Vibrant coloring tutorial
A couple people asked for a tutorial on the coloring in a recent batch of icons, so here it is.
From:
to
Before we begin, keep in mind that the same coloring techniques won't work on all bases. I'm providing the basic techniques, but I encourage you to experiment with different textures, gradients, blend modes, etc. This tutorial also assumes a moderate level of familiarity with iconmaking and with your graphics program of choice. The tutorial is done in Adobe Photoshop CS 2, so if you're not using that program, hopefully you know how to perform the equivalent steps in your graphics editor.
1. We begin with the following base:

This came from a fairly LQ magazine scan, so I have already cleaned it up a bit. This is usually when I do my sharpening and smoothing if I'm going to, and I highly suggest using a very light hand both ways. In fact, if you're working with a higher quality pic, you probably won't need to do anything. The methods I used for cleaning this base can be found here and here.
The base is still a bit dark, so I'm just going to duplicate this layer (ctrl+J) and set the duplicate to screen. Then I duplicate again and set to soft light. You should now have three layers. I find this is a good trick to up the contrast and make the colors a bit more vibrant. In this case, I left both the screen and soft light at 100%, but sometimes that will come out too bright. If that's the case with your icon, play with the opacity sliders on both layers until you hit the right balance.

2. Next, I created a new layer between the background and the soft light layer. I filled the layer with a dark blue color (in this case, #0d2649) and set the blend mode to exclusion. Finding the perfect shade of blue is sort of a trial-and-error thing. I usually just grab a generic dark blue from the swatches palette and fill, then use hue/saturation (ctrl+U or image >> adjustments >> hue/saturation) to adjust the color. Generally, I slide the hue slider around till I find a nice color. Sometimes when I'm feeling daring, I also mess with the lightness slider. Use your judgement.
I find this technique adds a nice, matte quality to the image if done in moderation. Be careful not to overdo it or you'll end up with a hideously peach-ish coloring with blue shadows. Not hot at all. Anyway, I lowered the opacity of the exclusion layer down to 85% to tone down some of the peachy-blue. Now I have:

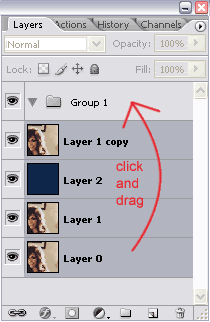
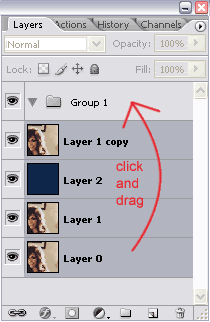
3. Now, to make things easier on you later on, I suggest either merging all the layers (I'm merge-phobic b/c I'm an obsessive tweaker, but it's up to you) or putting them into a layer group. To do the latter, you'll need to double-click on the background layer in the layers palette to unlock it. Click OK. Now it should be called "layer 0." Now click the little folder button in the layers palette (third from right) to create a new group. Next, highlight and drag all the base layers, including the exclusion one, onto the group 1 layer. CS 2 will let you hold down the shift key and highlight them all at once, but you'll probably have to do them one at a time in an older version of Photoshop. Here's a screenshot of my layers palette:

4. Now for the fun part--coloring! (Well, it's fun to me, anyway). Create a new layer above your group (or if you merged, above that). If you're using a group, make sure you hold down the "control" key while creating a new layer, or Photoshop will put it in Group 1, and we don't want that!
This particular base has a really brownish tint to it, so I'm going to counteract that with a purplish gradient (unfortunately, I do not remember who made this, and I ended up tweaking the gradient so the one I have here is not the exact one I started with). I tried various blend modes and opacities, and ended up with hard light at 60%.


I also like the way that we darkened up the background a bit. It adds more balance to the icon.
5. Next, I decided to punch up the color a bit. I made a new layer and added a peach-ish gradient by oxoniensis, set on pin light at 100% opacity.


6. Next, I decided to add a nice subtle effect by using a light texture by colorfilter set on screen at 100% opacity. I went through many different textures before picking this one, and I used the burn tool to darken the part over her face. The first picture below is the original light texture, the second my altered version, and of course our icon progress check. Remember to experiment with opacities and such! In this example, 100% worked, but that's not always the case.



7. The next layer was actually added in later (which shows how much experimentation went into making this) but I figure it will be less confusing to explain this step here. Sometimes, if an icon is looking too washed-out or bright, I like to use the following technique. Create a new layer and fill it with solid black. Then change the opacity to soft light, and adjust the opacity to your liking. In this case, I ended up at 25%.

The difference is very subtle and hard to see here, but trust me, you'll notice it!
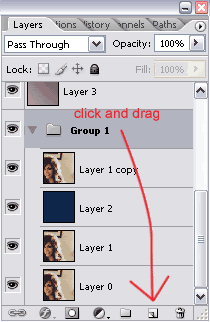
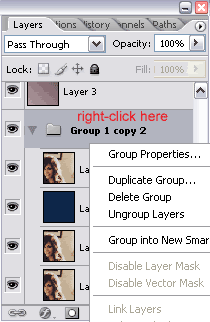
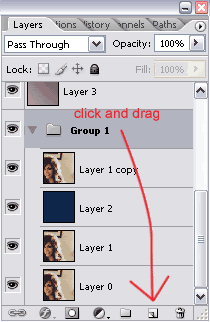
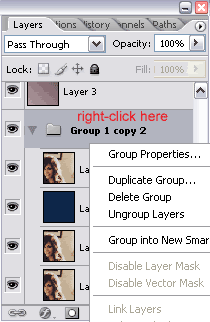
8. Now finally, we're going to punch up the contrast and vibrancy with one of my faaaaaaaaaavorite techniques... I use it in almost every icon. Remember how I told you to either merge the base layers or use a layer group? (In this case, we're going with the layer group). Well, now you're going to highlight the layer group, then drag to the new layer icon on the layers palette (second from the right) to duplicate it. Now, right-click on group 1 in the layers palette and select "merge group." Confused? Well, hopefully screencaps will clear things up a bit.


Of course, if you merged, just duplicate that layer.
Once you've got that copy, drag it to the very top layer (or if you're a keyboard shortcut whore like me, press shift+ctrl+[). Set this layer to soft light, and adjust the opacity to a brightness you like. I left it at 100%. If your colors look too saturated (which happened with mine) use hue/saturation again (remember step 2?) and pull down the saturation slider till you're satisfied with the coloring. I think I used a value of -35ish for this icon.

9. Allright, guys... almost done. Now for everyone's favorite technique... curves! Yes, kids, we will be using curves. They really aren't scary. Trust me. But they do take some know-how, and lucky you, I'm gonna teach you!
Now, go to layer >> new adjustment layer >> curves or hit the the adjustment layer button on the layers palette (4th from left) and select "curves." A dialogue box should pop up. Now, this is all about experimentation. In fact, I'm not even gonna give my values b/c I don't want you lot just plugging numbers and not understanding the wonder of curves.
Now, our icon's looking a little too red for my tastes. So at the top of the curves dialog box, you'll see a drop-down menu. Click it and select the red channel. There should be a diagonal line across the... erm, middle thingy. Move your mouse over the middle of this line, hold down your left mouse button, and drag downward to reduce the red. See? Isn't that exciting? Don't go overboard, though, or you're going to get scary radioactive Katharine and we don't want that, do we?
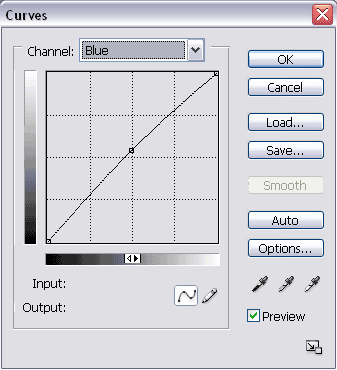
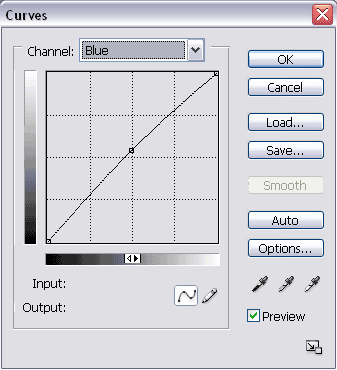
Now, we're gonna repeat this process with the blue channel (you know the drill... drop-down menu, select blue) to counteract the greenishness. I did the same thing as described above, except I dragged upward ever so slightly to increase the blue.
OK, I vowed I wouldn't do this, but I'm making a screencap just to make sure y'all aren't massively confused here. But please don't plug my values. Or I'll be cranky and send the Chernobyl decontamination crew after you.

I left the green channel alone and pulled up the middle part of the RGB channel just a tad to brighten things up. Remember, experiment, experiment, experiment! I find that curves looks best if you don't go insane overboard on it and create 1342341234 points on each channel. But that's just me.
Oh yeah, we're making an icon, right? Here's our progress report:

Well, stick me with a fork, I think we're done! Or at least, I just got bored with messing with it.
Well, that wraps up today's iconmaking session. This icon didn't turn out exactly how I wanted, but really, what icon does? I used a very loose interpretation of this coloring on the following icons as well:


Honestly though, there's no set method I always use. This tutorial just lists several basic techniques I mix and match depending on the icon. So don't follow it slavishly, OK? That said, I hope you found this helpful, and have fun!
From:

to
Before we begin, keep in mind that the same coloring techniques won't work on all bases. I'm providing the basic techniques, but I encourage you to experiment with different textures, gradients, blend modes, etc. This tutorial also assumes a moderate level of familiarity with iconmaking and with your graphics program of choice. The tutorial is done in Adobe Photoshop CS 2, so if you're not using that program, hopefully you know how to perform the equivalent steps in your graphics editor.
1. We begin with the following base:

This came from a fairly LQ magazine scan, so I have already cleaned it up a bit. This is usually when I do my sharpening and smoothing if I'm going to, and I highly suggest using a very light hand both ways. In fact, if you're working with a higher quality pic, you probably won't need to do anything. The methods I used for cleaning this base can be found here and here.
The base is still a bit dark, so I'm just going to duplicate this layer (ctrl+J) and set the duplicate to screen. Then I duplicate again and set to soft light. You should now have three layers. I find this is a good trick to up the contrast and make the colors a bit more vibrant. In this case, I left both the screen and soft light at 100%, but sometimes that will come out too bright. If that's the case with your icon, play with the opacity sliders on both layers until you hit the right balance.

2. Next, I created a new layer between the background and the soft light layer. I filled the layer with a dark blue color (in this case, #0d2649) and set the blend mode to exclusion. Finding the perfect shade of blue is sort of a trial-and-error thing. I usually just grab a generic dark blue from the swatches palette and fill, then use hue/saturation (ctrl+U or image >> adjustments >> hue/saturation) to adjust the color. Generally, I slide the hue slider around till I find a nice color. Sometimes when I'm feeling daring, I also mess with the lightness slider. Use your judgement.
I find this technique adds a nice, matte quality to the image if done in moderation. Be careful not to overdo it or you'll end up with a hideously peach-ish coloring with blue shadows. Not hot at all. Anyway, I lowered the opacity of the exclusion layer down to 85% to tone down some of the peachy-blue. Now I have:

3. Now, to make things easier on you later on, I suggest either merging all the layers (I'm merge-phobic b/c I'm an obsessive tweaker, but it's up to you) or putting them into a layer group. To do the latter, you'll need to double-click on the background layer in the layers palette to unlock it. Click OK. Now it should be called "layer 0." Now click the little folder button in the layers palette (third from right) to create a new group. Next, highlight and drag all the base layers, including the exclusion one, onto the group 1 layer. CS 2 will let you hold down the shift key and highlight them all at once, but you'll probably have to do them one at a time in an older version of Photoshop. Here's a screenshot of my layers palette:

4. Now for the fun part--coloring! (Well, it's fun to me, anyway). Create a new layer above your group (or if you merged, above that). If you're using a group, make sure you hold down the "control" key while creating a new layer, or Photoshop will put it in Group 1, and we don't want that!
This particular base has a really brownish tint to it, so I'm going to counteract that with a purplish gradient (unfortunately, I do not remember who made this, and I ended up tweaking the gradient so the one I have here is not the exact one I started with). I tried various blend modes and opacities, and ended up with hard light at 60%.


I also like the way that we darkened up the background a bit. It adds more balance to the icon.
5. Next, I decided to punch up the color a bit. I made a new layer and added a peach-ish gradient by oxoniensis, set on pin light at 100% opacity.


6. Next, I decided to add a nice subtle effect by using a light texture by colorfilter set on screen at 100% opacity. I went through many different textures before picking this one, and I used the burn tool to darken the part over her face. The first picture below is the original light texture, the second my altered version, and of course our icon progress check. Remember to experiment with opacities and such! In this example, 100% worked, but that's not always the case.



7. The next layer was actually added in later (which shows how much experimentation went into making this) but I figure it will be less confusing to explain this step here. Sometimes, if an icon is looking too washed-out or bright, I like to use the following technique. Create a new layer and fill it with solid black. Then change the opacity to soft light, and adjust the opacity to your liking. In this case, I ended up at 25%.

The difference is very subtle and hard to see here, but trust me, you'll notice it!
8. Now finally, we're going to punch up the contrast and vibrancy with one of my faaaaaaaaaavorite techniques... I use it in almost every icon. Remember how I told you to either merge the base layers or use a layer group? (In this case, we're going with the layer group). Well, now you're going to highlight the layer group, then drag to the new layer icon on the layers palette (second from the right) to duplicate it. Now, right-click on group 1 in the layers palette and select "merge group." Confused? Well, hopefully screencaps will clear things up a bit.


Of course, if you merged, just duplicate that layer.
Once you've got that copy, drag it to the very top layer (or if you're a keyboard shortcut whore like me, press shift+ctrl+[). Set this layer to soft light, and adjust the opacity to a brightness you like. I left it at 100%. If your colors look too saturated (which happened with mine) use hue/saturation again (remember step 2?) and pull down the saturation slider till you're satisfied with the coloring. I think I used a value of -35ish for this icon.

9. Allright, guys... almost done. Now for everyone's favorite technique... curves! Yes, kids, we will be using curves. They really aren't scary. Trust me. But they do take some know-how, and lucky you, I'm gonna teach you!
Now, go to layer >> new adjustment layer >> curves or hit the the adjustment layer button on the layers palette (4th from left) and select "curves." A dialogue box should pop up. Now, this is all about experimentation. In fact, I'm not even gonna give my values b/c I don't want you lot just plugging numbers and not understanding the wonder of curves.
Now, our icon's looking a little too red for my tastes. So at the top of the curves dialog box, you'll see a drop-down menu. Click it and select the red channel. There should be a diagonal line across the... erm, middle thingy. Move your mouse over the middle of this line, hold down your left mouse button, and drag downward to reduce the red. See? Isn't that exciting? Don't go overboard, though, or you're going to get scary radioactive Katharine and we don't want that, do we?
Now, we're gonna repeat this process with the blue channel (you know the drill... drop-down menu, select blue) to counteract the greenishness. I did the same thing as described above, except I dragged upward ever so slightly to increase the blue.
OK, I vowed I wouldn't do this, but I'm making a screencap just to make sure y'all aren't massively confused here. But please don't plug my values. Or I'll be cranky and send the Chernobyl decontamination crew after you.

I left the green channel alone and pulled up the middle part of the RGB channel just a tad to brighten things up. Remember, experiment, experiment, experiment! I find that curves looks best if you don't go insane overboard on it and create 1342341234 points on each channel. But that's just me.
Oh yeah, we're making an icon, right? Here's our progress report:

Well, stick me with a fork, I think we're done! Or at least, I just got bored with messing with it.
Well, that wraps up today's iconmaking session. This icon didn't turn out exactly how I wanted, but really, what icon does? I used a very loose interpretation of this coloring on the following icons as well:
Honestly though, there's no set method I always use. This tutorial just lists several basic techniques I mix and match depending on the icon. So don't follow it slavishly, OK? That said, I hope you found this helpful, and have fun!