Madrox Icon Tutorial
How to go from this and this to this: 
You need a basic knowledge of photoshop, but nothing fancy. Also, I'm using Photoshop Elements 3.0 so it's definately easily translatable to other photoshop versions. The comics I'm using in this tutorial were scanned by refraction
Step 1
Find two images you want to use. First get the image you want in the back on the left side and resize it to icon worthy proportions. Remember that another image is going on this icon too, so make sure to leave space on the side for that. Sharpen as needed.
Here's my beginning image:

Step 2
Open your second image in a new window inside of photoshop. Now, using the lasso or polygonal lasso tool, cut out the part of the image you need. Copy the selection. Paste into your icon on top of your original image. Erase all unwanted edges on the second image.
My second image:

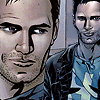
My current image:

Step 3
Go to Select > Select All. Then Edit > Copy Merged. Click off to get rid of the selection. Edit > Paste (this should be your top layer)
Step 4
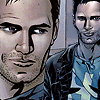
Use your blur tool (I used a size of 7px) along the edge of your second image to blend the pictures together. You may also want to go a little to the left of the edge, your first image, to help blend the top image into the bottom.
My current image:

Step 5
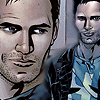
Duplicate your top layer and set it to Soft Light 100% This doesn't do much, but smooths out the colours a little bit. Every image is different, so if you don't like the way it looks change the opacity until you do or skip this step.
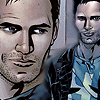
My current image:

Step 6
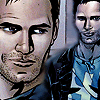
Create a new layer and fill with #040D23. Set to Exclusion 100% Again, if you don't like it, change the opacity or try using a different shade of dark blue. This step also doesn't do much to my image, but helps a teensy bit to get to what I want.
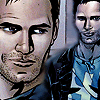
My current image:

Step 7
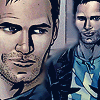
Create one more new layer and fill with #1C5C90. Set to Hue 100%. Now just add any extras you want (I decided to keep mine blank) like brushes or borders and save and you're finished!
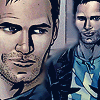
My final product:

Like I said before though, every image is different so feel free to change anything. If you use this tutorial, credit to icon_make_icons is appreciated, but not required.
If anything was unclear or you want to know how to do a certain step, please let me know and I'll tell you how to do it (like to set a colour with a hexcode). Also, let me know how you liked the tutorial, I love feedback and seeing icons you've made with my tutorials.
(x-posted to icon_make_icons, icon_tutorial, and Icon_Madness)
You need a basic knowledge of photoshop, but nothing fancy. Also, I'm using Photoshop Elements 3.0 so it's definately easily translatable to other photoshop versions. The comics I'm using in this tutorial were scanned by refraction
Step 1
Find two images you want to use. First get the image you want in the back on the left side and resize it to icon worthy proportions. Remember that another image is going on this icon too, so make sure to leave space on the side for that. Sharpen as needed.
Here's my beginning image:

Step 2
Open your second image in a new window inside of photoshop. Now, using the lasso or polygonal lasso tool, cut out the part of the image you need. Copy the selection. Paste into your icon on top of your original image. Erase all unwanted edges on the second image.
My second image:

My current image:

Step 3
Go to Select > Select All. Then Edit > Copy Merged. Click off to get rid of the selection. Edit > Paste (this should be your top layer)
Step 4
Use your blur tool (I used a size of 7px) along the edge of your second image to blend the pictures together. You may also want to go a little to the left of the edge, your first image, to help blend the top image into the bottom.
My current image:

Step 5
Duplicate your top layer and set it to Soft Light 100% This doesn't do much, but smooths out the colours a little bit. Every image is different, so if you don't like the way it looks change the opacity until you do or skip this step.
My current image:

Step 6
Create a new layer and fill with #040D23. Set to Exclusion 100% Again, if you don't like it, change the opacity or try using a different shade of dark blue. This step also doesn't do much to my image, but helps a teensy bit to get to what I want.
My current image:

Step 7
Create one more new layer and fill with #1C5C90. Set to Hue 100%. Now just add any extras you want (I decided to keep mine blank) like brushes or borders and save and you're finished!
My final product:
Like I said before though, every image is different so feel free to change anything. If you use this tutorial, credit to icon_make_icons is appreciated, but not required.
If anything was unclear or you want to know how to do a certain step, please let me know and I'll tell you how to do it (like to set a colour with a hexcode). Also, let me know how you liked the tutorial, I love feedback and seeing icons you've made with my tutorials.
(x-posted to icon_make_icons, icon_tutorial, and Icon_Madness)