День седьмой: посты
Начну с ответов на вопросы радиослушателей.
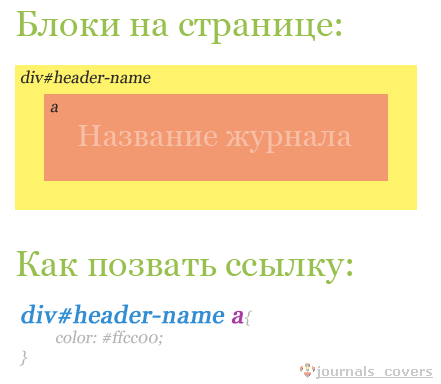
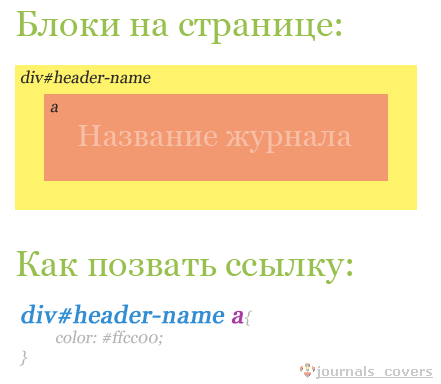
1. Очень многие не поняли как красить ссылки в шапке и в заголовке (и в сайдбаре тоже).
Ключевое слово тут - ссылка. Если вам нужно покрасить пункты меню (а они являются ссылками) - обращайтесь к самим ссылками.
Как это правильно сделать?
Сначала нужно обратиться к блоку, ссылки в котором мы хотим покрасить, затем к ссылке:

Ссылка наследует цвет текста, задаваемый ссылкам, но игнорирует цвет, задаваемый обычному тексту.
Например, этот код задаст цвет текста на странице. Ссылки останутся синими.
body{
color:#000;
}
А вот этот код сделает все ссылки красными (если для них не определены другие стили):
a {
color: red;
}
Повторяю: ссылки не наследуют цвет текста, поэтому чтобы покрасить ссылки в каких-либо блоках, обращайтесь к самим ссылкам, указав блок в котором они находятся.
В некоторых случаях, чтобы переопределить встроенные стили, требуется !important. Если и он не срабатывает - ищите ошибку в коде.
Так же напоминаю про возможные состояния ссылок:
a:link - обычная ссылка
a:visited - посещённая
a:hover - ссылка при наведении
a:active - при нажатии
2. Как поменять шрифт?
Очень просто: font-family: Arial;
После двоеточия задаётся семейство шрифтов.
Важно! в веб можно использовать только системные шрифты, то есть те шрифты, которые есть на компьютере большинства пользователей. Если у вас установлен красивый рукописный шрифт и вы использовали его в дизайне журнала, этот шрифт увидите только вы, у всех остальных шрифт будет обычным.
Для выбора шрифта воспользуйтесь вот этой страницей: стандартные шрифты Windows или вот этим постом.
3. Украшательство журнала
Как некоторые уже сообразили и начали делать, журнал можно по всякому украшать виньетками и красивыми разделителями. Это элементарно делается с помощью фоновых картинок, задаваемых в нужном блоке.
Хочу напомнить две вещи:
1. Вы можете задать фон абсолютно любому блоку - не обязательно заголовку сайдбара, можно и любому блоку внутри. Можно сочетать фоны как угодно, можно делать блоки сайдбара с загруглёнными углами, можно делать вертикальные заголовки и так далее. Возможностей - море, главное понять как сочетать фоны в разных блоках.
Точно так же можно задавать фоны в любом месте журнала - в меню, в шапке, в постах - да где угодно! Экспериментируйте : )
2. Фоновую картинку можно двигать! Она может быть слева и справа, сверху и снизу (об этом было во втором уроке).
Так же можно задавать положение картинки в пикселях:
background-position: 0px 100px; - последовательность: отступ слева - отступ сверху. Отступов справа и снизу нет
Теперь к перейдём к теме поста: оформление записей в журнале.
Тема не простая и богатая, потому что блок записи включает в себя много чего интересного:
- заголовок
- дату
- текст записи
- юзерпик
- теги/настроение/местоположение/музыку
- ссылки на комменты и на управление записью
Все эти блоки можно оформлять по отдельности, задавать им разный цвет, разный шрифт и разный фон.
Блоки для разных групп:
Bloggish
.date-header - дата записей, отдельный блок снаружи постов, но внутри контейнера со всеми записями
div.entry - блок записи
div.entry-userpic - юзерпик
.entry-header - заголовок
a.subj-link - ссылка в заголовке
.entry-content
.entry-footer
Chameleon
.j-e - отдельный пост
.j-e-date - дата поста
.j-e-user - автор поста, внутри юзерпик и юзернейм
.j-e-title - тема поста, содержит ссылку
.j-e-text - текст поста
.j-e-meta - блок меток, настроения, местоположения и музыки
.j-e-nav - ссылки под постом
.j-e-nav-item - элемент списка ссылок, каждый также имеет собственный класс
Expressive/Mixit
.post-asset - блок с постом
div.asset-inner - внутренний блок
div.asset-header - блок с заголовком
h2.page-header2 - заголовок записи
h2.page-header2 a.subj-link - ссылка в заголовке
.asset-entry-date - блок в шапке, содержащий дату поста (раньше был просто .asset-meta)
.asset-entry-date li.item span - дата поста
div.asset-content - блок с содержимым
div.asset-body - внутренний блок с содержимым
div.user-icon - юзерпик
div.lj-currents - блок с настроением, местоположением, музыкой
span.entryMetadata-label - заголовок блока с lj-currents
div.asset-tags - блок с метками
div.asset-tags h4 - заголовок блока с метками
.asset-entry-links - блок со ссылками под постом (раньше тоже был просто .asset-meta)
ul.asset-meta-list - список ссылок под постом
.asset-meta-list .item - пункт списка с отдельной ссылкой
ul.asset-meta-list li a - ссылка в списке ссылок под постом
div.asset-footer - низ поста
Отдельные пункты меню под постом:
.item-read - читать комментарии
.item-reply - ответить
.item-edit_entry - редактировать запись
.item-edit_tags - редактировать метки
.item-mem_add - добавить в избранное
.item-share - поделиться
.item-watch_comments - подписаться на комментарии
.item-flag - пожаловаться на запись
.item-link - ссылка на пост
Примечание: полоски разделители между ссылками на комменты управляются так:
.asset-meta-list .item{
border-left: 1px solid blue;
}
blue - чтобы видно было как работает.
0px - убрать совсем
Flexible Squares
.subcontent - блок записи
.entry - текст записи
.userpic - юзерпик в ваших записях
.userpicfriends - юзерпик на странице френдов
.datesubject - блок с датой и заголовком
.date - дата
.subject - заголовок
.subject a - ссылка в заголовке
.currents - блок с настроением. музыкой и тд.
.currentlocation - местонахождение
.currentmood - настроение
.currentmusic - музыка
div.ljtags - метки
.comments - комментарии
div.comments a - ссылки на комментарии
Minimalism
div.entry-wrap - блок записи
dl.entry - внутренний блок записи
dt.entry-title - заголовок
dt.entry-title a.subj-link - ссылка в заголовке
dd.entry-text - текст записи
dl.author - автор
dd.entry-date дата
div .ljtags - метки записи
dd.entrymenu - ссылки на комменты
dd.entrysubmenu - ссылки на упраление записью
В этой группе стилей у ссылок под постом есть персональные классы:
li.comments - ссылка на запись с комментариями
li.postcomment - ссылка на добавления комментария
li.edit_entry - редактировать запись
li.edit_tags - редактировать метки
li.mem_add - добавить в избранное
li.tell_friend - рассказать друзьям
li.watch_comments - отслеживать комментарии к записи
Внимание! в этой группе стилей строение постов может немного различаться, спрашивайте если что-то не получается
Smooth Sailing
.entryHolder - блок записи
.entryUserinfo - блок с юзерпиком
.entryUserinfo-usericon - юзерпик
.entryHeader - блок с заголовоком
.entryHeaderSubject - заголовок
.entryHeaderSubject a - ссылка в заголовке
.entryText - текст записи
.entryMetadata - блок с настроением, музыкой, метками
.entryMetadata ul - список в блоке метаданных
.entryMetadata li - пункт списка в блоке мета
.entryMetadata-label - заголовок в блоке мета
.entryLinkbar - блок ссылок под постом
.entryLinkbar ul - список ссылок под постом
.entryLinkbar li - пункт с отдельной ссылкой
.entryLinkbar li a - отдельная ссылка
Примечание
Если у вас есть блок, а в нём ссылка или несколько, уместно блоку задавать отступы и фоны, а ссылкам - шрифт и цвет.
Контейнер ссылок обычно блочный элемент, его удобно двигать, ему удобно задавать фон, ширину и высоту.
Ссылки - строчные элементы и двигать их неудобно, да и незачем, зато удобно красить и менять шрифт.
Пример: двигаем: .entry-header, красим: .entry-header a.subj-link.
Напоминаю: спрашивайте, если что-то непонятно или что-то не получается.
Обязательно давайте ссылку на журнал где тестите
Блоки постов устроены сложно, скорее всего, у всех возникнут трудности разного калибра. Не стесняйтесь спрашивать.
Навигация по урокам

День 1. Поиск картинок
День 2. Стиль и фон
День 3. Ширина журнала
День 4. Фон ленты
День 5. Шапка журнала
День 6. Сайдбар
День 7. Посты
День 8. Страницы комментариев
День 9. Метки и календарь
День 10. Хозяйке на заметку
1. Очень многие не поняли как красить ссылки в шапке и в заголовке (и в сайдбаре тоже).
Ключевое слово тут - ссылка. Если вам нужно покрасить пункты меню (а они являются ссылками) - обращайтесь к самим ссылками.
Как это правильно сделать?
Сначала нужно обратиться к блоку, ссылки в котором мы хотим покрасить, затем к ссылке:

Ссылка наследует цвет текста, задаваемый ссылкам, но игнорирует цвет, задаваемый обычному тексту.
Например, этот код задаст цвет текста на странице. Ссылки останутся синими.
body{
color:#000;
}
А вот этот код сделает все ссылки красными (если для них не определены другие стили):
a {
color: red;
}
Повторяю: ссылки не наследуют цвет текста, поэтому чтобы покрасить ссылки в каких-либо блоках, обращайтесь к самим ссылкам, указав блок в котором они находятся.
В некоторых случаях, чтобы переопределить встроенные стили, требуется !important. Если и он не срабатывает - ищите ошибку в коде.
Так же напоминаю про возможные состояния ссылок:
a:link - обычная ссылка
a:visited - посещённая
a:hover - ссылка при наведении
a:active - при нажатии
2. Как поменять шрифт?
Очень просто: font-family: Arial;
После двоеточия задаётся семейство шрифтов.
Важно! в веб можно использовать только системные шрифты, то есть те шрифты, которые есть на компьютере большинства пользователей. Если у вас установлен красивый рукописный шрифт и вы использовали его в дизайне журнала, этот шрифт увидите только вы, у всех остальных шрифт будет обычным.
Для выбора шрифта воспользуйтесь вот этой страницей: стандартные шрифты Windows или вот этим постом.
3. Украшательство журнала
Как некоторые уже сообразили и начали делать, журнал можно по всякому украшать виньетками и красивыми разделителями. Это элементарно делается с помощью фоновых картинок, задаваемых в нужном блоке.
Хочу напомнить две вещи:
1. Вы можете задать фон абсолютно любому блоку - не обязательно заголовку сайдбара, можно и любому блоку внутри. Можно сочетать фоны как угодно, можно делать блоки сайдбара с загруглёнными углами, можно делать вертикальные заголовки и так далее. Возможностей - море, главное понять как сочетать фоны в разных блоках.
Точно так же можно задавать фоны в любом месте журнала - в меню, в шапке, в постах - да где угодно! Экспериментируйте : )
2. Фоновую картинку можно двигать! Она может быть слева и справа, сверху и снизу (об этом было во втором уроке).
Так же можно задавать положение картинки в пикселях:
background-position: 0px 100px; - последовательность: отступ слева - отступ сверху. Отступов справа и снизу нет
Теперь к перейдём к теме поста: оформление записей в журнале.
Тема не простая и богатая, потому что блок записи включает в себя много чего интересного:
- заголовок
- дату
- текст записи
- юзерпик
- теги/настроение/местоположение/музыку
- ссылки на комменты и на управление записью
Все эти блоки можно оформлять по отдельности, задавать им разный цвет, разный шрифт и разный фон.
Блоки для разных групп:
Bloggish
.date-header - дата записей, отдельный блок снаружи постов, но внутри контейнера со всеми записями
div.entry - блок записи
div.entry-userpic - юзерпик
.entry-header - заголовок
a.subj-link - ссылка в заголовке
.entry-content
.entry-footer
Chameleon
.j-e - отдельный пост
.j-e-date - дата поста
.j-e-user - автор поста, внутри юзерпик и юзернейм
.j-e-title - тема поста, содержит ссылку
.j-e-text - текст поста
.j-e-meta - блок меток, настроения, местоположения и музыки
.j-e-nav - ссылки под постом
.j-e-nav-item - элемент списка ссылок, каждый также имеет собственный класс
Expressive/Mixit
.post-asset - блок с постом
div.asset-inner - внутренний блок
div.asset-header - блок с заголовком
h2.page-header2 - заголовок записи
h2.page-header2 a.subj-link - ссылка в заголовке
.asset-entry-date - блок в шапке, содержащий дату поста (раньше был просто .asset-meta)
.asset-entry-date li.item span - дата поста
div.asset-content - блок с содержимым
div.asset-body - внутренний блок с содержимым
div.user-icon - юзерпик
div.lj-currents - блок с настроением, местоположением, музыкой
span.entryMetadata-label - заголовок блока с lj-currents
div.asset-tags - блок с метками
div.asset-tags h4 - заголовок блока с метками
.asset-entry-links - блок со ссылками под постом (раньше тоже был просто .asset-meta)
ul.asset-meta-list - список ссылок под постом
.asset-meta-list .item - пункт списка с отдельной ссылкой
ul.asset-meta-list li a - ссылка в списке ссылок под постом
div.asset-footer - низ поста
Отдельные пункты меню под постом:
.item-read - читать комментарии
.item-reply - ответить
.item-edit_entry - редактировать запись
.item-edit_tags - редактировать метки
.item-mem_add - добавить в избранное
.item-share - поделиться
.item-watch_comments - подписаться на комментарии
.item-flag - пожаловаться на запись
.item-link - ссылка на пост
Примечание: полоски разделители между ссылками на комменты управляются так:
.asset-meta-list .item{
border-left: 1px solid blue;
}
blue - чтобы видно было как работает.
0px - убрать совсем
Flexible Squares
.subcontent - блок записи
.entry - текст записи
.userpic - юзерпик в ваших записях
.userpicfriends - юзерпик на странице френдов
.datesubject - блок с датой и заголовком
.date - дата
.subject - заголовок
.subject a - ссылка в заголовке
.currents - блок с настроением. музыкой и тд.
.currentlocation - местонахождение
.currentmood - настроение
.currentmusic - музыка
div.ljtags - метки
.comments - комментарии
div.comments a - ссылки на комментарии
Minimalism
div.entry-wrap - блок записи
dl.entry - внутренний блок записи
dt.entry-title - заголовок
dt.entry-title a.subj-link - ссылка в заголовке
dd.entry-text - текст записи
dl.author - автор
dd.entry-date дата
div .ljtags - метки записи
dd.entrymenu - ссылки на комменты
dd.entrysubmenu - ссылки на упраление записью
В этой группе стилей у ссылок под постом есть персональные классы:
li.comments - ссылка на запись с комментариями
li.postcomment - ссылка на добавления комментария
li.edit_entry - редактировать запись
li.edit_tags - редактировать метки
li.mem_add - добавить в избранное
li.tell_friend - рассказать друзьям
li.watch_comments - отслеживать комментарии к записи
Внимание! в этой группе стилей строение постов может немного различаться, спрашивайте если что-то не получается
Smooth Sailing
.entryHolder - блок записи
.entryUserinfo - блок с юзерпиком
.entryUserinfo-usericon - юзерпик
.entryHeader - блок с заголовоком
.entryHeaderSubject - заголовок
.entryHeaderSubject a - ссылка в заголовке
.entryText - текст записи
.entryMetadata - блок с настроением, музыкой, метками
.entryMetadata ul - список в блоке метаданных
.entryMetadata li - пункт списка в блоке мета
.entryMetadata-label - заголовок в блоке мета
.entryLinkbar - блок ссылок под постом
.entryLinkbar ul - список ссылок под постом
.entryLinkbar li - пункт с отдельной ссылкой
.entryLinkbar li a - отдельная ссылка
Примечание
Если у вас есть блок, а в нём ссылка или несколько, уместно блоку задавать отступы и фоны, а ссылкам - шрифт и цвет.
Контейнер ссылок обычно блочный элемент, его удобно двигать, ему удобно задавать фон, ширину и высоту.
Ссылки - строчные элементы и двигать их неудобно, да и незачем, зато удобно красить и менять шрифт.
Пример: двигаем: .entry-header, красим: .entry-header a.subj-link.
Напоминаю: спрашивайте, если что-то непонятно или что-то не получается.
Обязательно давайте ссылку на журнал где тестите
Блоки постов устроены сложно, скорее всего, у всех возникнут трудности разного калибра. Не стесняйтесь спрашивать.
Навигация по урокам

День 1. Поиск картинок
День 2. Стиль и фон
День 3. Ширина журнала
День 4. Фон ленты
День 5. Шапка журнала
День 6. Сайдбар
День 7. Посты
День 8. Страницы комментариев
День 9. Метки и календарь
День 10. Хозяйке на заметку
