(no subject)

includes .psd-file.
1. choose and prepare your base. crop and resize.
this coloring works for many types of images, just try!
for example:

to


to


to

or

and with photographs, too:

>>

>>

this is my base:

(i won't be posting the result after every step, just sometimes when the change is big/looks weird/awful :---D)
2. we start with a color fill layer.
fill with #cabd96 and set this layer to soft light, opacity 62%
this makes your icon lighter.
3. another color fill.
this time with light blue, #c7d6da, set to multiply, opacity 100%
now your icon is dark again, whoaa, what's the point? :--D
4. selective color layer.
reds: -59, 0, 0, 0
yellows: 0, 0, -45, 0
whites: 0, 0, 0, -23
this makes the reds pop out more.
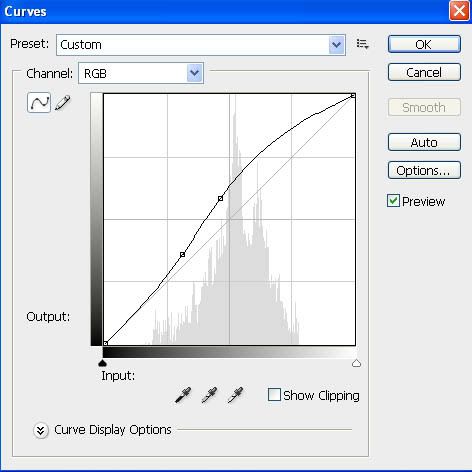
5. curves layer. to make your icon brighter :---D
settings: (output, input)
channel: RGB
1st point: 109, 79
2nd point: 140, 110
3rd point: 196, 165
channel: red
1st point: 100, 100
2nd point: 150, 142
this layer looks like this

6. hue/saturation layer.
master: saturation +16
7. again a selective color layer.
reds: -100, 0, 100, -43
yellows: 0, 0, 0, -49
now my icon looks like this:

awful? we'll fix it.
8. selective color layerrr.
reds: -100, 0, 100, 100
yellows: -3, 0, -48, 0
greens: 100, 0, -100, 100
cyans: 100, 0, -100, 100
blues: 100, 0, -100, 0
whites: 13, 0, -27, 0
neutrals: 6, -1, -3, 10
the result is this:

even more awful than it was on the last step? : D
9. let's fix it. color fill layer.
dark red, #3c1919, set to exclusion, opacity 100%
result:

looks better, doesn't it?
10. brightess/contrast layer.
brightness: -14
contrast: 42
11. another fill layer.
light blue, #e1fcfb, set to soft light, opacity 100%
again, this makes your icon lighter.
see?

12. another color fill.
with pinkish color, #f3d6d6, set to color burn, opacity 81%
this makes your icon "warmer"
13. another brightness/contrast layer.
brightness: -15
contrast: 9
14. selective color layer.
reds: 14, 26, 19, 0
cyans: 100, 0, 0, 0
blues: 100, 0, 0, 0
neutrals: 2, -15, 11, -11
see the change?

15. another selective color layer.
reds: 0, 0, 0, 67
the result is this:

you can skip this layer and you can also skip layer 17 and 18, if it looks better. tryy!
16. now let's make the icon black and white.
well, only cs3 has b/w layer, so who have earlier versions, sowwy : <
reds: 27
yellows: 81
17. curves layer
settings. (output, input)
1st point: 91, 79
2nd point: 149, 118

result:

18. and the last step! this texture:

(dunno who made it)
set to multiply, opacity 20% (play with the opacity.)
finished icon:

TIPS.
2. if your icon turns out really bright after all steps, duplicate your base and set it to multiply, play around with the opacity. for example:

to

and

to

(the duplicated base was set to multiply.)
3. also if your icon needs more contrast, duplicate the base and set it to soft light and play with the opacity.
4. sharpening (filter>sharpen, if your icon looks too sharpened, go edit> fade sharpen) might make your icon look really good. sharpen just the base. so don't flatten your image before sharpening. for example:

to

well, i guess that's it.
other icons with this tut:
(would anybody be interested in a tutorial how to make icons like 1, 2, 5, 6 and 7? that would be texture working.)
DOWNLOAD .PSD AT DEVIANTART
it doesn't include b/w layer because i wasn't sure if it works with lower versions of ps.
comments are loved and they make my day!
i'd love to see your results!
if you have any questions about the tut, i'll try to answer : >
original post at my journal.