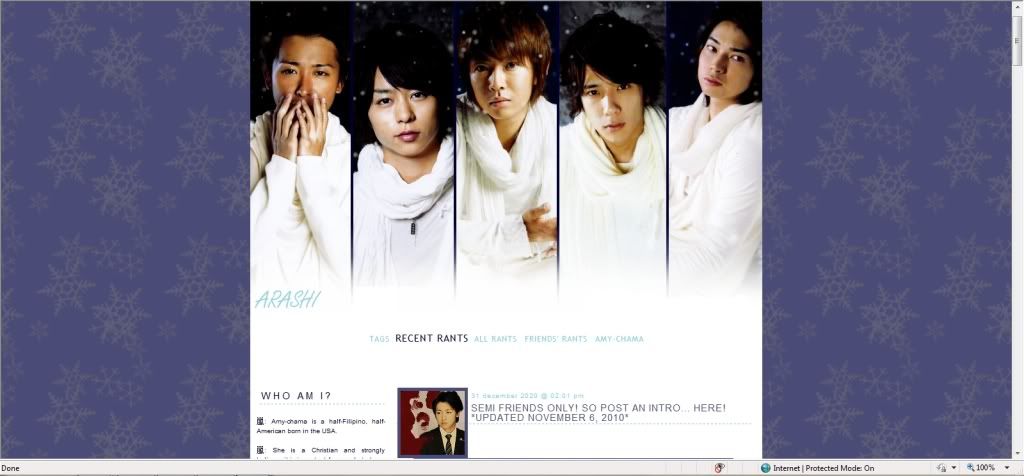
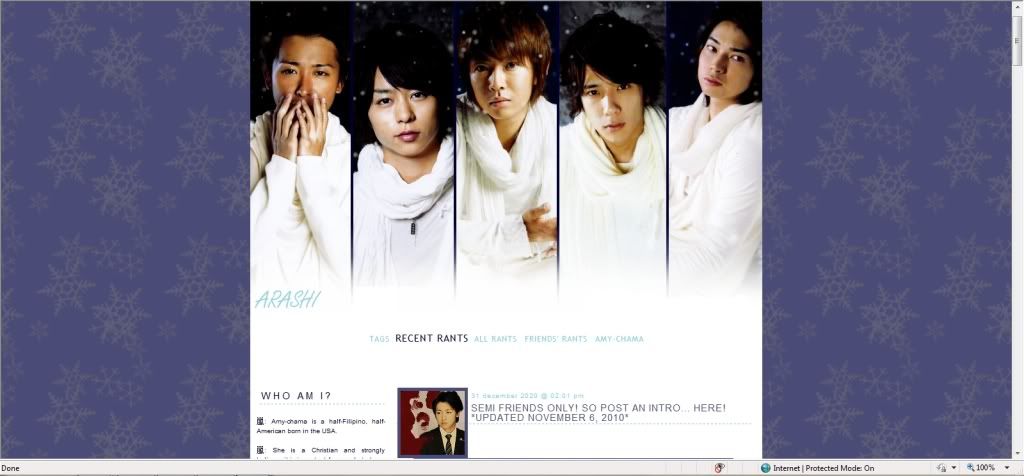
Arashi Winter
Here's *another* Arashi layout I made. It has a winter feel to it~ Please note that this layout uses the FLEXIBLE SQUARES layout so please remember to change your layout setup to this layout if it's not already set. (Please go here for more info on personalization and the rules of layout usage.)
PREVIEW:

/* BY: Minty_Peach
STYLE: S2 Flexible Squares (orange & simple with SB)
WORKS BEST WITH: Free & Paid accounts
DOES OKAY IN: Sponsored accounts
BROWSER: Firefox, IE, Safari, Opera */
/*FURTHER EDITING, HEADER, AND BACKGROUND BY: amy_chama*/
BODY {
margin-top: 0px;
background-color: #4b4b78;
background-image: url('http://img.photobucket.com/albums/v426/starmist100/Layout/Ohmii-Background.png');
background-repeat: repeat;
background-position: top-left;
background-attachment: fixed;
text-align: center;
font-size: 12px;
color: #00003b;
font-family: "Trebuchet MS", sans-serif;
}
b {
color: #81ccdd;
}
i {
color: #922e90;
}
u {
color: #4b4b78;
}
s {
color: #f781a0;
}
a, a:link, a:visited {
text-decoration: none;
color: #4b4b78;
padding: 0px;
border-bottom: dotted 0px #4b4b78;
}
a:hover {
text-decoration: none;
color: #81ccdd;
background:;
background-image: url('');
padding: 0px;
}
code, kbd, pre, tt {
font-family: ariel;
}
p, td, blockquote {
font-size: 11px;
}
#maincontent {
padding: 5px;
font-family: "arial", sans-serif;
font-size: 12px;
line-height: 15px;
background-color: #ffffff;
color:# 00003b;
border-style: dashed;
border-color:#dddddd;
border-width: 0px;
margin-right: 10px;
margin-left: 220px;
margin-top: 40px;
text-align: justify;
}
#content {
width: 800px;
margin-left: auto;
margin-right: auto;
border-top: solid 0px #000000;
background-color: #ffffff;
padding: 0px;
text-align: justify;
}
#header {
width: auto;
padding-top: 3px;
padding-bottom: 3px;
line-height: 40px;
background-color: #ffffff;
background-image: url('');
background-repeat: no-repeat;
width: 800px; height: 58px
background-position: center;
font-family: "Trebuchet Ms", sans-serif;
font-size: 15px;
font-weight: normal;
text-transform: uppercase;
color: #00003b;
text-align: center;
letter-spacing: 1px;
border-width: 0px;
}
#footer {
width: auto;
padding-top: 0px;
padding-bottom: 0px;
line-height: 60px;
background-color: #ffffff;
background-image: url('');
background-repeat: no-repeat;
width: 800px; height: 77px
background-position: center;
font-family: "Trebuchet Ms", sans-serif;
font-size: 15px;
font-weight: normal;
text-transform: uppercase;
color: #00003b;
text-align: center;
letter-spacing: 1px;
border-width: 0px;
}
#sidebar {
padding: 10px;
margin-top: 35px;
background-color: #ffffff;
border-width: 0px;
font-size: 10px;
line-height: 11pt;
font-family: "arial", sans-serif;
color: #00003b;
width: 200px;
float: left;
text-align: justify;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 3px;
font-size: 12px;
font-weight: normal;
text-transform: uppercase;
color: #81ccdd;
text-align: center;
letter-spacing: 1px;
background-color: #ffffff;
}
div#header a:hover {
padding:3px;
color: #4b4b78;
background-color: ;
border-bottom: 0px dashed;
}
div#footer a, div#footer a:link, div#footer a:visited, div#footer a:active {
padding: 3px;
font-size: 12px;
font-weight: normal;
text-transform: uppercase;
color: #81ccdd;
text-align: center;
letter-spacing: 1px;
background-color: ;
}
div#footer a:hover {
padding:3px;
color: #4b4b78;
background-color: ;
border-bottom: 0px dashed;
}
ul.navheader {
padding: 5px;
margin: 5px;
}
ul.navheader li {
display: inline;
padding: 5 3px 5 3px;
}
.title {
display: none;
text-align: center;
color: #FEFEFE;
font-family: "Trebuchet MS", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
text-transform: uppercase;
}
.subtitle {
display: none;
text-align: center;
color: #FEFEFE;
font-family: "Trebuchet MS", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
line-height: 0pt;
text-transform: lowercase;
}
/* footer */
ul.navfooter {
padding: 10px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
.clearfoot {
display: none;
clear: both;
}
/* sidebar */
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #4b4b78;
text-decoration: none;
background-image: url('');
background-repeat: repeat;
background-color:;
}
div#sidebar a:hover {
color:# 81ccdd;
text-decoration: none;
background-image: url('');
background-repeat: repeat;
background-color:;
}
.defaultuserpic {
text-align: center;
padding: 5px;
z-index: 0;
background-color: #4b4b78;
background-image: url('');
background-repeat: repeat;
border-width: 0px;
border-color: #cccccc;
border-style: dashed;
}
.sbarheader {
padding: 0px 5px 0px 5px;
color: #ffffff;
text-align: center;
}
.sbarbody {
padding: 0 0px 0 0px;
}
.sbarbody2 {
padding: 0 0px 0 0px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-width: 0px;
border-style: dashed;
border-color: #dddddd;
font-family: "arial", sans-serif;
font-size: 10px;
text-align: center;
}
.sbarcalendarposts {
background-color:#ffffff;
text-align: center;
font-family: "Arial", sans-serif;
font-size: 10px;
border-width: 1px;
border-color: #81ccdd;
}
ul.sbarlist {
margin-left: 2px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
margin: 5px 2px 2px 2px;
padding: 2px 2px 2px 7px;
list-style: none;
background: #ffffff;
border-left: solid 4px #81ccdd;
border-bottom: dashed 0px #81ccdd;
border-right: dashed 0px #dcdcdc;
border-top: dashed 0px #dcdcdc;
}
li.sbaritem:hover {
color: #81ccdd;
background: #fffff;
border-left: solid 4px #81ccdd;
}
li.sbartitle {
padding-left: 0px;
padding-right: 0px;
text-align:left;
padding: 5px;
list-style: none;
margin-bottom: 1px;
margin-top: 0px;
color: #00003b;
border-bottom: dashed 1px #81ccdd;
font-weight: none;
font-family: "arial", sans-serif;
text-transform: uppercase;
font-size: 15px;
background-color: #ffffff;
letter-spacing: 3pt;
}
/* maincontent -- entry, reply pages */
.subcontent {
background-color: #ffffff;
}
.entry {
margin: 5px 5px 5px 5px;
padding: 2px;
color: #00003b;
background-color: #ffffff;
font-family: "arial", sans-serif;
text-align: justify;
line-height: 10pt;
font-size: 12px;
}
.entry ul li {
padding-left: 5px;
margin-left: 15px;
}
.entry ol li {
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: left;
padding: 5px;
margin-right: 5px;
margin-left: 5px;
z-index: 15;
background-color: #4b4b78;
background-image: url('');
background-repeat: repeat;
border-width: 0px;
border-color: #cccccc;
border-style: dashed;
}
.userpicfriends {
position: relative;
float: left;
margin: 5px;
padding: 5px;
text-align: center;
font-family: "arial", sans-serif;
font-size: 9px;
z-index: 15;
border-style: dashed;
border-width: 0px;
border-color: #cccccc;
background-color: #4b4b78 !important;
background-image: url('');
background-repeat: repeat;
}
.date {
line-height: 200%;
top: 3px;
font-family: "arial", sans-serif;
font-size: 10px;
color: #81ccdd;
text-align: left;
letter-spacing: 1px;
font-weight: none;
text-transform:lowercase;
background-color: transparent;
}
.subject {
padding: 2px;
font-weight: light;
font-size: 15px;
color: #4b4b78;
font-family: "arial", sans-serif;
text-align: left;
border-bottom: 1px #81ccdd dashed;
text-transform:uppercase;
background-color: #ffffff;
background-image: url('');
background-repeat: repeat;
letter-spacing: 1pt;
}
.subject a, .subject a:link, .subject a:visited {
color: #4b4b78;
}
.subject a:hover {
color: #81ccdd;
}
::-moz-selection {
background: #ffffff;
color: #00003b;
}
.datesubject {
background-color: #ffffff;
padding: 2px;
}
.currents, .currentmood, .currentmusic {
font-family: "arial", sans-serif;
font-size: 10px;
color: #00003b;
}
.comments {
font-family: "arial", sans-serif;
font-size: 12px;
text-align: right;
font-weight: none;
padding: 10px;
position: relative;
top: 10px;
border-top: dashed 1px #81ccdd;
background-color: #ffffff;
text-transform:uppercase;
letter-spacing: 2pt;
}
.comments a:hover {
font-size: 12px;
color: #81ccdd;
}
/* for formatting separators between entries */
.separator {
background-image:url(http://img.photobucket.com/albums/v426/starmist100/Layout/Ohmii-LayoutSeparator.png);
background-repeat: no-repeat;
background-position: center;
height: 50px;
background-color: #ffffff;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: # 4b4b78;
font-size: 10px;
padding: 2px;
font-weight: lighter;
}
div.comments a:hover {
font-size: 10px;
font-weight: lighter;
color: #81ccdd;
background: ;
background-image: url('');
padding: 2px;
}
.currentlocation {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/icon_world.gif') 0px 2px no-repeat;
}
.currentmood {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/11x11heart.gif') 0px 2px no-repeat;
}
.currentmusic {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/12x12music.gif') 0px 2px no-repeat;
}
.ljtags {
margin-top: 25px;
padding-left: 12px;
text-transform: uppercase;
font-size: 10pt;
color: #81ccdd;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/document.png') 0px 2px no-repeat;
}
.headerimage {
position: relative;
width: 800px; height: 500px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('http://img.photobucket.com/albums/v426/starmist100/Layout/Ohmii-LayoutHeader-1.png');
background-repeat: no-repeat;
}
.datesubjectcomment {
border-bottom: 1px #81ccdd dashed;
background-color: #ffffff;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #4b4b78;
background-color: #4b4b78;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 1px;
border-color: #4b4b78;
border-style: solid;
}
.box {
border-style: dotted;
border-width: 0px 0px 0px 0px;
border-color: #999999;
padding: 8px;
clear: right;
}
input, textarea {
background-color: #ffffff;
color: #00003b;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 10px 5px 5px 30px;
padding: 15px 5px 5px 5px;
text-align: left;
font-family: "arial", sans-serif;
font-size: 11px;
line-height: 100%;
background-color: #ffffff;
color: #00003b;
}
.replytosubject {
font-weight: none;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "arial", sans-serif;
color: #00003b;
}
.commentbox {
border-color: #BED870;
border-width: 0px;
border-style: dotted;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: ##4b4b78;
}
.datesubjectcomment a:hover {
color: #81ccdd;
}
.commentboxpartial {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 9px;
margin: 9px;
background-color: #ffffff;
}
.commentinfo {
background-color: #ffffff;
margin-top: 12px;
width: 100%;
}
/*-- mini icons --*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"],
.ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img
[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none
no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/key.png);}
img[src*="icon_private.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/link.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/world.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 1px 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/weather_snow.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/weather_snow.png) ) no-repeat 0 0; padding: 16px 16px 0 2px
!important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/weather_snow.png) ) no-repeat center left !important; padding:
16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 0 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/rainbow.png) !important;}
Matching Banner:

If you have any problems uploading the layout or if the code doesn't work, please tell me and I'll check it out and try to help you as much as possible! :D
PREVIEW:

/* BY: Minty_Peach
STYLE: S2 Flexible Squares (orange & simple with SB)
WORKS BEST WITH: Free & Paid accounts
DOES OKAY IN: Sponsored accounts
BROWSER: Firefox, IE, Safari, Opera */
/*FURTHER EDITING, HEADER, AND BACKGROUND BY: amy_chama*/
BODY {
margin-top: 0px;
background-color: #4b4b78;
background-image: url('http://img.photobucket.com/albums/v426/starmist100/Layout/Ohmii-Background.png');
background-repeat: repeat;
background-position: top-left;
background-attachment: fixed;
text-align: center;
font-size: 12px;
color: #00003b;
font-family: "Trebuchet MS", sans-serif;
}
b {
color: #81ccdd;
}
i {
color: #922e90;
}
u {
color: #4b4b78;
}
s {
color: #f781a0;
}
a, a:link, a:visited {
text-decoration: none;
color: #4b4b78;
padding: 0px;
border-bottom: dotted 0px #4b4b78;
}
a:hover {
text-decoration: none;
color: #81ccdd;
background:;
background-image: url('');
padding: 0px;
}
code, kbd, pre, tt {
font-family: ariel;
}
p, td, blockquote {
font-size: 11px;
}
#maincontent {
padding: 5px;
font-family: "arial", sans-serif;
font-size: 12px;
line-height: 15px;
background-color: #ffffff;
color:# 00003b;
border-style: dashed;
border-color:#dddddd;
border-width: 0px;
margin-right: 10px;
margin-left: 220px;
margin-top: 40px;
text-align: justify;
}
#content {
width: 800px;
margin-left: auto;
margin-right: auto;
border-top: solid 0px #000000;
background-color: #ffffff;
padding: 0px;
text-align: justify;
}
#header {
width: auto;
padding-top: 3px;
padding-bottom: 3px;
line-height: 40px;
background-color: #ffffff;
background-image: url('');
background-repeat: no-repeat;
width: 800px; height: 58px
background-position: center;
font-family: "Trebuchet Ms", sans-serif;
font-size: 15px;
font-weight: normal;
text-transform: uppercase;
color: #00003b;
text-align: center;
letter-spacing: 1px;
border-width: 0px;
}
#footer {
width: auto;
padding-top: 0px;
padding-bottom: 0px;
line-height: 60px;
background-color: #ffffff;
background-image: url('');
background-repeat: no-repeat;
width: 800px; height: 77px
background-position: center;
font-family: "Trebuchet Ms", sans-serif;
font-size: 15px;
font-weight: normal;
text-transform: uppercase;
color: #00003b;
text-align: center;
letter-spacing: 1px;
border-width: 0px;
}
#sidebar {
padding: 10px;
margin-top: 35px;
background-color: #ffffff;
border-width: 0px;
font-size: 10px;
line-height: 11pt;
font-family: "arial", sans-serif;
color: #00003b;
width: 200px;
float: left;
text-align: justify;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 3px;
font-size: 12px;
font-weight: normal;
text-transform: uppercase;
color: #81ccdd;
text-align: center;
letter-spacing: 1px;
background-color: #ffffff;
}
div#header a:hover {
padding:3px;
color: #4b4b78;
background-color: ;
border-bottom: 0px dashed;
}
div#footer a, div#footer a:link, div#footer a:visited, div#footer a:active {
padding: 3px;
font-size: 12px;
font-weight: normal;
text-transform: uppercase;
color: #81ccdd;
text-align: center;
letter-spacing: 1px;
background-color: ;
}
div#footer a:hover {
padding:3px;
color: #4b4b78;
background-color: ;
border-bottom: 0px dashed;
}
ul.navheader {
padding: 5px;
margin: 5px;
}
ul.navheader li {
display: inline;
padding: 5 3px 5 3px;
}
.title {
display: none;
text-align: center;
color: #FEFEFE;
font-family: "Trebuchet MS", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
text-transform: uppercase;
}
.subtitle {
display: none;
text-align: center;
color: #FEFEFE;
font-family: "Trebuchet MS", sans-serif;
font-size: 0px;
letter-spacing: 0pt;
line-height: 0pt;
text-transform: lowercase;
}
/* footer */
ul.navfooter {
padding: 10px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
.clearfoot {
display: none;
clear: both;
}
/* sidebar */
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #4b4b78;
text-decoration: none;
background-image: url('');
background-repeat: repeat;
background-color:;
}
div#sidebar a:hover {
color:# 81ccdd;
text-decoration: none;
background-image: url('');
background-repeat: repeat;
background-color:;
}
.defaultuserpic {
text-align: center;
padding: 5px;
z-index: 0;
background-color: #4b4b78;
background-image: url('');
background-repeat: repeat;
border-width: 0px;
border-color: #cccccc;
border-style: dashed;
}
.sbarheader {
padding: 0px 5px 0px 5px;
color: #ffffff;
text-align: center;
}
.sbarbody {
padding: 0 0px 0 0px;
}
.sbarbody2 {
padding: 0 0px 0 0px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-width: 0px;
border-style: dashed;
border-color: #dddddd;
font-family: "arial", sans-serif;
font-size: 10px;
text-align: center;
}
.sbarcalendarposts {
background-color:#ffffff;
text-align: center;
font-family: "Arial", sans-serif;
font-size: 10px;
border-width: 1px;
border-color: #81ccdd;
}
ul.sbarlist {
margin-left: 2px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
margin: 5px 2px 2px 2px;
padding: 2px 2px 2px 7px;
list-style: none;
background: #ffffff;
border-left: solid 4px #81ccdd;
border-bottom: dashed 0px #81ccdd;
border-right: dashed 0px #dcdcdc;
border-top: dashed 0px #dcdcdc;
}
li.sbaritem:hover {
color: #81ccdd;
background: #fffff;
border-left: solid 4px #81ccdd;
}
li.sbartitle {
padding-left: 0px;
padding-right: 0px;
text-align:left;
padding: 5px;
list-style: none;
margin-bottom: 1px;
margin-top: 0px;
color: #00003b;
border-bottom: dashed 1px #81ccdd;
font-weight: none;
font-family: "arial", sans-serif;
text-transform: uppercase;
font-size: 15px;
background-color: #ffffff;
letter-spacing: 3pt;
}
/* maincontent -- entry, reply pages */
.subcontent {
background-color: #ffffff;
}
.entry {
margin: 5px 5px 5px 5px;
padding: 2px;
color: #00003b;
background-color: #ffffff;
font-family: "arial", sans-serif;
text-align: justify;
line-height: 10pt;
font-size: 12px;
}
.entry ul li {
padding-left: 5px;
margin-left: 15px;
}
.entry ol li {
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: left;
padding: 5px;
margin-right: 5px;
margin-left: 5px;
z-index: 15;
background-color: #4b4b78;
background-image: url('');
background-repeat: repeat;
border-width: 0px;
border-color: #cccccc;
border-style: dashed;
}
.userpicfriends {
position: relative;
float: left;
margin: 5px;
padding: 5px;
text-align: center;
font-family: "arial", sans-serif;
font-size: 9px;
z-index: 15;
border-style: dashed;
border-width: 0px;
border-color: #cccccc;
background-color: #4b4b78 !important;
background-image: url('');
background-repeat: repeat;
}
.date {
line-height: 200%;
top: 3px;
font-family: "arial", sans-serif;
font-size: 10px;
color: #81ccdd;
text-align: left;
letter-spacing: 1px;
font-weight: none;
text-transform:lowercase;
background-color: transparent;
}
.subject {
padding: 2px;
font-weight: light;
font-size: 15px;
color: #4b4b78;
font-family: "arial", sans-serif;
text-align: left;
border-bottom: 1px #81ccdd dashed;
text-transform:uppercase;
background-color: #ffffff;
background-image: url('');
background-repeat: repeat;
letter-spacing: 1pt;
}
.subject a, .subject a:link, .subject a:visited {
color: #4b4b78;
}
.subject a:hover {
color: #81ccdd;
}
::-moz-selection {
background: #ffffff;
color: #00003b;
}
.datesubject {
background-color: #ffffff;
padding: 2px;
}
.currents, .currentmood, .currentmusic {
font-family: "arial", sans-serif;
font-size: 10px;
color: #00003b;
}
.comments {
font-family: "arial", sans-serif;
font-size: 12px;
text-align: right;
font-weight: none;
padding: 10px;
position: relative;
top: 10px;
border-top: dashed 1px #81ccdd;
background-color: #ffffff;
text-transform:uppercase;
letter-spacing: 2pt;
}
.comments a:hover {
font-size: 12px;
color: #81ccdd;
}
/* for formatting separators between entries */
.separator {
background-image:url(http://img.photobucket.com/albums/v426/starmist100/Layout/Ohmii-LayoutSeparator.png);
background-repeat: no-repeat;
background-position: center;
height: 50px;
background-color: #ffffff;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: # 4b4b78;
font-size: 10px;
padding: 2px;
font-weight: lighter;
}
div.comments a:hover {
font-size: 10px;
font-weight: lighter;
color: #81ccdd;
background: ;
background-image: url('');
padding: 2px;
}
.currentlocation {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/icon_world.gif') 0px 2px no-repeat;
}
.currentmood {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/11x11heart.gif') 0px 2px no-repeat;
}
.currentmusic {
padding-left: 12px;
font-size: 7pt;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/12x12music.gif') 0px 2px no-repeat;
}
.ljtags {
margin-top: 25px;
padding-left: 12px;
text-transform: uppercase;
font-size: 10pt;
color: #81ccdd;
background: url('http://img.photobucket.com/albums/v426/starmist100/Layout/document.png') 0px 2px no-repeat;
}
.headerimage {
position: relative;
width: 800px; height: 500px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('http://img.photobucket.com/albums/v426/starmist100/Layout/Ohmii-LayoutHeader-1.png');
background-repeat: no-repeat;
}
.datesubjectcomment {
border-bottom: 1px #81ccdd dashed;
background-color: #ffffff;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #4b4b78;
background-color: #4b4b78;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 1px;
border-color: #4b4b78;
border-style: solid;
}
.box {
border-style: dotted;
border-width: 0px 0px 0px 0px;
border-color: #999999;
padding: 8px;
clear: right;
}
input, textarea {
background-color: #ffffff;
color: #00003b;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 10px 5px 5px 30px;
padding: 15px 5px 5px 5px;
text-align: left;
font-family: "arial", sans-serif;
font-size: 11px;
line-height: 100%;
background-color: #ffffff;
color: #00003b;
}
.replytosubject {
font-weight: none;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "arial", sans-serif;
color: #00003b;
}
.commentbox {
border-color: #BED870;
border-width: 0px;
border-style: dotted;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: ##4b4b78;
}
.datesubjectcomment a:hover {
color: #81ccdd;
}
.commentboxpartial {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 9px;
margin: 9px;
background-color: #ffffff;
}
.commentinfo {
background-color: #ffffff;
margin-top: 12px;
width: 100%;
}
/*-- mini icons --*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"],
.ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img
[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none
no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/key.png);}
img[src*="icon_private.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/link.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/world.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 1px 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/weather_snow.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/weather_snow.png) ) no-repeat 0 0; padding: 16px 16px 0 2px
!important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/weather_snow.png) ) no-repeat center left !important; padding:
16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 0 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/rainbow.png) !important;}
Matching Banner:

If you have any problems uploading the layout or if the code doesn't work, please tell me and I'll check it out and try to help you as much as possible! :D