Tutorial. [= PSPx.
My first ever Tutorial. Using Corel Paint Shop Pro X. [=
Going from this to
EDIT Sorry for the pixelated-ness of the images. The originals aren't like that. They became oversharpened and pixelated when I uploaded them. D :
Step One/ Crop/resize image, basically just prepare it for the actual ... editing. I have
to start. [I realize that this image is quite large, sorry, I just wanted to show you the actual size of the image I was working with.]
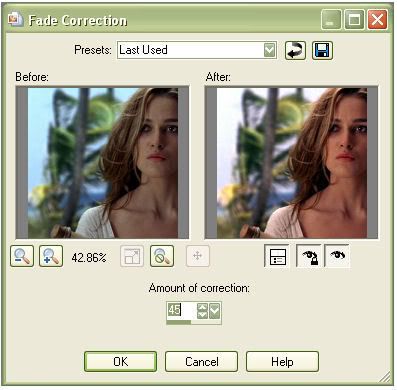
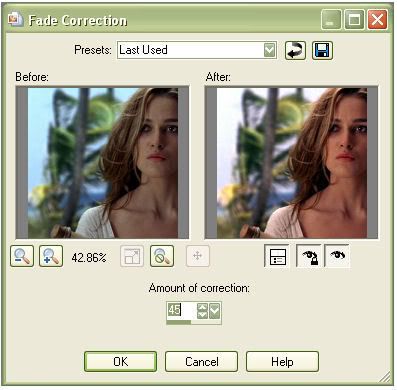
Step Two/ Go to Adjust > Color > Fade Correction. I have it at 45.

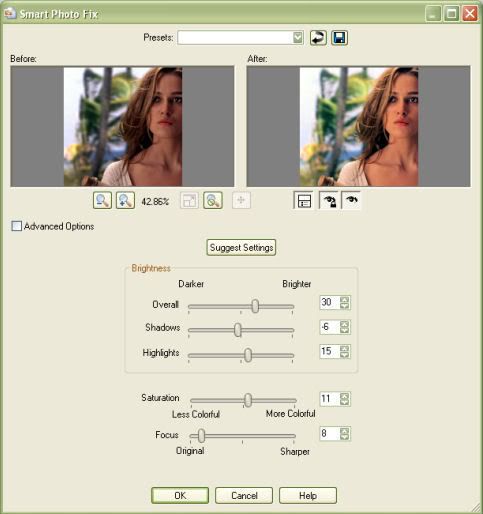
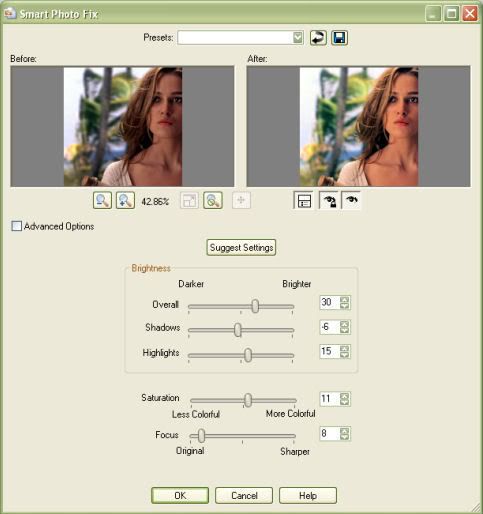
Step Three/ Now this, you may not find in other programs, but it's in PSPx, and I find it really convenient. Adjust > Smart Photo Fix.

So, I fiddled with the suggested setting, and got this. The image is just a little sharper, and a bit brighter. This step just makes it simpler.
Step Four/ Duplicate this base twice. Set the first duplicate to screen at 50% opacity and desaturate the second, and set it at Soft Light at 60% opacity. Now, those opacity settings are just guidelines. Fiddle with the opacity for something that makes the colours and lines more dynamic. I got this.
. [I've made the image smaller for space, D :]
Step Five/ Make a new layer and flood fill it with this ivory gradient
and set it to Multiply at 100% opacity. And another new layer flood filled with
and set it to Exclusion at 55%. Giving you this
.
Step Six/ Make a new adjustment layer for LEVELS.
Take the Drop Down Menu and go to Channel : Blue.
Settings are : Input 0 / 0.89 / 245
Output 0 / 255.
Drop down menu, Channel : Green
Settings : Input 0 / 0.96 / 246
Output 0 / 255.
Drop Down Menu, Channel : Red
Settings: Input 0 / 1.02 / 255
Output 0 / 255.
Drop Down Menu, Channel : RGB.
Settings: Input 0 / 0.92 / 231
Output 0 / 255.
The image now looks like
.
So, that's the base. At this point, you can put whichever bases, brushes, or texts you want on here or make any other changes.
Step Seven/ It gets a little bit complicated here, so I'm going to paste it all as one step you can ignore if you want. I just get a little silly when making icons.
So, first, I take this brown gradient
And duplicate it three times.[Set the two that you are not using as invisible until you get to them. D :] The first layer I set at Hard Light at 35%, and leave it.
The second I set as screen, and I copy merge the whole image and paste it as a new layer [shortcuts are as follows, copy merged : Ctrl+Shift+C; paste as new layer : Ctrl+L]. I set this layer [Which looks like
] at Lighten at 55%.
Now, I set the third brown gradient layer as Saturation at 100% and copy merged it as a new layer on the image, just as before. The layer looks like
, and I set it as Luminance (L) at 70% opacity.
This change in this step alone is very subtle, but I love the change anyway.
to
.
Step Eight/ I copy merged this image and pasted it as a new image. Then, I duplicated the layer, and erased all the background from the image.
Step Nine/ I pasted this texture from Tre
in behind Liz. So it looked like
. Now, Liz looks over saturated in front of that neutral background. So, I made a new layer and paint the area where Liz was Black, and set it to Colour (L) at 30%.
.
Step Ten/ Now, I took the original base, from above, and pasted it beneath that colour layer, and set it at soft light at 50 %, to add some more texture to the background.
Step Eleven/ Last step. [= I took the LINE TOOL. And set it to solid, and very wide. [I believe it was 17.69 for the first two lines, and 6 for some smaller ones.] And made some lines onto the side of Liz.
The finished product looks like this
.
Going from this to

EDIT Sorry for the pixelated-ness of the images. The originals aren't like that. They became oversharpened and pixelated when I uploaded them. D :
Step One/ Crop/resize image, basically just prepare it for the actual ... editing. I have

to start. [I realize that this image is quite large, sorry, I just wanted to show you the actual size of the image I was working with.]
Step Two/ Go to Adjust > Color > Fade Correction. I have it at 45.

Step Three/ Now this, you may not find in other programs, but it's in PSPx, and I find it really convenient. Adjust > Smart Photo Fix.

So, I fiddled with the suggested setting, and got this. The image is just a little sharper, and a bit brighter. This step just makes it simpler.
Step Four/ Duplicate this base twice. Set the first duplicate to screen at 50% opacity and desaturate the second, and set it at Soft Light at 60% opacity. Now, those opacity settings are just guidelines. Fiddle with the opacity for something that makes the colours and lines more dynamic. I got this.

. [I've made the image smaller for space, D :]
Step Five/ Make a new layer and flood fill it with this ivory gradient

and set it to Multiply at 100% opacity. And another new layer flood filled with

and set it to Exclusion at 55%. Giving you this

.
Step Six/ Make a new adjustment layer for LEVELS.
Take the Drop Down Menu and go to Channel : Blue.
Settings are : Input 0 / 0.89 / 245
Output 0 / 255.
Drop down menu, Channel : Green
Settings : Input 0 / 0.96 / 246
Output 0 / 255.
Drop Down Menu, Channel : Red
Settings: Input 0 / 1.02 / 255
Output 0 / 255.
Drop Down Menu, Channel : RGB.
Settings: Input 0 / 0.92 / 231
Output 0 / 255.
The image now looks like

.
So, that's the base. At this point, you can put whichever bases, brushes, or texts you want on here or make any other changes.
Step Seven/ It gets a little bit complicated here, so I'm going to paste it all as one step you can ignore if you want. I just get a little silly when making icons.
So, first, I take this brown gradient

And duplicate it three times.[Set the two that you are not using as invisible until you get to them. D :] The first layer I set at Hard Light at 35%, and leave it.
The second I set as screen, and I copy merge the whole image and paste it as a new layer [shortcuts are as follows, copy merged : Ctrl+Shift+C; paste as new layer : Ctrl+L]. I set this layer [Which looks like

] at Lighten at 55%.
Now, I set the third brown gradient layer as Saturation at 100% and copy merged it as a new layer on the image, just as before. The layer looks like

, and I set it as Luminance (L) at 70% opacity.
This change in this step alone is very subtle, but I love the change anyway.

to

.
Step Eight/ I copy merged this image and pasted it as a new image. Then, I duplicated the layer, and erased all the background from the image.

Step Nine/ I pasted this texture from Tre

in behind Liz. So it looked like

. Now, Liz looks over saturated in front of that neutral background. So, I made a new layer and paint the area where Liz was Black, and set it to Colour (L) at 30%.

.
Step Ten/ Now, I took the original base, from above, and pasted it beneath that colour layer, and set it at soft light at 50 %, to add some more texture to the background.

Step Eleven/ Last step. [= I took the LINE TOOL. And set it to solid, and very wide. [I believe it was 17.69 for the first two lines, and 6 for some smaller ones.] And made some lines onto the side of Liz.
The finished product looks like this

.