TUTORIAL #001 - Miku
TUTORIAL #001 - Miku
Oooh, my first tutorial...(^_^)
This tutorial brings out the colours in your icon. Therefore, I'd recommend using it for icons with light, bright coloured icon bases, or darker coloured bases that have some genuine colour-contrast to them. (Refer to the examples at the end of the tutorial.)
I first used this technique while making a set of An Cafe icons, so we'll be using Miku for our examples in this tutorial.
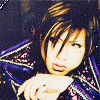
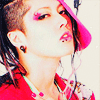
From this:to this:

Made in PHOTOSHOP CS2
NO Selective Colouring
NO Curves
Should be fully translatable. Feel free to tweak with the settings if need be; I only intend them as guides.
ONE
Prep your base. Typically, with a base like this which is pretty light already, I would Sharpen (Filter » Sharpen » Sharpen), then go to Fade (Edit » Fade) it back to around 60-80%, depending on your own personal preferences. At any rate, you don't want a base that is too light. Only Screen your base if it is especially dark, and be sure to Merge your layers.

TWO
Layer » New Fill Layer » Solid Colour 03112E
Set to Exclusion, 100%


THREE
Layer » New Fill Layer » Solid Colour 0CD1CA
Set to Luminosity, 70%


FOUR
Duplicate base layer, drag to top.
Set to Soft Light, 100%

FIVE
Layer » New Adjustment Layer » Hue/Saturation
Saturation: +15. (You can bump this up to +20 if you like.)

SIX
Duplicate your Soft Light base, drag to top. Leave on 100% opacity.

SEVEN
Duplicate your Soft Light base again, drag to top. Set to 50-90% opacity (again, dependent on your base).

EIGHT (OPTIONAL)
You can add a touch more complexity by adding a dark scratch/grunge base on top (the one I've used is from a great set by jordannamorgan) and setting it to Soft Light, again in the range of 50-90% opacity. I know I keep saying that, but I really do believe you have to experiment to find out what works best for your icon. xP
Using this:on this:to get this:


Add textures, brushes, text, if you like, and you're done!
I'd love to see what you come up with!
OTHER ICONS MADE USING THIS METHOD




Oooh, my first tutorial...(^_^)
This tutorial brings out the colours in your icon. Therefore, I'd recommend using it for icons with light, bright coloured icon bases, or darker coloured bases that have some genuine colour-contrast to them. (Refer to the examples at the end of the tutorial.)
I first used this technique while making a set of An Cafe icons, so we'll be using Miku for our examples in this tutorial.
From this:to this:
Made in PHOTOSHOP CS2
NO Selective Colouring
NO Curves
Should be fully translatable. Feel free to tweak with the settings if need be; I only intend them as guides.
ONE
Prep your base. Typically, with a base like this which is pretty light already, I would Sharpen (Filter » Sharpen » Sharpen), then go to Fade (Edit » Fade) it back to around 60-80%, depending on your own personal preferences. At any rate, you don't want a base that is too light. Only Screen your base if it is especially dark, and be sure to Merge your layers.
TWO
Layer » New Fill Layer » Solid Colour 03112E
Set to Exclusion, 100%
THREE
Layer » New Fill Layer » Solid Colour 0CD1CA
Set to Luminosity, 70%
FOUR
Duplicate base layer, drag to top.
Set to Soft Light, 100%
FIVE
Layer » New Adjustment Layer » Hue/Saturation
Saturation: +15. (You can bump this up to +20 if you like.)
SIX
Duplicate your Soft Light base, drag to top. Leave on 100% opacity.
SEVEN
Duplicate your Soft Light base again, drag to top. Set to 50-90% opacity (again, dependent on your base).
EIGHT (OPTIONAL)
You can add a touch more complexity by adding a dark scratch/grunge base on top (the one I've used is from a great set by jordannamorgan) and setting it to Soft Light, again in the range of 50-90% opacity. I know I keep saying that, but I really do believe you have to experiment to find out what works best for your icon. xP
Using this:on this:to get this:
Add textures, brushes, text, if you like, and you're done!
I'd love to see what you come up with!
OTHER ICONS MADE USING THIS METHOD