The Joy of Photoshop
Every time I do something in photoshop, I think afterwards, "Dammit. I should've documented this process, step-by-step, and put it online for anyone who's interested." This is probably my ego talking, but I genuinely think this stuff is awesome, and if I didn't know how to do it, I'd sure want to learn. So...here we go.
When Fallout 3 came out, my first thoughts went towards the modification possibilities. What if I could make up a whole new story and set it within the engine of that game, complete with open wastelands, gunplay, and an ever-present struggle for survival?
Ultimately, I decided the Old West would be a great setting for this kind of story. It's open wasteland dotted by few unstable towns. Danger lies at every turn, and dehydration is always there, waiting to dry the life out of you. In short, it's perfect.
Since I want to modify the original Fallout 3, I've decided that the promotional materials for this project should be old west versions of all of the publicity materials released by Bethesda Studios. The old west twist on the Fallout 3 imagery will provide a familiar starting point to see what I have in mind.
To start, let's hit up my favorite resource for photoshop materials: Google Images. A quick search for "Fallout 3" yields some results, but none of them are particularly modifiable. Ultimately, I've decided to go the route of full-blown propaganda that has saturated the Fallout universe. We have several sizes of the jumpoff image I want to use: when working for modification, be sure to choose the highest resolution, as you can always take away detail by shrinking the source. You can't do that in reverse; it comes out pixelated.
computershopper.com/shoptalk/fallout_screen001355_screen.jpg
That'll be our source image, there. We're not going to modify it, instead, we're going to use it as a point of reference for our own work. The idea here will be to translate the propaganda and optimistic style of the source by advertising the wonders of moving out west during the developing years of our nation. To that end, we're going to need some more source imagery to blend together into our poster, but the effect here is what we want to achieve: pure, unbridled optimism.
Fire up photoshop and set the resolution of your new poster. I personally do mine in 1680 x 1050, because that's the size of my desktop and I like to use my work for wallpaper. I'd recommend at least 1280 x 768. Like I said before, you can always scale an image down.
First things first: let's figure out a general plan for how we're going to do this. Our plan is going to be loose, because it's going to be dependent on the source imagery we modify into our poster, but we've got plenty to work with. We want to express the vast open lands that are available to move onto, and of course, ignore all of the danger and lawlessness that waste represents. Potential and possibility are the big selling points here. Thus, we want to make sure we include a background of beautiful landscapes and vast, open skies.
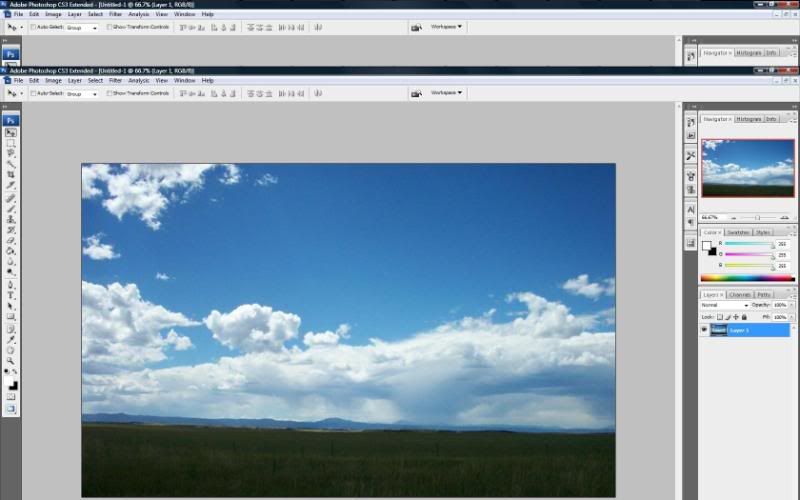
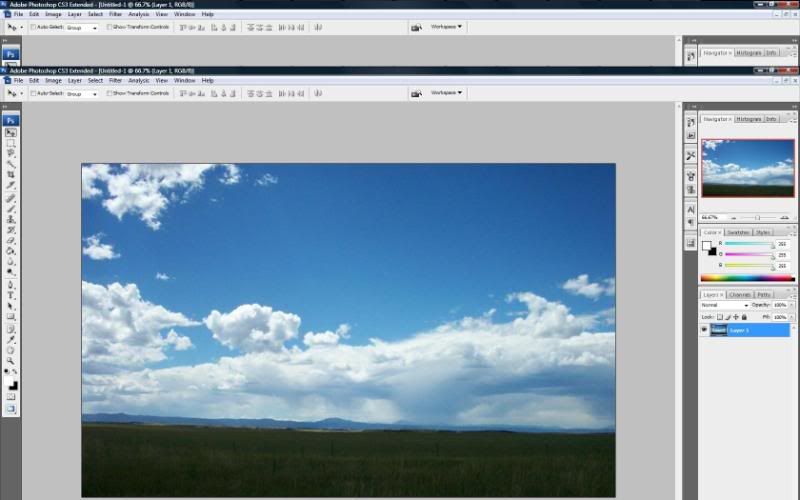
Fire up google image search and throw in some terms to bring up pictures of big rolling plains and beautifully clear skies. Make sure to specify that you want "Extra Large Images Only." I don't have to say why again, do I?
image60.webshots.com/60/7/44/15/2363744150049195033RggMHR_fs.jpg
This image is perfect, despite the datemark in the lower right hand corner: it's oversized even for my 1680 x 1050 resolution, which means we can easily just crop it out by pasting the picture into photoshop and moving the datemark off canvas. When we flatten and save the final image, that information will be discarded.

Now that we have a background, we need some foreground objects to look at. Let's see if we can't put in some horseback riders in the distance, shall we?
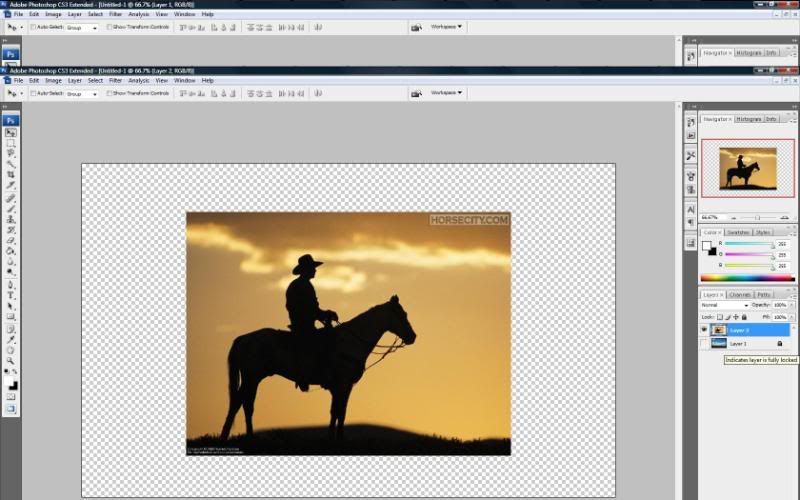
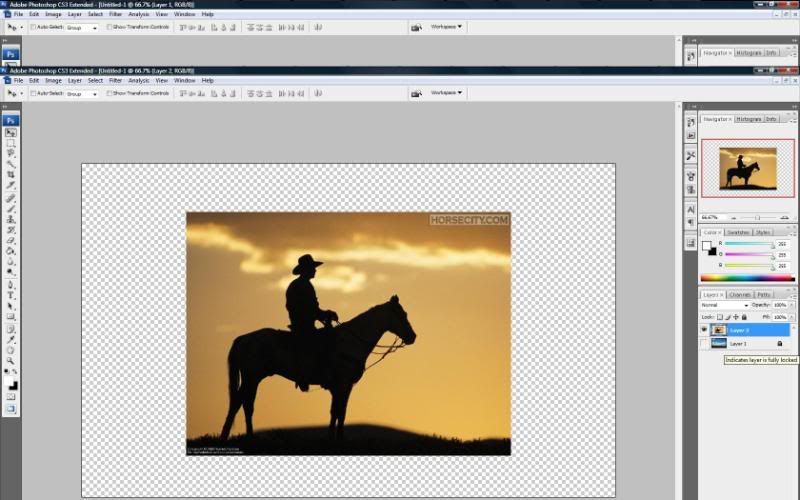
www.horsecity.com/images/wallpaper/cowboy_1024.jpg
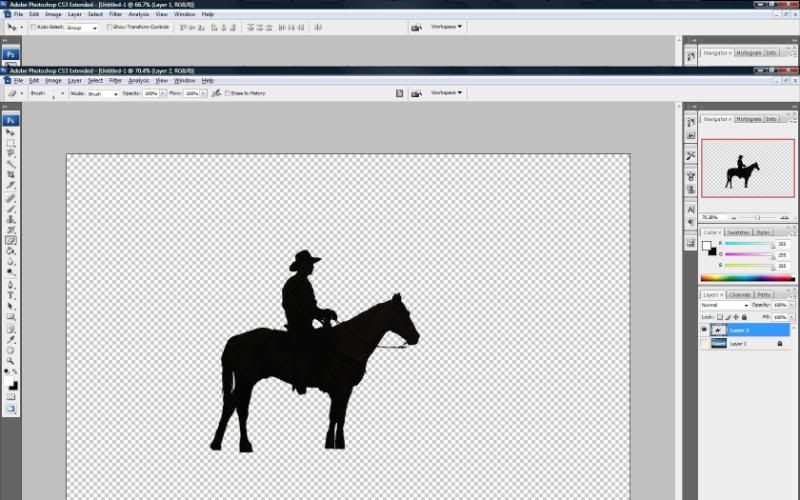
We're going to rip out the shadow of the cowboy here and scale it down into the distance of our background. To do so, copy the entire image into photoshop. Make sure you fully lock down, and then make invisible, the background. We don't want to mess that up while we're working!

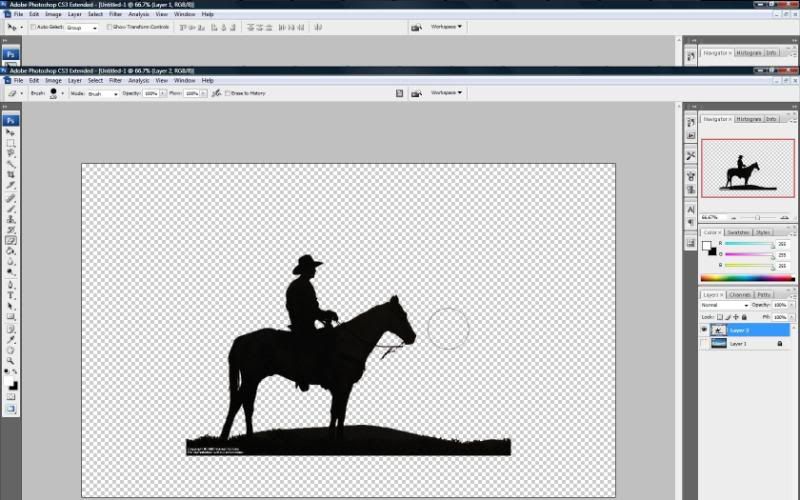
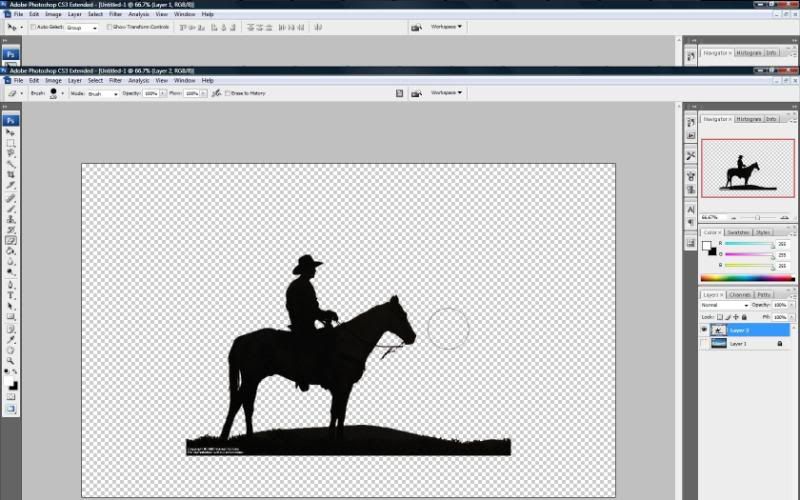
Using your magic wand tool, select knock the tolerance down to 30 and select the darkest part of the horseman. It will select everything except that golden sky, which is great. Select inverse (Select -> Inverse) to choose everything but the cowboy, and go to town with your eraser.

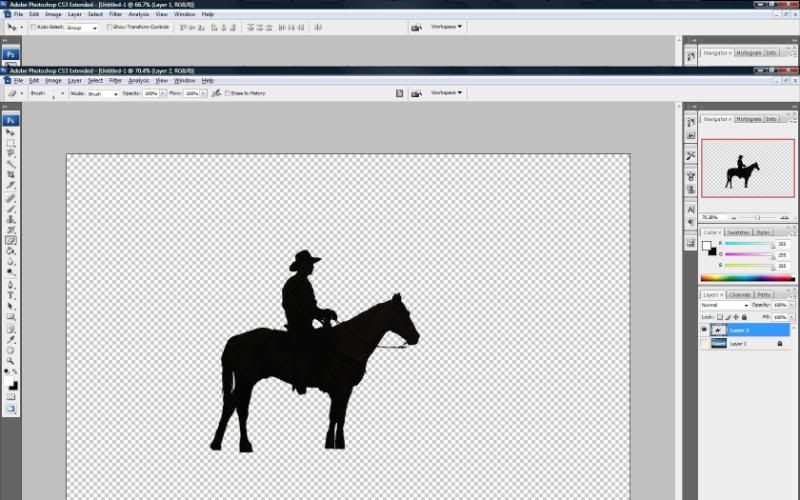
Once that's done, you're going to want to remove all that crap around the horse's feet. We just want the horse and the rider, and nothing else. Use your eraser gently here, lowering hardness as necessary, and zoom in to make sure the job is as clean as possible. It doesn't have to be flawless, but get close to that.

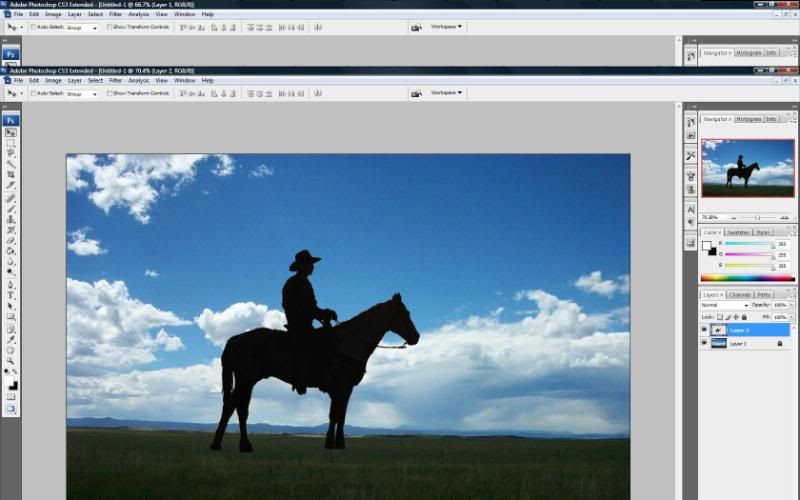
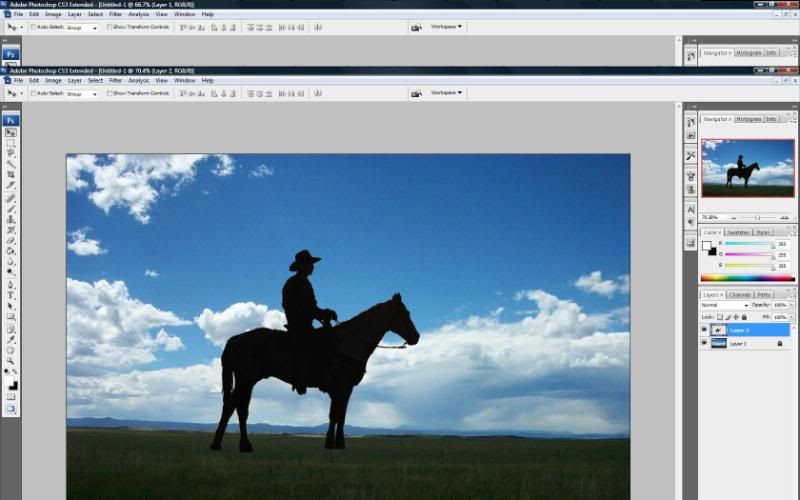
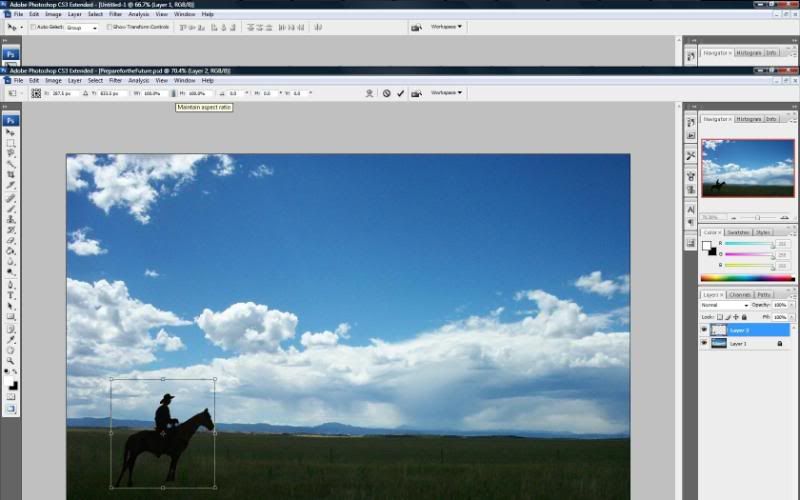
Now that you've got your cowboy ready, let's turn on the background and get him situated.

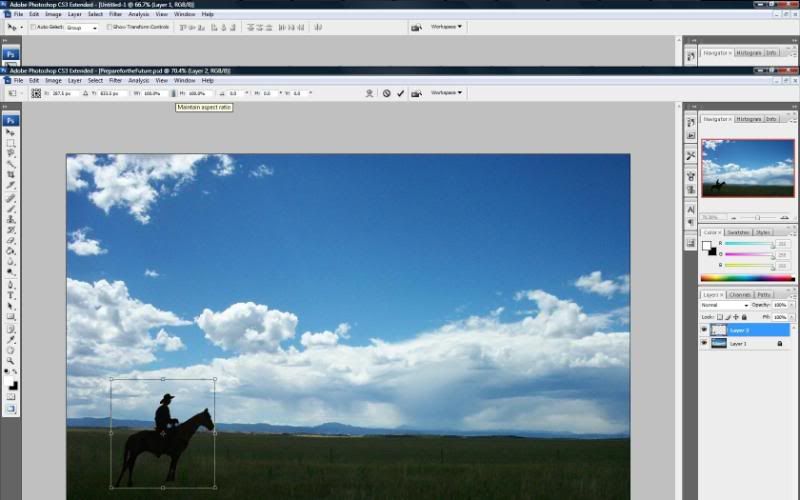
Woah! That won't do at all! Let's get him scaled down to proportion and placed appropriately. First, making sure Layer 2 is selected, go to Edit->Transform->Scale. Check off the link icon to force Maintain Aspect Ratio, and then grab a corner and bring him down to size. After you've done that, go to Edit->Transform->Perspective. This is going to allow you to shape him, to a degree, to make him appear to be facing out into the prairie. You'll want to play VERY gently with the perspective tool, as a slight nudge is often all it takes to get the correct effect.

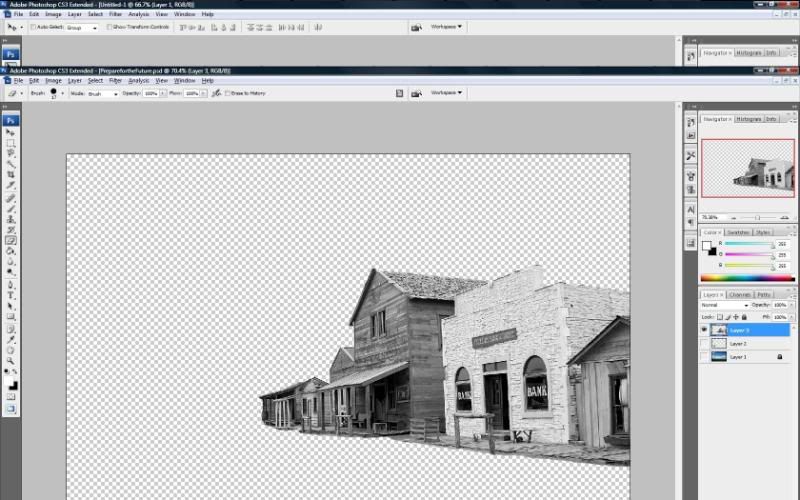
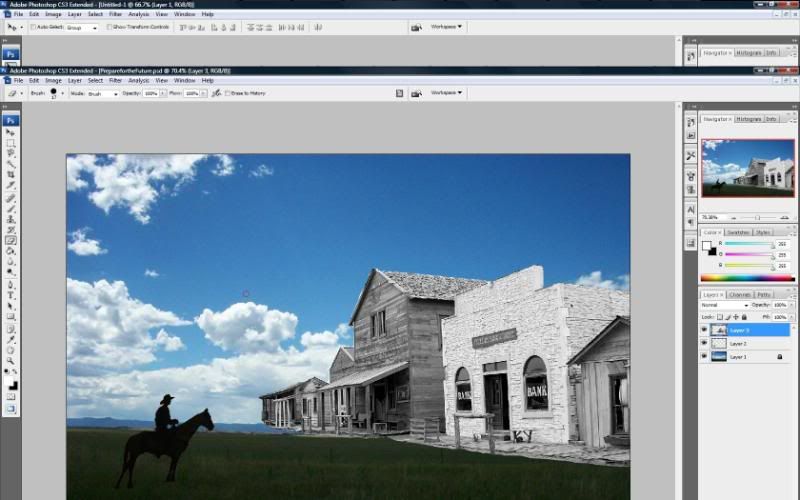
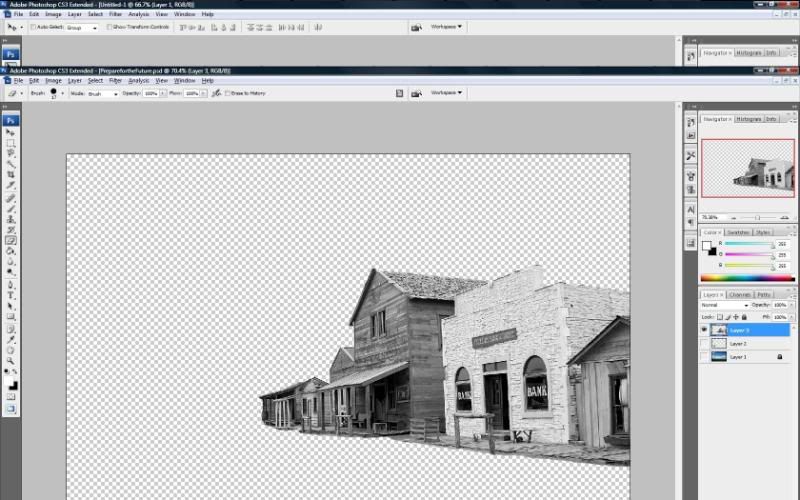
Now that we've got our cowboy, it's time to consider the "future" possibility. I toyed with the idea of placing a single homestead, but why go for one? How about delusions of grandeur for our propaganda poster? To google images!

This shot will work for several reason, but most importantly: because we're going to post-process this picture into one flat color, so the wildly different color schemes won't make any difference for the final product. It's important to be only as picky as necessary when choosing source images. In this case, I've taken a black and white and imposed it upon this landscape, but by the time we're finished, it won't matter.

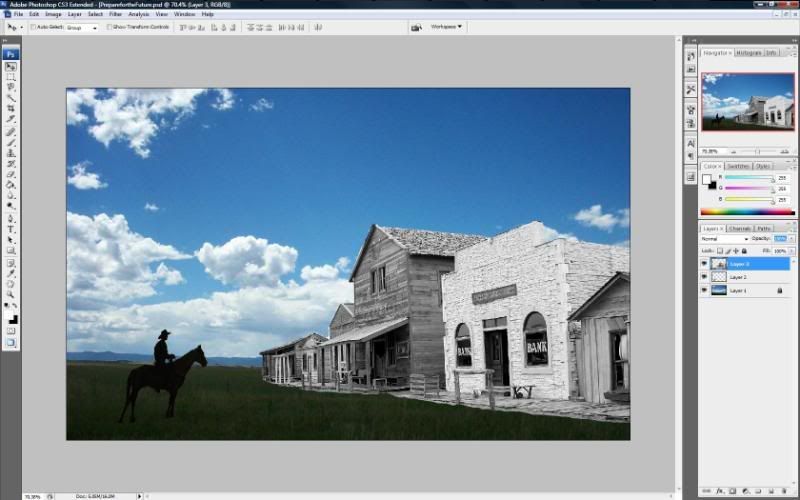
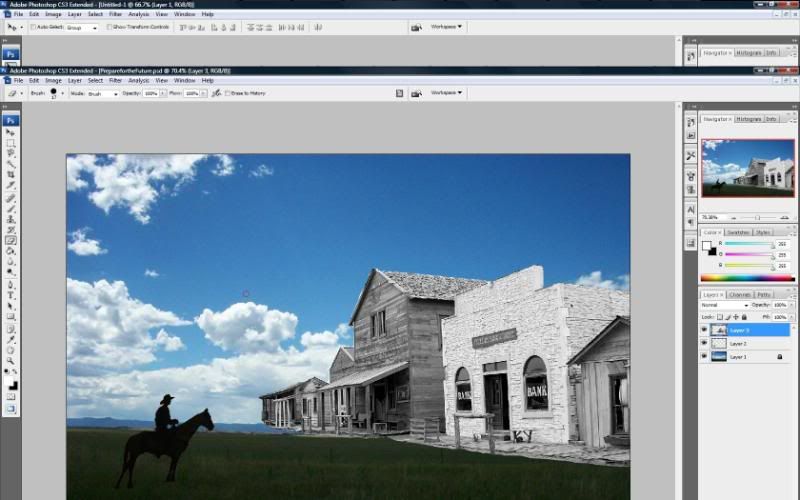
Make sure to clean up the edges, just like you did with the cowboy silhouette. Also, this is a good time adjust your perspective transform on the cowboy: he should appear to be facing into the distance, and the town should appear to be in the distance as well.

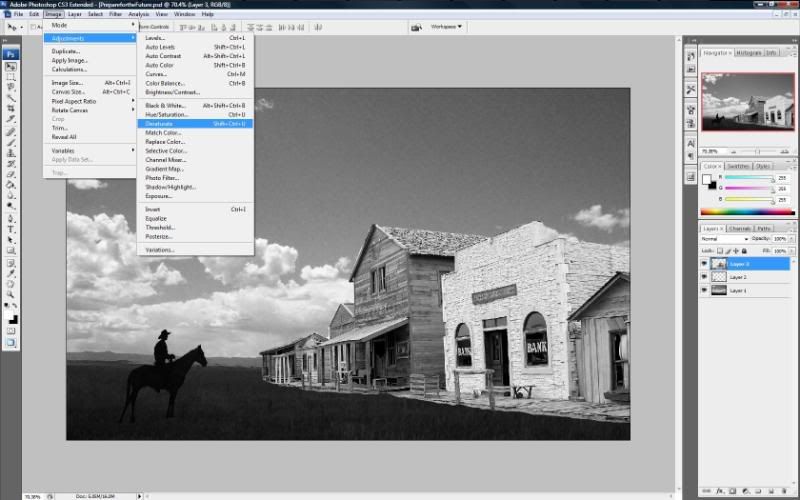
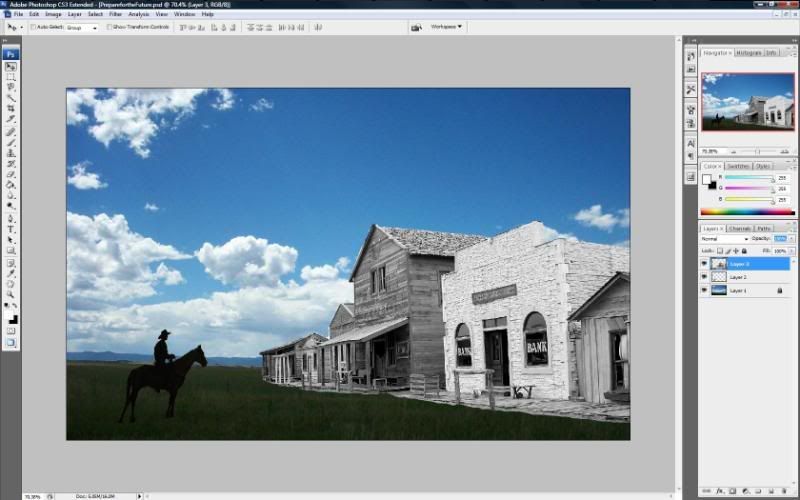
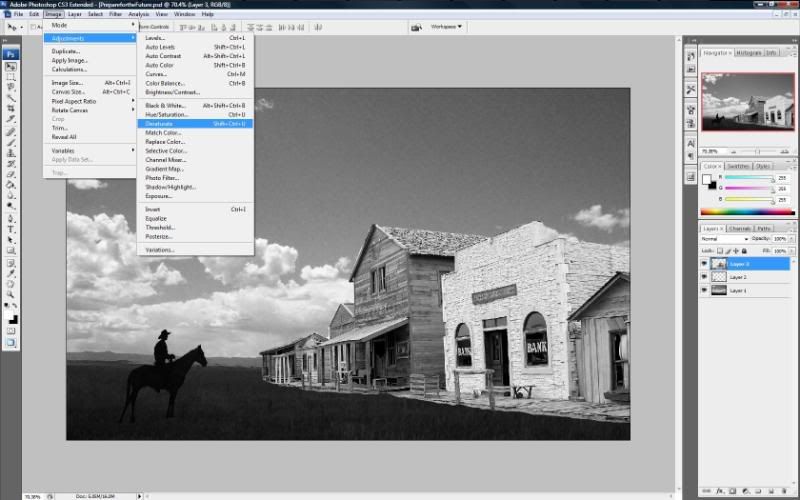
Now that all of the pieces are in place, it's time to get the whole picture looking like the elements belong there, and weren't culled from random places on the internet. To do this, you'll want to select each of your three layers and go to Image->Adjustments->De-saturate. This will make the entire image uniformly black and white, which is what we want before we start adding color of an old-timey poster.

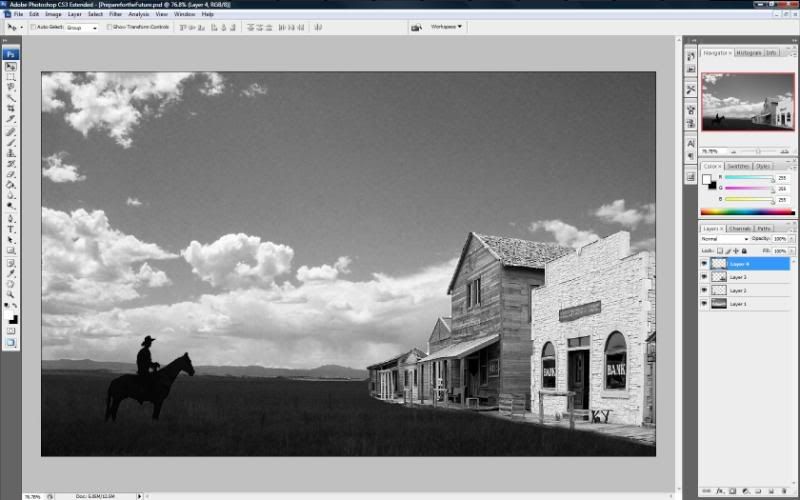
As you can, I've also played with the Perspective tool again, to make the town more uniformly aligned with the cowboy. By having both points of interest equally distant from each other, it makes the overall image easier on the eyes. But there's still a problem, with both objects: the foreground of the picture is obviously not covering up parts like it should! The background still looks too much like a background.
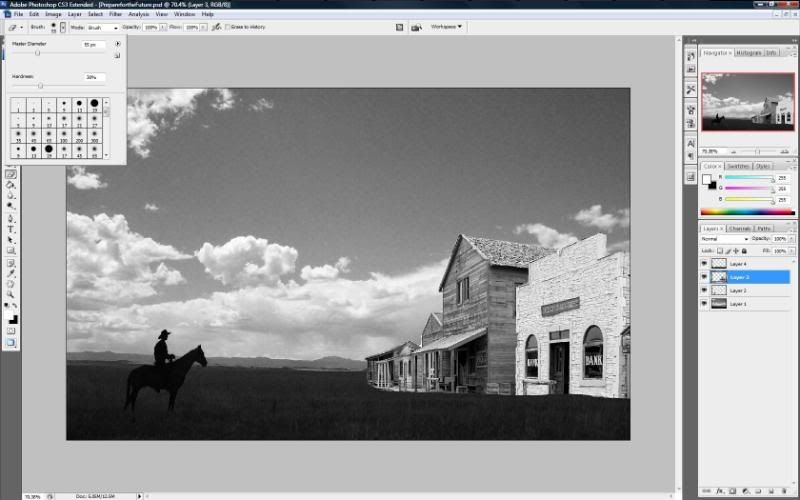
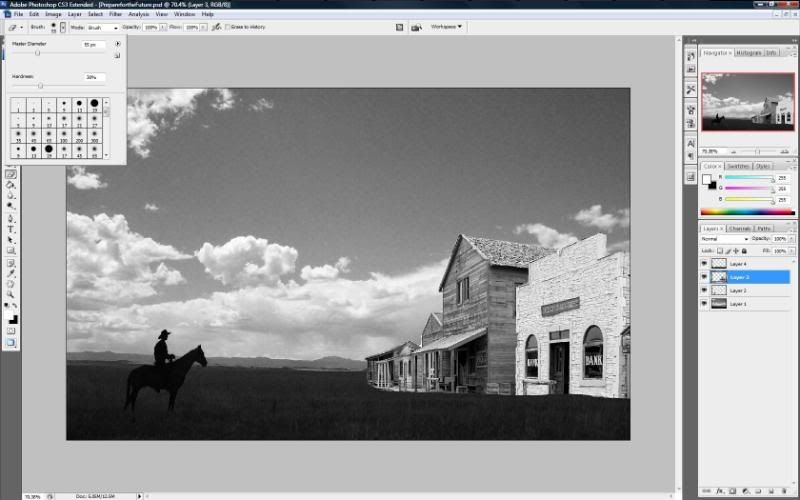
To solve this problem, turn off layers 2 and 3, select layer 1, and take your Magic Lasso tool to the foreground of the picture by running along the edge. It doesn't have to be perfect, but make sure you grab the entire foreground. Once you've done that, go to Layer->New->Layer via Copy. This will create Layer 4, which is an exact replica of the foreground you just selected. Drag and drop layer 4 to the top of the list, then, turn the others back on.

Holycrap, the grass is covering everything and looks like shit!
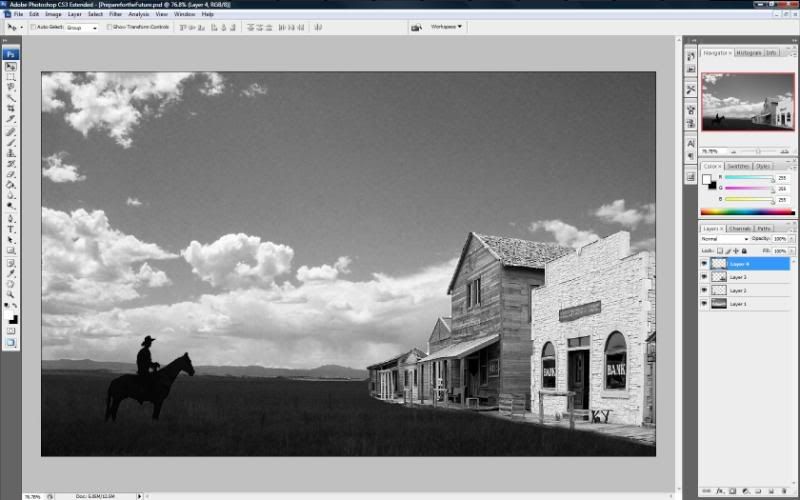
Not to worry. Go to the eraser, and change the Hardness to a good 30%, then start erasing. I recommend starting with the cowboy: work to remove a lot of the grass except for around his feet. By using a softer erase, it leaves a trace of the grass around the horse's hooves that looks more natural. Apply the same technique to the town, until it looks good and natural. This is something that took me quite some time to get right, so be patient, zoom in close for precision erasing, and remember: CTRL+ALT+Z is your BEST FRIEND.

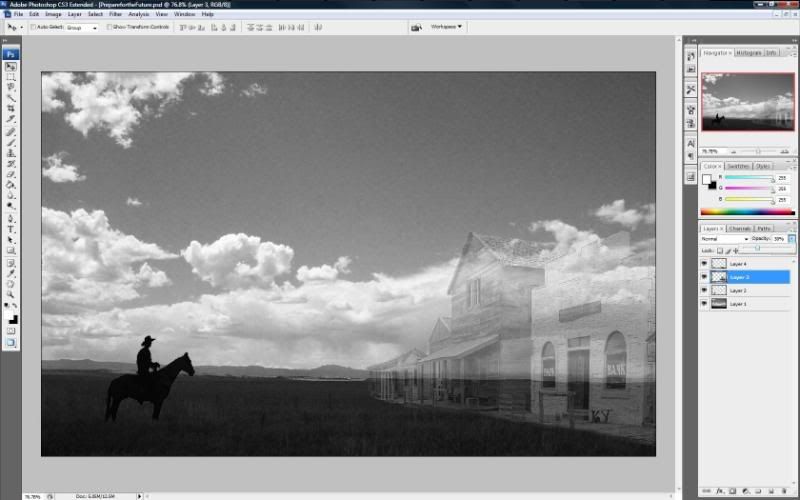
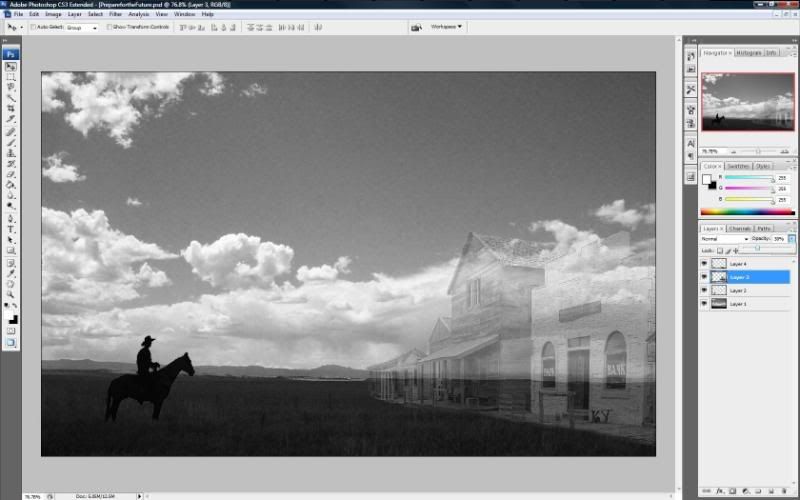
Much better! Now, let's turn that real town into a fantasy. Select layer 3, and drop the opacity. I chose 30% for mine; experiment until you find a good balance between "invisible" and "intangible."

Now that we've done that, it's time to add some real old-timey color to the piece. For that, we're going to use color layers and blend types to apply an overall faded look that old west posters would have had. For reference, let's dig right back into Google images. A quick search for "Wild west poster" brings up some things that were obviously made in a hurry, but the few legitimate nuggets yield a lot of good basics to work with. We want dried out, faded earth tones of yellow and brown to give it that "old paper" feel. Let's get to it.
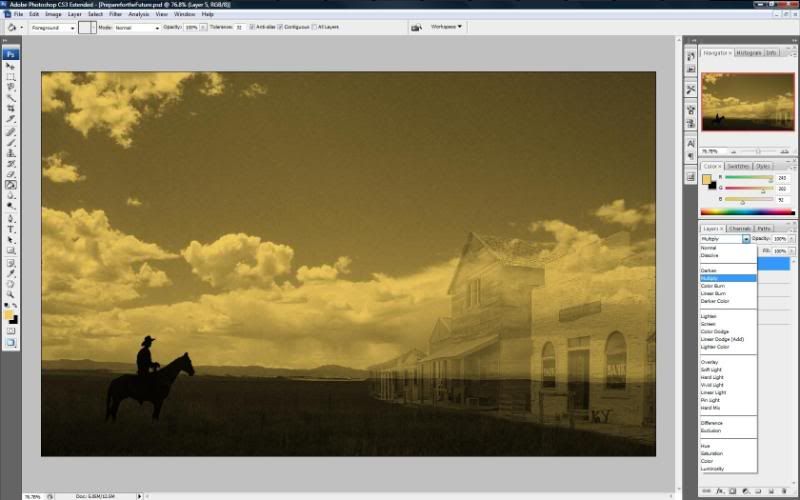
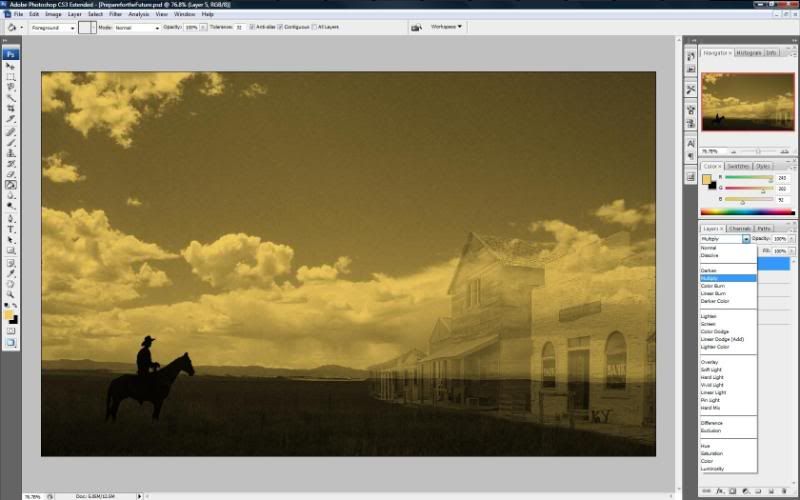
First, make a new layer. This layer should go at the top of all of the others. While it's selected, choose the Paint Bucket, and then change the color to something dark yellowish. When you're satisfied, go ahead and fill this new layer. Relax! Your picture's just buried beneath all that color, and we're going to literally blend that color into the entire picture. To do so, go to Blending Options, and change the type to Multiply.

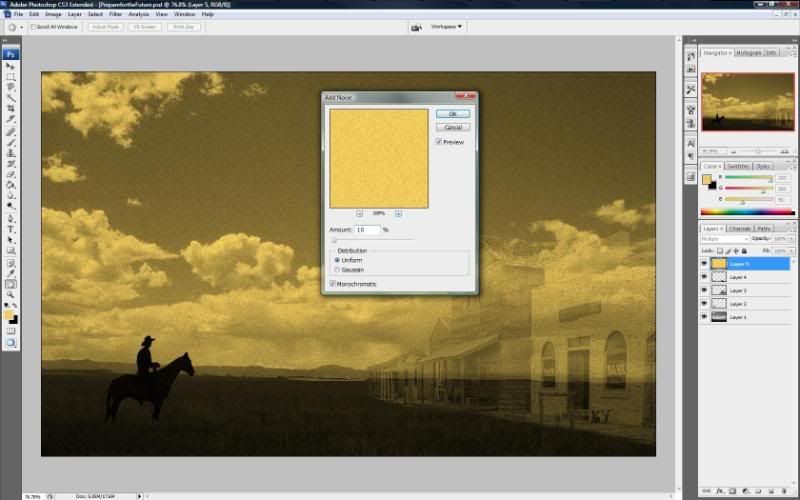
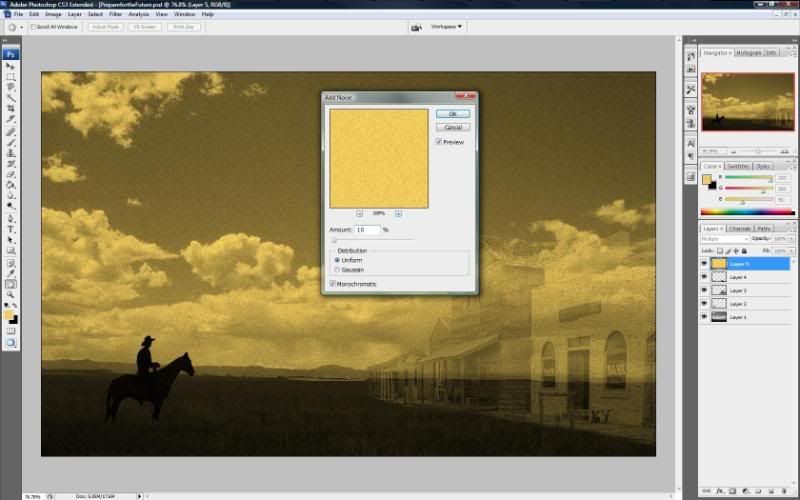
It's a start. Still a little too bright and clean, though. Let's dirty it up by going to Filters->Noise->Add Noise. Make sure to tick "Monochromatic," and then bring the setting down. Noise is something you want to apply subtly, as too much will spoil the effect. I chose 10% for mine.

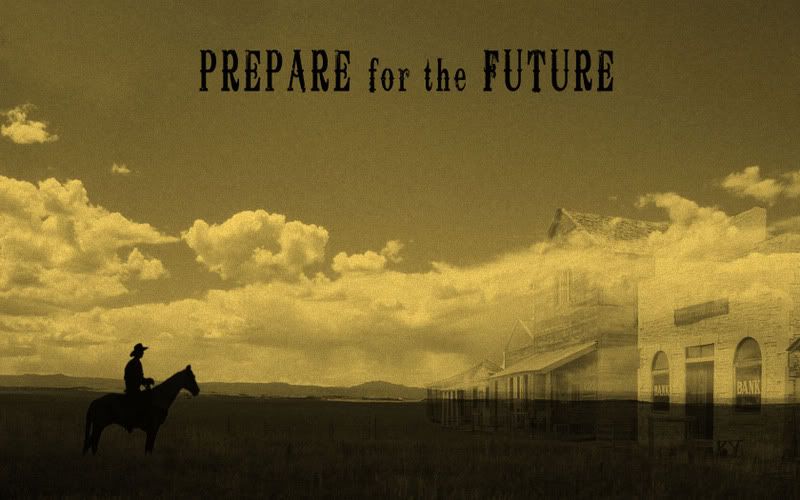
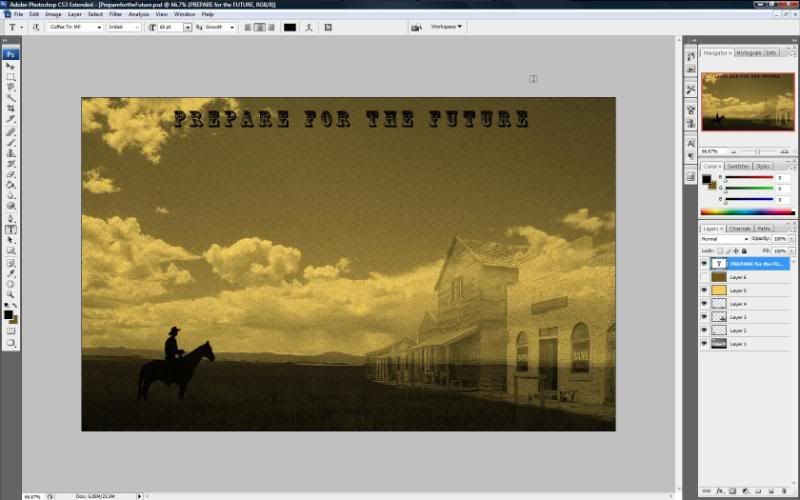
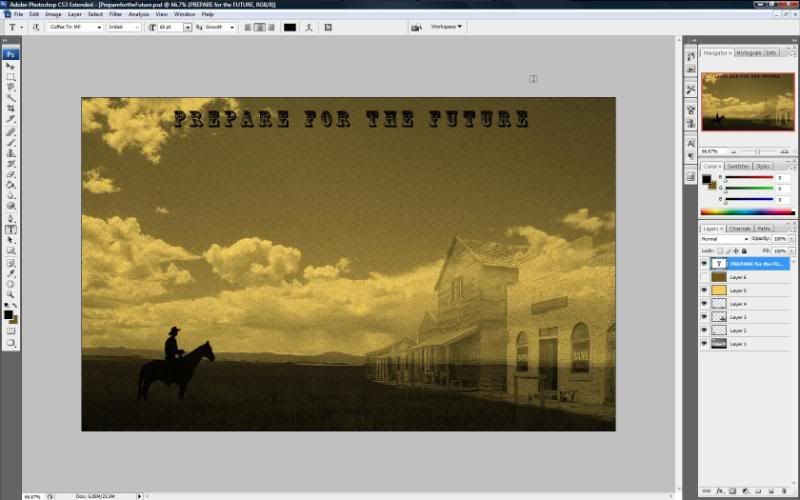
Starting to come together, isn't it? Now, let's get some text. This is supposed to be an advertisement to lure people into moving out west, but at the same time, it should be in line with the Fallout promo piece...so we'll take the line "Prepare for the Future" and use a more old west block lettering font. I searched google for "Free fonts" until I stumbled across Coffee Tin, a good western block-letter font. Let's throw that in there and see how it turns out, shall we?

Not bad, but it could use some more style. Let's try playing with the sizes of the individual words: specifically, we'll make Prepare and Future larger than for the.
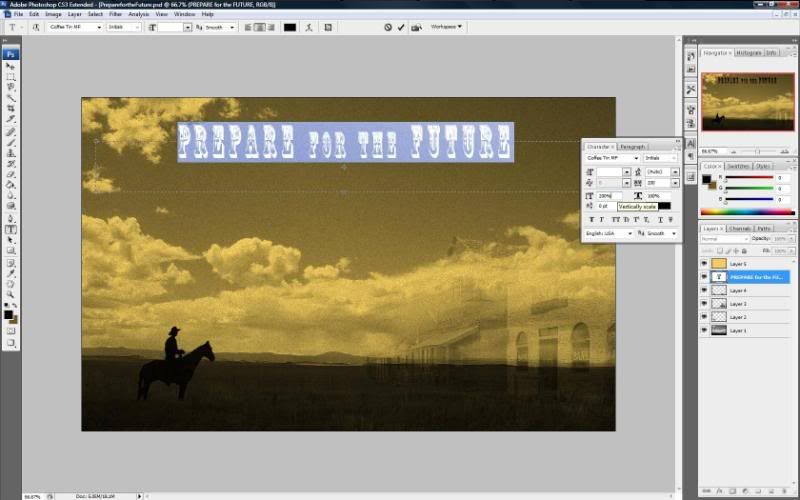
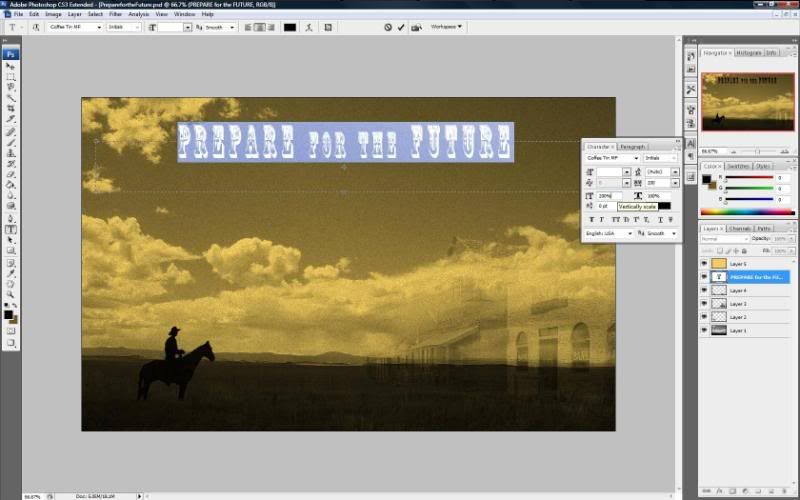
A little better, but it still could use some more stylization. Select the entire text block, and then open the character flyout. Let's increase the vertical scaling to 200%, in order to give it a more rustic printing press feel.

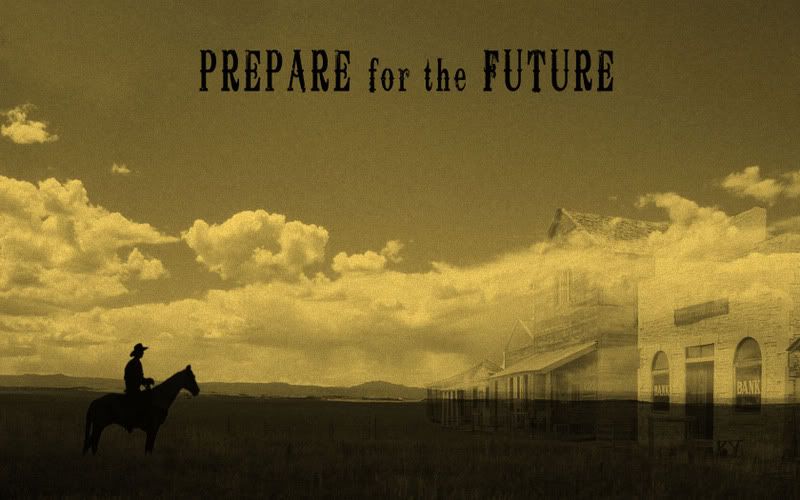
Much better. Now, let's do some cleanup. The edge between the Cowboy and the Background is too obvious: select his layer, go to Filters->Blur->Blur. I ended up doing this twice to remove the jaggies that made him stand out, and now he fits in perfectly. I also changed the town's layer blending mode from "normal" to "overlay," which helps to solidify the dream-like appearance. Bring the text layer underneath the colored layer, to make sure it blends correctly.
Now, for some filtering and tearing. For starters, we want the poster to look faded and worn, so let's get into that. First, save a copy of your image in PSD format. Let me say that again: SAVE A COPY OF YOUR IMAGE IN PSD FORMAT! You will NOT be able to go back after this step, so if anything isn't how it should be, NOW IS THE TIME TO FIX IT. Ready? Select all of the layers, right click, and choose "Flatten Image."
Now, all of our filtering and erasures will happen to the entire picture, as it is now one instead of several layers. Select this new layer, right click, and choose "Layer from Background." This will let us make changes to our near-final image.
So, everything looks good, but it's just a touch too clean. The Noise filter helped us before, but now that we have a unified picture, we can do something a little more stylized. Go to Filters->Artistic->Poster Edges. We want an effect here that will make it look dirty and faded without subtracting from the detail. I found that settings of Thickness: 3, Intensity: 0, and Posterization: 6 made the best impression.
There's some branding that needs to be done, but this is for my game studio purposes. Your results here may vary. Personally, I chose to make a sheriff's star version of my logo, and then throw that into the corner along with a nod to Fallout 3. The mod's title, "The West," is front and center beneath everything else. Additionally, I decided that the text was far too comical. I replaced it with another free font called "Bleeding Cowboys," which had some ridiculous tails on the letters that I removed later. The final result(minus my branding):

When Fallout 3 came out, my first thoughts went towards the modification possibilities. What if I could make up a whole new story and set it within the engine of that game, complete with open wastelands, gunplay, and an ever-present struggle for survival?
Ultimately, I decided the Old West would be a great setting for this kind of story. It's open wasteland dotted by few unstable towns. Danger lies at every turn, and dehydration is always there, waiting to dry the life out of you. In short, it's perfect.
Since I want to modify the original Fallout 3, I've decided that the promotional materials for this project should be old west versions of all of the publicity materials released by Bethesda Studios. The old west twist on the Fallout 3 imagery will provide a familiar starting point to see what I have in mind.
To start, let's hit up my favorite resource for photoshop materials: Google Images. A quick search for "Fallout 3" yields some results, but none of them are particularly modifiable. Ultimately, I've decided to go the route of full-blown propaganda that has saturated the Fallout universe. We have several sizes of the jumpoff image I want to use: when working for modification, be sure to choose the highest resolution, as you can always take away detail by shrinking the source. You can't do that in reverse; it comes out pixelated.
computershopper.com/shoptalk/fallout_screen001355_screen.jpg
That'll be our source image, there. We're not going to modify it, instead, we're going to use it as a point of reference for our own work. The idea here will be to translate the propaganda and optimistic style of the source by advertising the wonders of moving out west during the developing years of our nation. To that end, we're going to need some more source imagery to blend together into our poster, but the effect here is what we want to achieve: pure, unbridled optimism.
Fire up photoshop and set the resolution of your new poster. I personally do mine in 1680 x 1050, because that's the size of my desktop and I like to use my work for wallpaper. I'd recommend at least 1280 x 768. Like I said before, you can always scale an image down.
First things first: let's figure out a general plan for how we're going to do this. Our plan is going to be loose, because it's going to be dependent on the source imagery we modify into our poster, but we've got plenty to work with. We want to express the vast open lands that are available to move onto, and of course, ignore all of the danger and lawlessness that waste represents. Potential and possibility are the big selling points here. Thus, we want to make sure we include a background of beautiful landscapes and vast, open skies.
Fire up google image search and throw in some terms to bring up pictures of big rolling plains and beautifully clear skies. Make sure to specify that you want "Extra Large Images Only." I don't have to say why again, do I?
image60.webshots.com/60/7/44/15/2363744150049195033RggMHR_fs.jpg
This image is perfect, despite the datemark in the lower right hand corner: it's oversized even for my 1680 x 1050 resolution, which means we can easily just crop it out by pasting the picture into photoshop and moving the datemark off canvas. When we flatten and save the final image, that information will be discarded.

Now that we have a background, we need some foreground objects to look at. Let's see if we can't put in some horseback riders in the distance, shall we?
www.horsecity.com/images/wallpaper/cowboy_1024.jpg
We're going to rip out the shadow of the cowboy here and scale it down into the distance of our background. To do so, copy the entire image into photoshop. Make sure you fully lock down, and then make invisible, the background. We don't want to mess that up while we're working!

Using your magic wand tool, select knock the tolerance down to 30 and select the darkest part of the horseman. It will select everything except that golden sky, which is great. Select inverse (Select -> Inverse) to choose everything but the cowboy, and go to town with your eraser.

Once that's done, you're going to want to remove all that crap around the horse's feet. We just want the horse and the rider, and nothing else. Use your eraser gently here, lowering hardness as necessary, and zoom in to make sure the job is as clean as possible. It doesn't have to be flawless, but get close to that.

Now that you've got your cowboy ready, let's turn on the background and get him situated.

Woah! That won't do at all! Let's get him scaled down to proportion and placed appropriately. First, making sure Layer 2 is selected, go to Edit->Transform->Scale. Check off the link icon to force Maintain Aspect Ratio, and then grab a corner and bring him down to size. After you've done that, go to Edit->Transform->Perspective. This is going to allow you to shape him, to a degree, to make him appear to be facing out into the prairie. You'll want to play VERY gently with the perspective tool, as a slight nudge is often all it takes to get the correct effect.

Now that we've got our cowboy, it's time to consider the "future" possibility. I toyed with the idea of placing a single homestead, but why go for one? How about delusions of grandeur for our propaganda poster? To google images!

This shot will work for several reason, but most importantly: because we're going to post-process this picture into one flat color, so the wildly different color schemes won't make any difference for the final product. It's important to be only as picky as necessary when choosing source images. In this case, I've taken a black and white and imposed it upon this landscape, but by the time we're finished, it won't matter.

Make sure to clean up the edges, just like you did with the cowboy silhouette. Also, this is a good time adjust your perspective transform on the cowboy: he should appear to be facing into the distance, and the town should appear to be in the distance as well.

Now that all of the pieces are in place, it's time to get the whole picture looking like the elements belong there, and weren't culled from random places on the internet. To do this, you'll want to select each of your three layers and go to Image->Adjustments->De-saturate. This will make the entire image uniformly black and white, which is what we want before we start adding color of an old-timey poster.

As you can, I've also played with the Perspective tool again, to make the town more uniformly aligned with the cowboy. By having both points of interest equally distant from each other, it makes the overall image easier on the eyes. But there's still a problem, with both objects: the foreground of the picture is obviously not covering up parts like it should! The background still looks too much like a background.
To solve this problem, turn off layers 2 and 3, select layer 1, and take your Magic Lasso tool to the foreground of the picture by running along the edge. It doesn't have to be perfect, but make sure you grab the entire foreground. Once you've done that, go to Layer->New->Layer via Copy. This will create Layer 4, which is an exact replica of the foreground you just selected. Drag and drop layer 4 to the top of the list, then, turn the others back on.

Holycrap, the grass is covering everything and looks like shit!
Not to worry. Go to the eraser, and change the Hardness to a good 30%, then start erasing. I recommend starting with the cowboy: work to remove a lot of the grass except for around his feet. By using a softer erase, it leaves a trace of the grass around the horse's hooves that looks more natural. Apply the same technique to the town, until it looks good and natural. This is something that took me quite some time to get right, so be patient, zoom in close for precision erasing, and remember: CTRL+ALT+Z is your BEST FRIEND.

Much better! Now, let's turn that real town into a fantasy. Select layer 3, and drop the opacity. I chose 30% for mine; experiment until you find a good balance between "invisible" and "intangible."

Now that we've done that, it's time to add some real old-timey color to the piece. For that, we're going to use color layers and blend types to apply an overall faded look that old west posters would have had. For reference, let's dig right back into Google images. A quick search for "Wild west poster" brings up some things that were obviously made in a hurry, but the few legitimate nuggets yield a lot of good basics to work with. We want dried out, faded earth tones of yellow and brown to give it that "old paper" feel. Let's get to it.
First, make a new layer. This layer should go at the top of all of the others. While it's selected, choose the Paint Bucket, and then change the color to something dark yellowish. When you're satisfied, go ahead and fill this new layer. Relax! Your picture's just buried beneath all that color, and we're going to literally blend that color into the entire picture. To do so, go to Blending Options, and change the type to Multiply.

It's a start. Still a little too bright and clean, though. Let's dirty it up by going to Filters->Noise->Add Noise. Make sure to tick "Monochromatic," and then bring the setting down. Noise is something you want to apply subtly, as too much will spoil the effect. I chose 10% for mine.

Starting to come together, isn't it? Now, let's get some text. This is supposed to be an advertisement to lure people into moving out west, but at the same time, it should be in line with the Fallout promo piece...so we'll take the line "Prepare for the Future" and use a more old west block lettering font. I searched google for "Free fonts" until I stumbled across Coffee Tin, a good western block-letter font. Let's throw that in there and see how it turns out, shall we?

Not bad, but it could use some more style. Let's try playing with the sizes of the individual words: specifically, we'll make Prepare and Future larger than for the.
A little better, but it still could use some more stylization. Select the entire text block, and then open the character flyout. Let's increase the vertical scaling to 200%, in order to give it a more rustic printing press feel.

Much better. Now, let's do some cleanup. The edge between the Cowboy and the Background is too obvious: select his layer, go to Filters->Blur->Blur. I ended up doing this twice to remove the jaggies that made him stand out, and now he fits in perfectly. I also changed the town's layer blending mode from "normal" to "overlay," which helps to solidify the dream-like appearance. Bring the text layer underneath the colored layer, to make sure it blends correctly.
Now, for some filtering and tearing. For starters, we want the poster to look faded and worn, so let's get into that. First, save a copy of your image in PSD format. Let me say that again: SAVE A COPY OF YOUR IMAGE IN PSD FORMAT! You will NOT be able to go back after this step, so if anything isn't how it should be, NOW IS THE TIME TO FIX IT. Ready? Select all of the layers, right click, and choose "Flatten Image."
Now, all of our filtering and erasures will happen to the entire picture, as it is now one instead of several layers. Select this new layer, right click, and choose "Layer from Background." This will let us make changes to our near-final image.
So, everything looks good, but it's just a touch too clean. The Noise filter helped us before, but now that we have a unified picture, we can do something a little more stylized. Go to Filters->Artistic->Poster Edges. We want an effect here that will make it look dirty and faded without subtracting from the detail. I found that settings of Thickness: 3, Intensity: 0, and Posterization: 6 made the best impression.
There's some branding that needs to be done, but this is for my game studio purposes. Your results here may vary. Personally, I chose to make a sheriff's star version of my logo, and then throw that into the corner along with a nod to Fallout 3. The mod's title, "The West," is front and center beneath everything else. Additionally, I decided that the text was far too comical. I replaced it with another free font called "Bleeding Cowboys," which had some ridiculous tails on the letters that I removed later. The final result(minus my branding):