-serif;
font-size: 8pt;
border-bottom: 0px solid #aaaaaa;
text-transform: lowercase;
letter-spacing: 0px;
}
.subject a, .subject a:link, .subject a:visited {
color: #B9C222;
text-transform: lowercase;
}
.subject a:hover {
color: #999;
}
.datesubject {
background-color: #e1e1e1;
border: 2px solid #d1d1d1;
padding 3pxpx;
}
.ljtags {
margin-top: 12px;
color: #333;
font-size: 7pt;
font-weight: light;
}
.currentlocation {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/icon_world.gif') 0px 2px no-repeat;
}
.currentmood {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/11x11heart.gif') 0px 2px no-repeat;
}
.currentmusic {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/12x12music.gif') 0px 2px no-repeat;
}
.ljtags {
margin-top: 25px;
padding-left: 12px;
text-transform: uppercase;
font-size: 7pt;
color: #777777;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/document.png') 0px 2px no-repeat;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #B9C222;
font-size: 7pt;
text-transform: lowercase;
font-weight: light;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #B9C222;
font-size: 7pt;
text-transform: lowercase;
font-weight: light;
}
.currentlocation a:hover, .ljtags a:hover {
color: #999;
font-size: 7pt;
font-weight: light;
text-transform: lowercase;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 8pt;
text-align: center;
font-weight: none;
padding: 6px;
position: relative;
top: 12px;
border-top: 0px;
background-color: #FEFEFE;
background-image: url(' ');
background-repeat: repeat;
text-transform:lowercase;
letter-spacing: 0px;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #666666;
text-transform: lowercase;
}
div.comments a:hover {
color: #bbbbbb;
text-transform: lowercase;
}
/*********************************************** ARCHIVE PAGE/CALENDAR ******************************************/
ul.year{
text-align: center;
padding: 10px 10px 10px 10px;
border: 0px solid #bbb;
background: #FEFEFE;
}
ul.year li {
color: #888888;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 03px;
border: 0px solid #444;
background: #FEFEFE;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
background-color: #FEFEFE;
border: 0px solid #333333;
}
table.yeartable td.yearday {
background: #cccccc;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/*********************************************** RANDOM STUFF ******************************************/
.clear {
display: none;
height: 15px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
margin: 08px 0 08px 0;
padding: 08px;
color: #888888;
border: 0px solid #bbb;
background: #FEFEFE;
}
/*********************************************** HEADER IMAGE and EXTRA ******************************************/
.headerimage {
position: relative;
width: 830px;
height: 400px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('http://img.photobucket.com/albums/v426/starmist100/Layout/ArashiHeader-Jess2.png');
background-repeat: no-repeat;
}
.separator {
background-color: #FEFEFE;
background-image: url('');
background-repeat: repeat-x;
height: 0px;
}
/*********************************************** COMMENT PAGES ******************************************/
.datesubjectcomment {
background-color: #d1d1d1;
border: 2px solid #c1c1c1;
padding: 3px;
}
.userpiccomment {
position: relative;
border: 2px solid #aaaaaa;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #aaaaaa;
padding: 10px;
clear: right;
}
input, textarea {
background-color: #FEFEFE;
color: #999;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 10px;
line-height: 125%;
background-color: #ffffff;
color: #B9C222;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #aaaaaa;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FEFEFE;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #B9C222;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #aaaaaa;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FEFEFE;
}
.commentinfo {
background-color: #FEFEFE;
margin-top: 10px;
width: 100%;
}
/*-- mini icons --*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"],
.ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img
[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none
no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/locked-1-1.gif);}
img[src*="icon_private.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/link.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/layers.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 1px 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/cake.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/cake.png) ) no-repeat 0 0; padding: 16px 16px 0 2px
!important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/cake.png) ) no-repeat center left !important; padding:
16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 0 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/rosette.png) !important;}
If you have any problems uploading the layout or if the code doesn't work, please tell me and I'll check it out and try to help you as much as possible! :D