Настройки S2
Этот пост будет интересен тем, кто не смог разобраться в настройках оформления в S2. Я расскажу какие пункты меню для чего нужны и где искать нужные настройки.
Кое-где на зелёном фоне мой перевод опций, в настройках его нет.
Перевод на русский есть далеко не везде. Для перевода можно воспользваться Яндекс.Словарями
Итак, выбор оформления начинается отсюда: http://www.livejournal.com/customize/
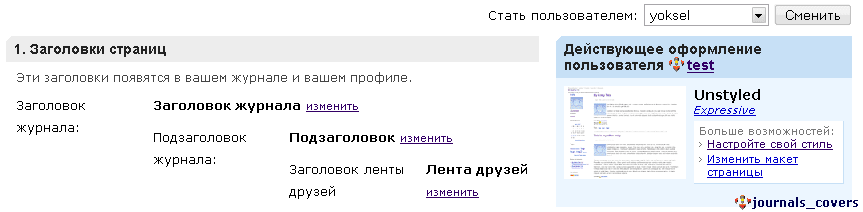
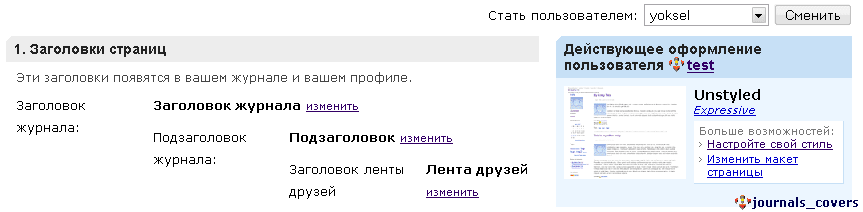
В самом начале страницы настроек находятся 3 блока:

Слева заголовки журнала и френленты, справа - выбраный дизайн, ссылки на настройки дизайна и макета.
Вверху справа находится переключатель журналов. Если вы являетесь модератором в каких-либо сообществах, вы можете выбрать из выпадающего списка нужное и настроить для него оформление.
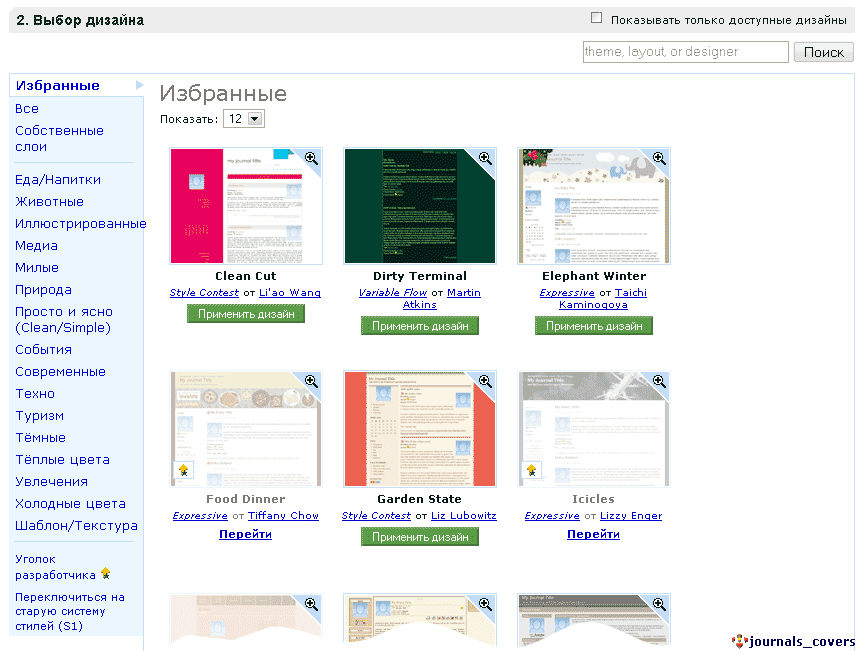
Далее:

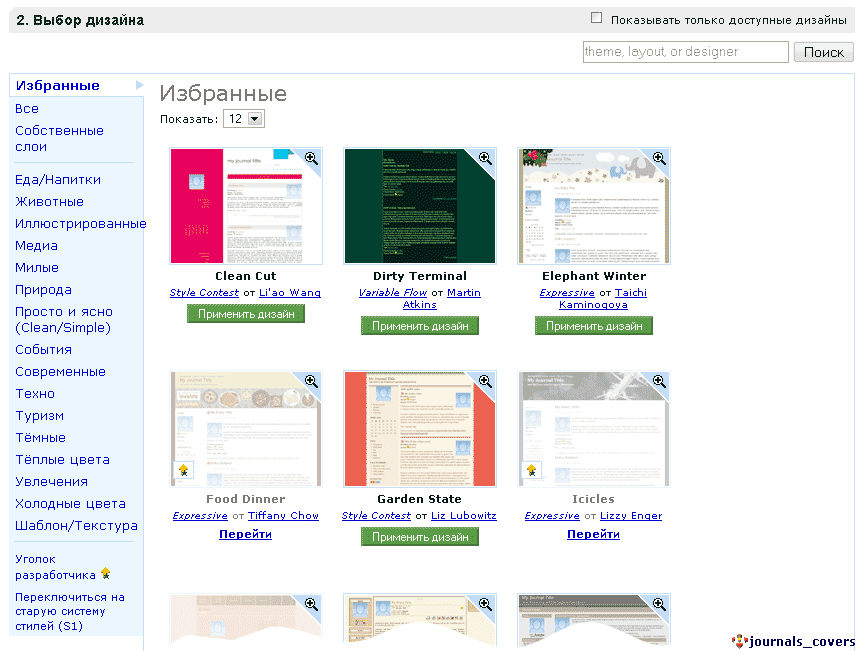
Это панель выбора оформления. Здесь можно выбрать дизайн по внешнему виду. По умолчанию показывается 12 избранных дизайнов. Чтобы увидеть другие, воспользуйтесь меню слева или полем поиска.
В выпадушке над превью дизайнов можно выбрать сколько оформлений показывать на странице одновременно.
Если дизайн не доступен вашему аккаунту - вместо кнопки Применить под ним ссылка Перейти (то есть сменить статус аккаунта).
Чтоб отображались только доступные вам дизайны, поставьте галку в поле Показывать только доступные дизайны (вверху справа)
Внизу меню слева есть ссылка для перехода на S1
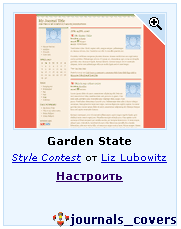
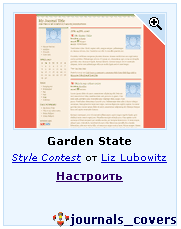
Выбрав дизайн, нажмите кнопку Применить дизайн, выбраный дизайн будет выглядеть так:

Обратите внимание на текст под превью:
Garden State - индивидуальное название дизайна
Style Contest - группа стилей, к которой он относится. Если вам нужен стиль другого вида, но с такими же свойствами - кликайте на ссылку, и вы увидите все стили этой группы
Liz Lubowitz - автор дизайна. На эту ссылку также можно кликнуть, чтобы просмотреть все работы этого автора
Так же любой из этих параметров можно ввести в поле поиска и найди дизайны нужной группы или автора
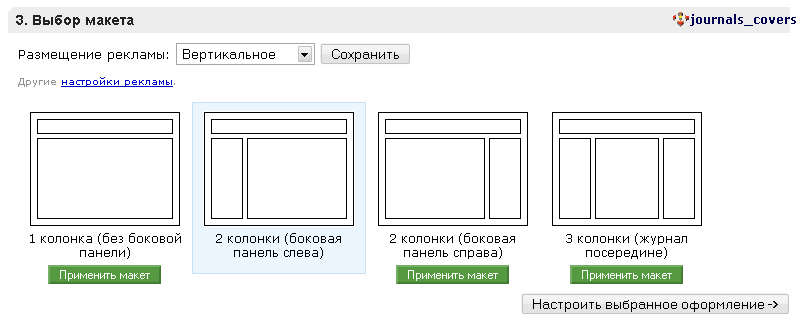
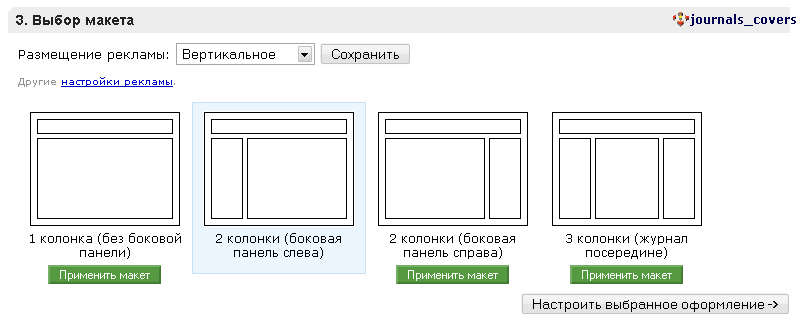
Внизу этой страницы находятся настройки расположения сайдбара (выбор макета), если они доступны для выбраного оформления:

Там же настройки размещения рекламы.
Выбирайте макет и кликайте Применить макет.
Ниже находится кнопка Настроить выбранное оформление. Эта же ссылка есть под выбранным превью - Настроить и она же в верхнем углу справа -
Настройте свой стиль. Все три ссылки ведут в одно и тоже место, так что кликайте любую.
Ссылки ведут сюда: http://www.livejournal.com/customize/options.bml
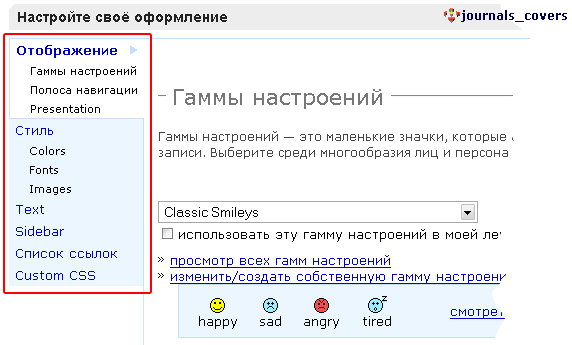
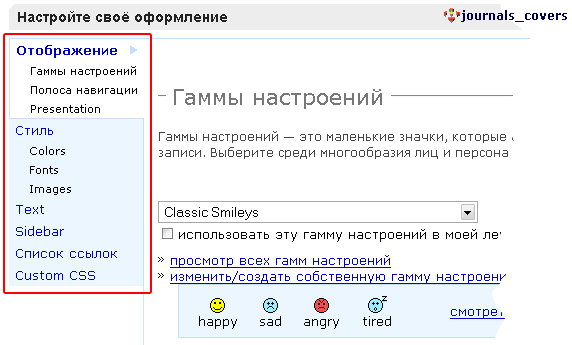
Обратите внимание на меню настроек слева:

В первом разделе (Отображение) можно настроить картинки настроений, отображение и цвета полосы нафигации. Там всё по русски и понятно.
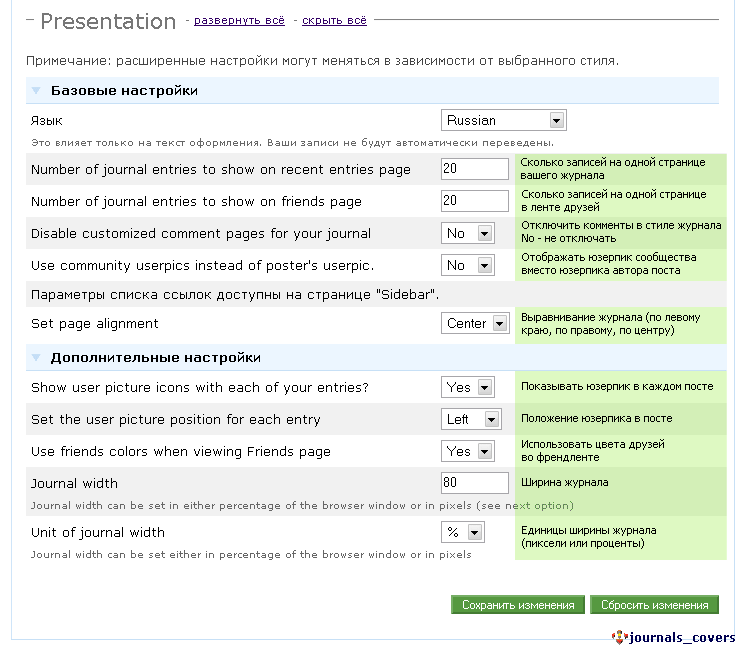
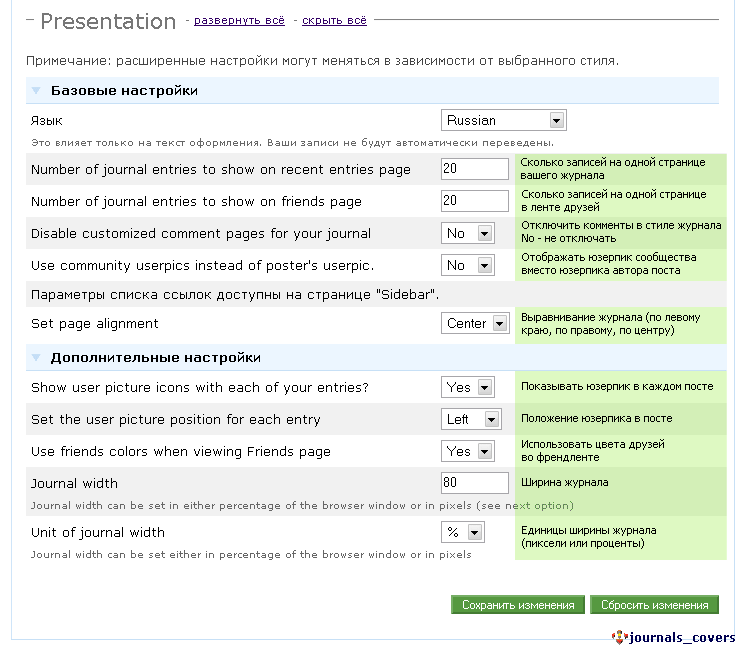
На той же странице ниже:

В этом разделе можно настроить положение юзерпика, ширину ленты записей и её расположение. Обратите внимание, в зависимости от выбранного стиля настройки могут меняться!
Когда внесёте все необходимые изменения, жмите Сохранить изменения

Эти кнопки есть вверху и внизу каждой страницы настроек. Сохранять изменения необходимо для каждой страницы
Следующий раздел меню настроек - Стиль.
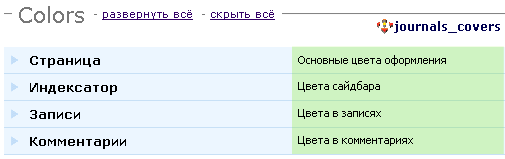
Первый подраздел - Colors (цвета):

Цветов слишком много, чтобы переводить, поэтому для поиска нужного можете номер цвета (например #c2cde0) заменить на красный - #FF0000, тогда вы сразу увидите где он применился.
Для возвращения к первоначальным настройкам потом можно будет нажать Сбросить изменения
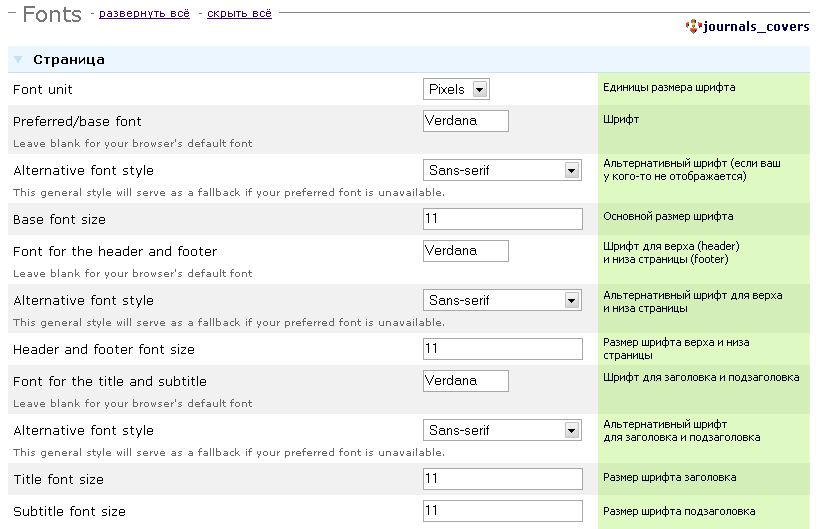
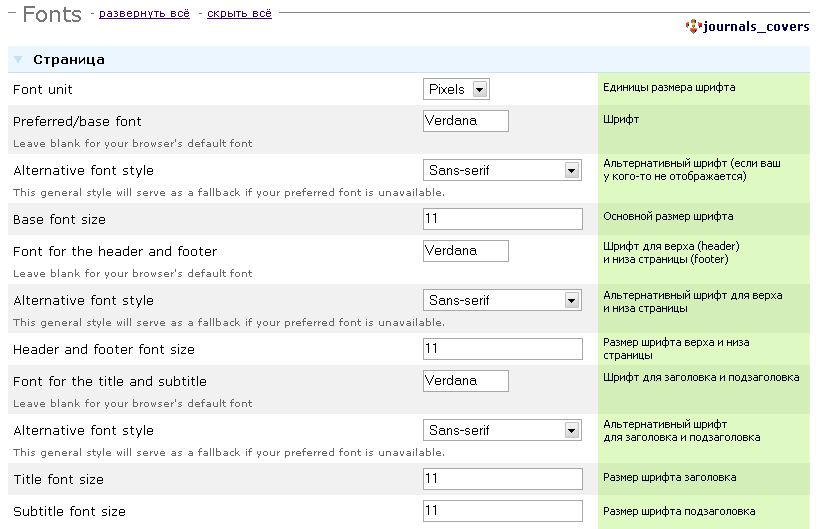
Дальше Fonts (шрифты)

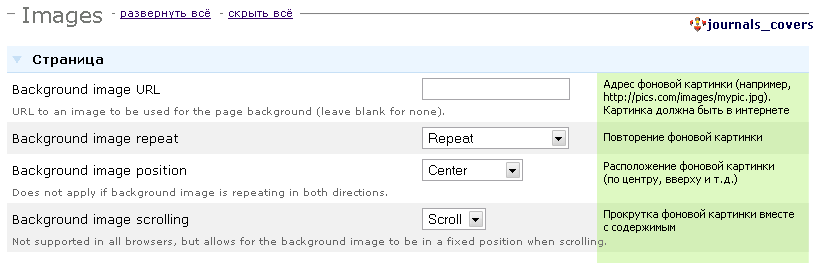
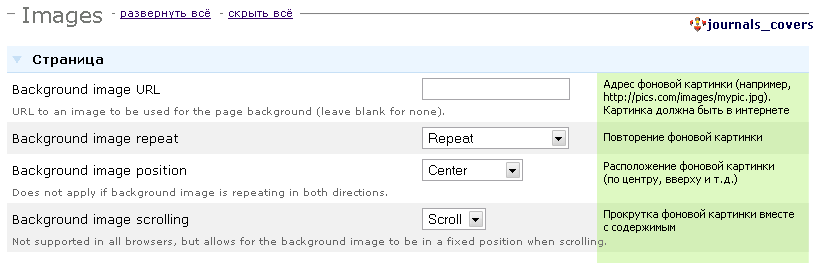
и Images (картинки):

Если в вашем дизайне нет этого раздела, фоновую картинку можно вставить стилями.
Код
body{
background-image: url('путь к вашей картинке');
}
Вставлять сюда: http://www.livejournal.com/customize/options.bml?group=customcss
в поле Custom stylesheet
Про настройки фона можно почитать здесь (прокрутка, повторение и прочее)
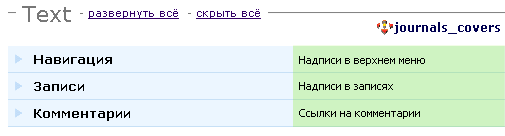
Затем: Text (текст ссылок, замена надписей в навигации)

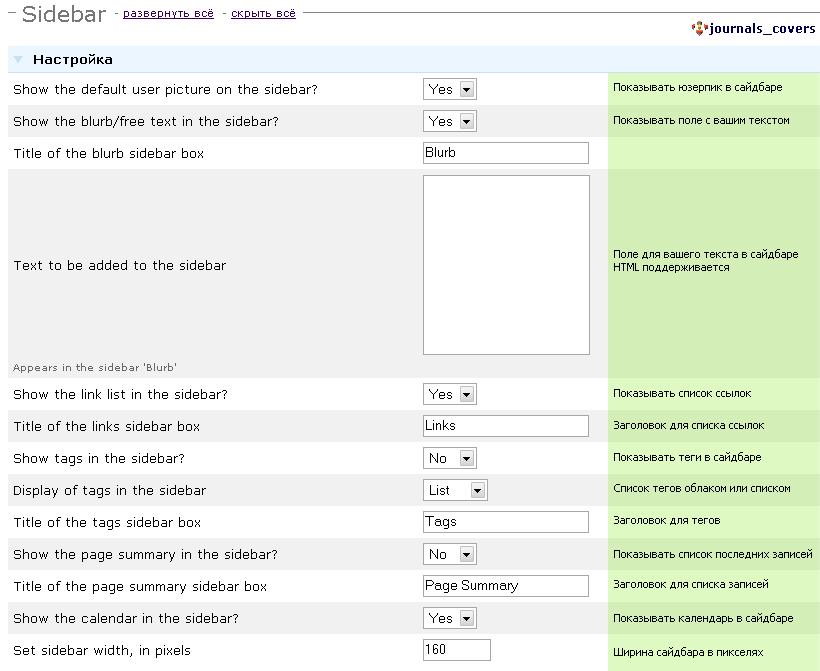
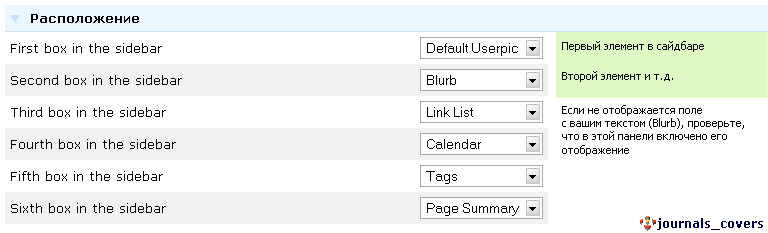
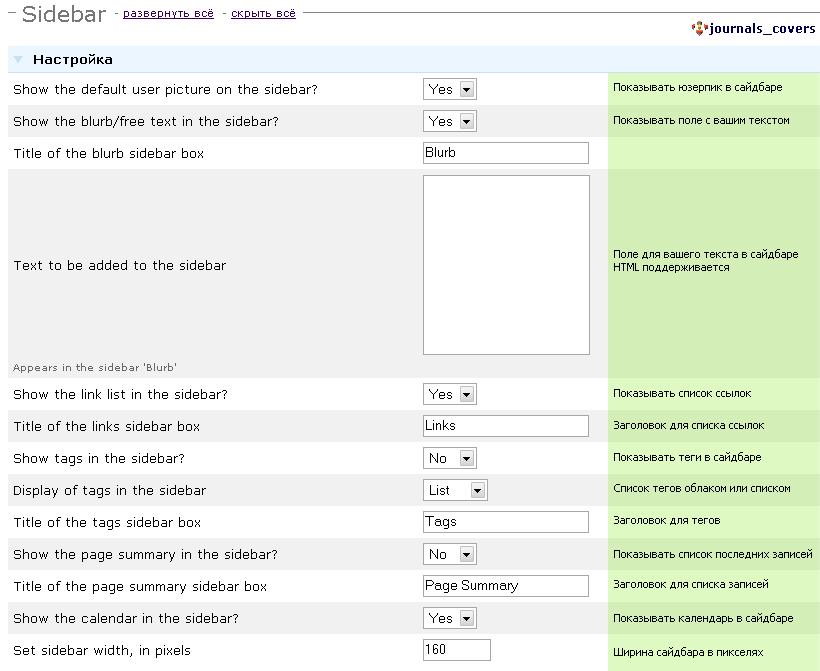
Следующий пункт меню - Sidebar (настройки оторажения элементов сайдбара)

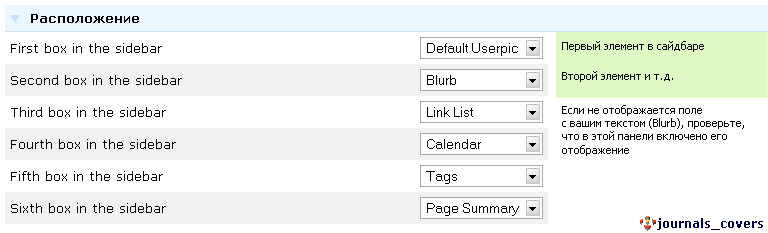
Ниже на той же странице вы можете выбрать какие блоки отображаются в сайдбаре и в какой последовательности:

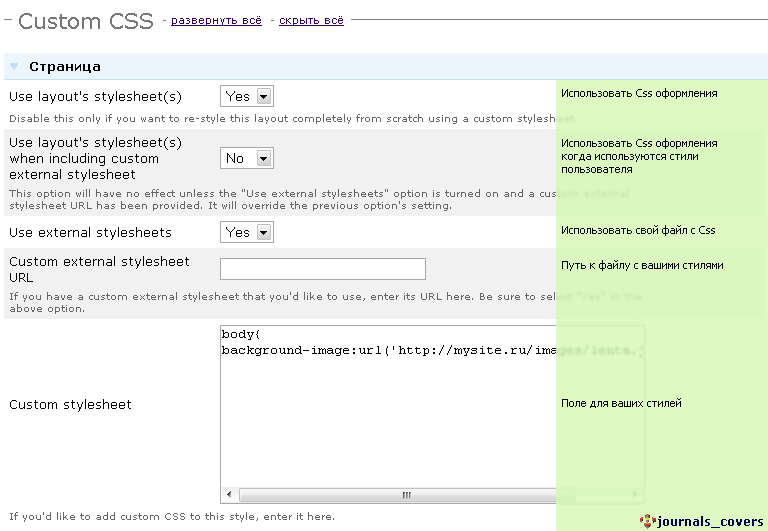
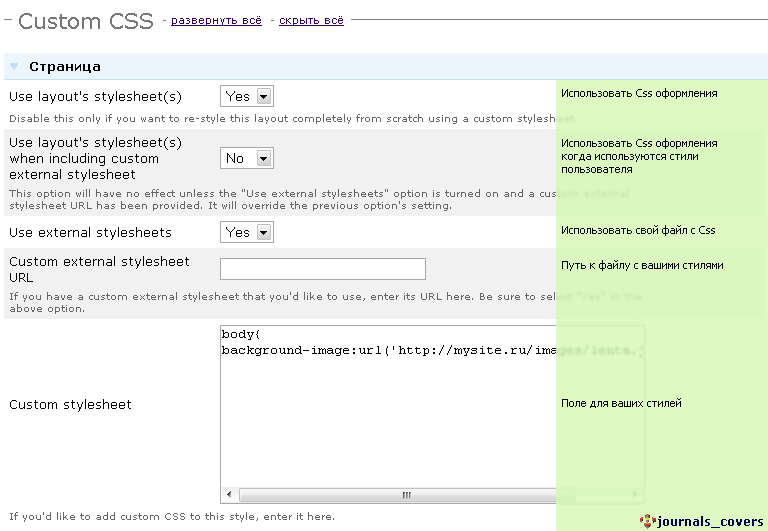
Последний пункт меню - Custom CSS (стили пользователя)
При наличии необходимых знаний, стандартный стиль журнала можно изменить до неузнаваемости. Ваши стили вставляются сюда.

В поле Custom stylesheet допустим только Css, то есть стили от S1 сюда вставлять нельзя. И наоборот - стили S2 не будут работать в S1.
Если вы хотите сделать своё меню (а для этого необходим Html), его код можно вставить в Blurb в этом стиле (Flexible Squares) или в подобные поля в других стилях. Например такие есть в Smooth Sailing и Expressive.
Важно!
Урок писался по Flexible Squares. Если вы выбрали другой стиль, страницы настроек могут в чём-то отличаться. Чтобы найти дизайн с нужными свойствами, воспользуйтесь Таблицей свойств S2-стилей
Всё : )
Кое-где на зелёном фоне мой перевод опций, в настройках его нет.
Перевод на русский есть далеко не везде. Для перевода можно воспользваться Яндекс.Словарями
Итак, выбор оформления начинается отсюда: http://www.livejournal.com/customize/
В самом начале страницы настроек находятся 3 блока:

Слева заголовки журнала и френленты, справа - выбраный дизайн, ссылки на настройки дизайна и макета.
Вверху справа находится переключатель журналов. Если вы являетесь модератором в каких-либо сообществах, вы можете выбрать из выпадающего списка нужное и настроить для него оформление.
Далее:

Это панель выбора оформления. Здесь можно выбрать дизайн по внешнему виду. По умолчанию показывается 12 избранных дизайнов. Чтобы увидеть другие, воспользуйтесь меню слева или полем поиска.
В выпадушке над превью дизайнов можно выбрать сколько оформлений показывать на странице одновременно.
Если дизайн не доступен вашему аккаунту - вместо кнопки Применить под ним ссылка Перейти (то есть сменить статус аккаунта).
Чтоб отображались только доступные вам дизайны, поставьте галку в поле Показывать только доступные дизайны (вверху справа)
Внизу меню слева есть ссылка для перехода на S1
Выбрав дизайн, нажмите кнопку Применить дизайн, выбраный дизайн будет выглядеть так:

Обратите внимание на текст под превью:
Garden State - индивидуальное название дизайна
Style Contest - группа стилей, к которой он относится. Если вам нужен стиль другого вида, но с такими же свойствами - кликайте на ссылку, и вы увидите все стили этой группы
Liz Lubowitz - автор дизайна. На эту ссылку также можно кликнуть, чтобы просмотреть все работы этого автора
Так же любой из этих параметров можно ввести в поле поиска и найди дизайны нужной группы или автора
Внизу этой страницы находятся настройки расположения сайдбара (выбор макета), если они доступны для выбраного оформления:

Там же настройки размещения рекламы.
Выбирайте макет и кликайте Применить макет.
Ниже находится кнопка Настроить выбранное оформление. Эта же ссылка есть под выбранным превью - Настроить и она же в верхнем углу справа -
Настройте свой стиль. Все три ссылки ведут в одно и тоже место, так что кликайте любую.
Ссылки ведут сюда: http://www.livejournal.com/customize/options.bml
Обратите внимание на меню настроек слева:

В первом разделе (Отображение) можно настроить картинки настроений, отображение и цвета полосы нафигации. Там всё по русски и понятно.
На той же странице ниже:

В этом разделе можно настроить положение юзерпика, ширину ленты записей и её расположение. Обратите внимание, в зависимости от выбранного стиля настройки могут меняться!
Когда внесёте все необходимые изменения, жмите Сохранить изменения

Эти кнопки есть вверху и внизу каждой страницы настроек. Сохранять изменения необходимо для каждой страницы
Следующий раздел меню настроек - Стиль.
Первый подраздел - Colors (цвета):

Цветов слишком много, чтобы переводить, поэтому для поиска нужного можете номер цвета (например #c2cde0) заменить на красный - #FF0000, тогда вы сразу увидите где он применился.
Для возвращения к первоначальным настройкам потом можно будет нажать Сбросить изменения
Дальше Fonts (шрифты)

и Images (картинки):

Если в вашем дизайне нет этого раздела, фоновую картинку можно вставить стилями.
Код
body{
background-image: url('путь к вашей картинке');
}
Вставлять сюда: http://www.livejournal.com/customize/options.bml?group=customcss
в поле Custom stylesheet
Про настройки фона можно почитать здесь (прокрутка, повторение и прочее)
Затем: Text (текст ссылок, замена надписей в навигации)

Следующий пункт меню - Sidebar (настройки оторажения элементов сайдбара)

Ниже на той же странице вы можете выбрать какие блоки отображаются в сайдбаре и в какой последовательности:

Последний пункт меню - Custom CSS (стили пользователя)
При наличии необходимых знаний, стандартный стиль журнала можно изменить до неузнаваемости. Ваши стили вставляются сюда.

В поле Custom stylesheet допустим только Css, то есть стили от S1 сюда вставлять нельзя. И наоборот - стили S2 не будут работать в S1.
Если вы хотите сделать своё меню (а для этого необходим Html), его код можно вставить в Blurb в этом стиле (Flexible Squares) или в подобные поля в других стилях. Например такие есть в Smooth Sailing и Expressive.
Важно!
Урок писался по Flexible Squares. Если вы выбрали другой стиль, страницы настроек могут в чём-то отличаться. Чтобы найти дизайн с нужными свойствами, воспользуйтесь Таблицей свойств S2-стилей
Всё : )