Fedora | Tutorial?
SO OKAY. I said I'd do this for a member of DDD, so here we go.
I promise nothing serious past this point. But I do promise to teach anyone looking as best I can.
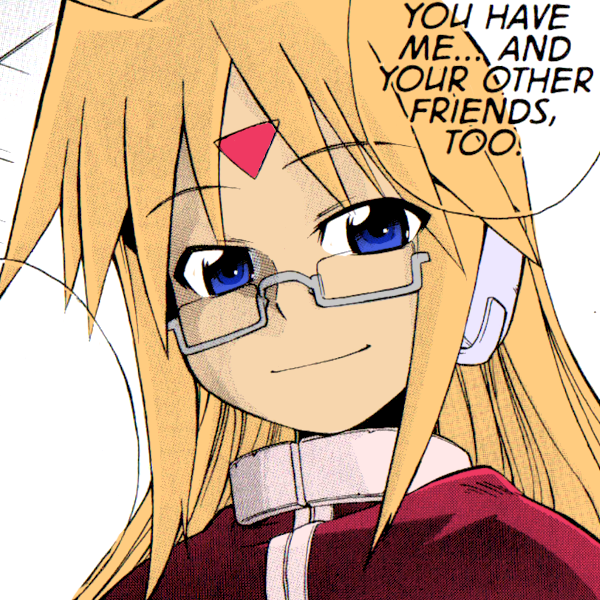
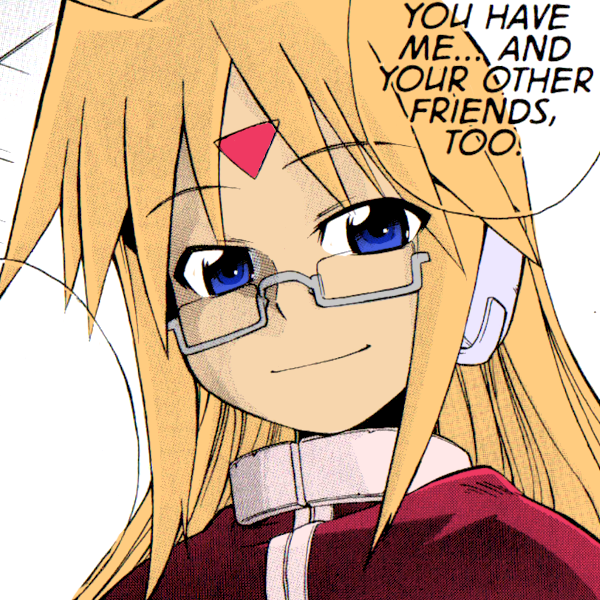
I'm choosing this particular image because a) I love CB and b) it's a good example of a kind of messy scan.
Step 1) Put on some good music. This process may take a while. Put on music you really, really like. It's my experience that the energy inside of you when you make something will be apparent when someone views the finished product--don't work when you don't feel it, and do everything you can to insure you're enjoying what you're doing. Skip songs you don't like, etc, etc, I actually have a playlist for this XD.
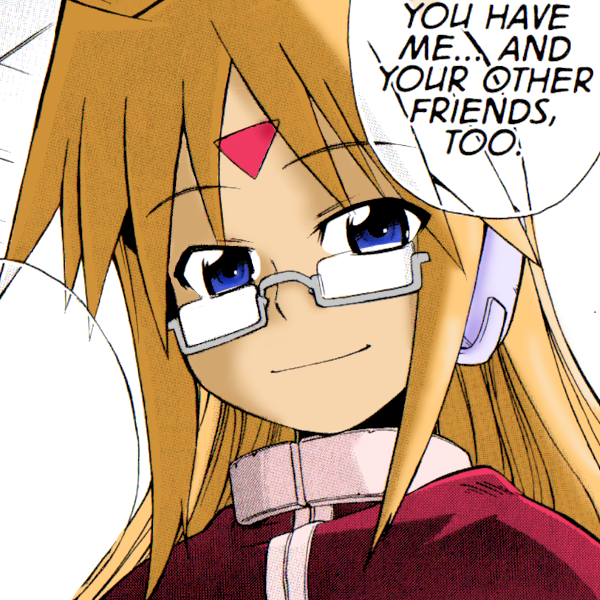
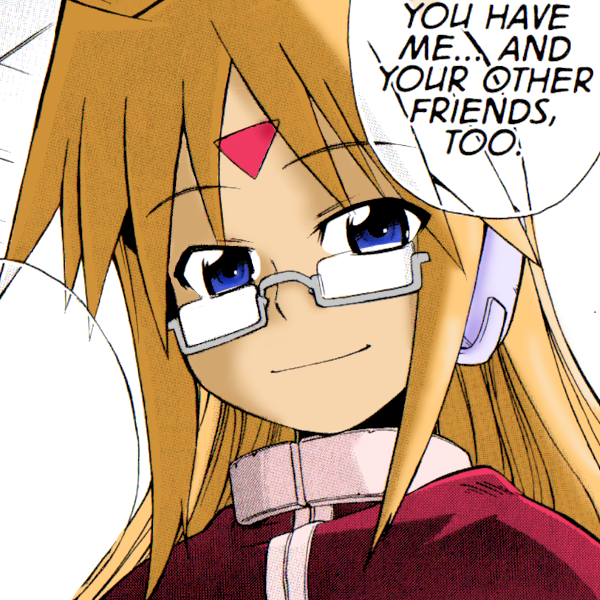
Step 2) Open your picture. Yes, this is a step. I find it's easier to work with the original size of the image, jsyk.

Hello, Giro!
Step 3) So this scan is kind of messy. We're going to play with levels.

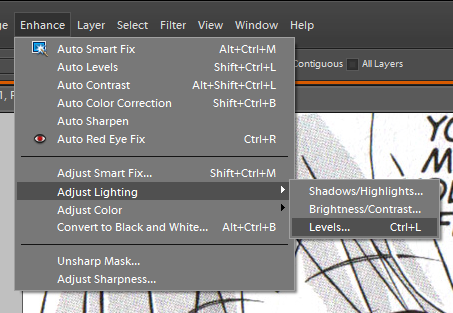
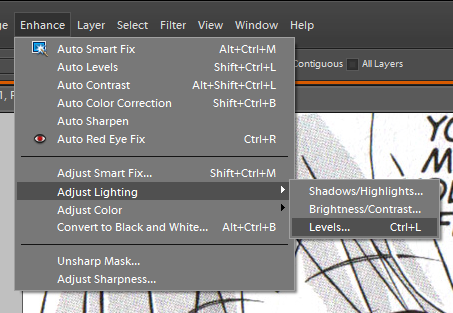
Find levels on your version of photoshop/whatever. In Elements, it's Enhance > Adjust Lighting > Levels

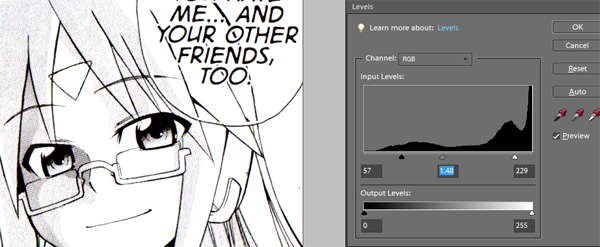
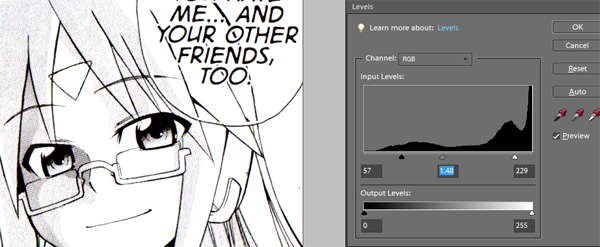
Adjust to your liking. Moving the arrow on the left to the right darkens the shadows, and moving the one on the right to the left lightens the high lights. The one in the middle controls midtones :>
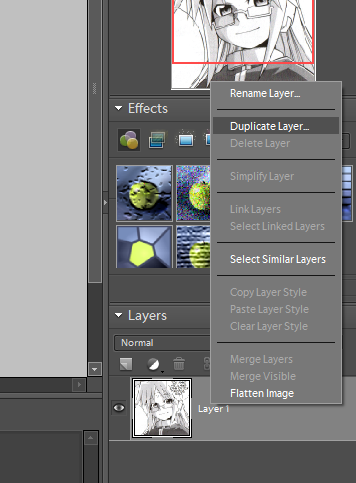
Step 4) Duplicate the base, and create a new layer between the two, fill the layer in with white and ignore the base forever after. It's just there in case you mess up on something.

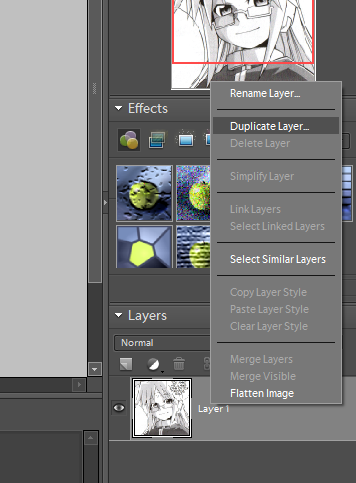
Here is the Duplicate option in Elements

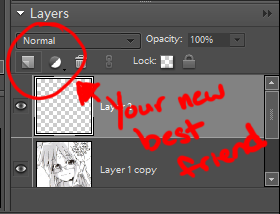
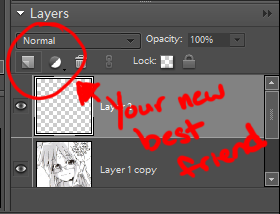
And this is New Layer!

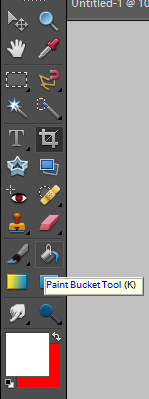
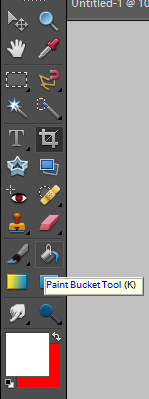
... And this is the paint bucket.
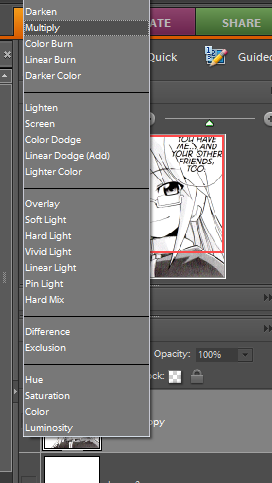
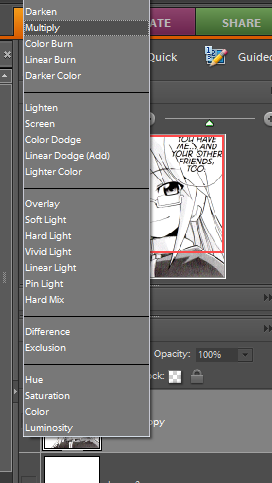
Step 5) Multiply the top later! I have no fucking idea why it's called multiply, but it makes it basically so that white spots are actually transparent. It's a convenient tool.

It's in the drop down menu above the layers in Elements.
Step 5) Create another new layer! This layer goes above the whitewashed layer, and below the multiplied layer. On this layer we will be doing the base of the main figure of the icon. In this case, Giro's skin... It is... skin, right? I don't know Giro's colors so I'm going to eye dropper them from an official picture. Laziness is okay once in a while, but don't do it all the time. It's good to be creative, when you actually know the fucking colors >>.
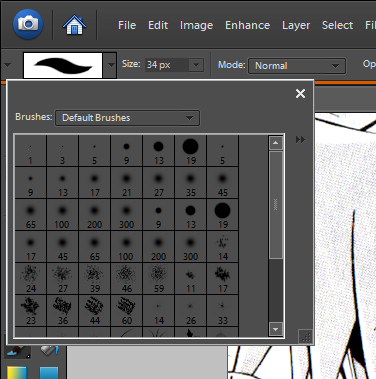
When beginning to color a base of any section, choose a large brush, it will make things easier. I like to color in layers of "What Overlaps What" Like a foot goes in a sock goes in a shoe--color the foot first, then the sock, then the shoe. It actually makes you have to erase a lot less :|b

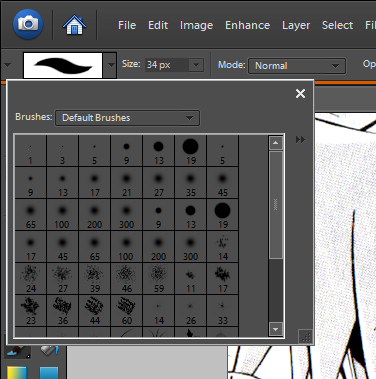
Basic brushes. I love them.

COLORING IN THE LINES IS FOR PUSSIES
Step 6) Repeat 5. New Layer, above the previous base color, under the multiplied layer. Color whatever is layered above the first layer, etc, etc.
Do this for all of the base colors :|b

... AND FOR OCD PEOPLE, SOMETIMES.
THEN GO BACK AND CLEAN UP ALL THAT COLORING OUTSIDE THE LINE, FOOL.

Look how nice :>
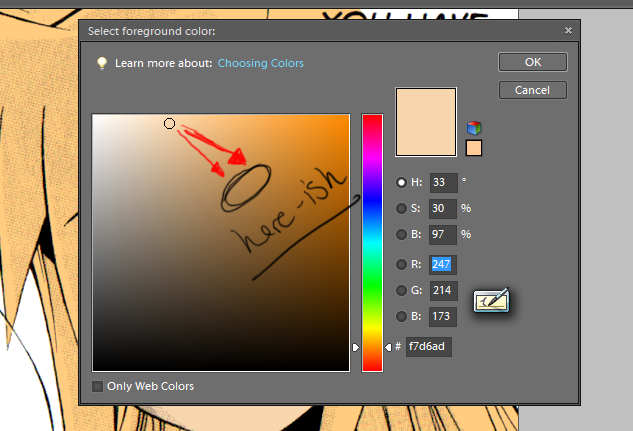
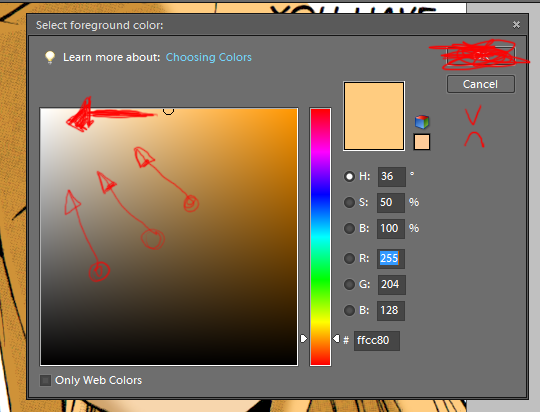
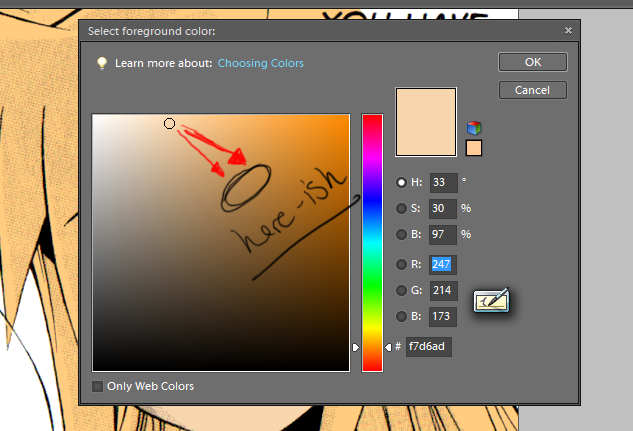
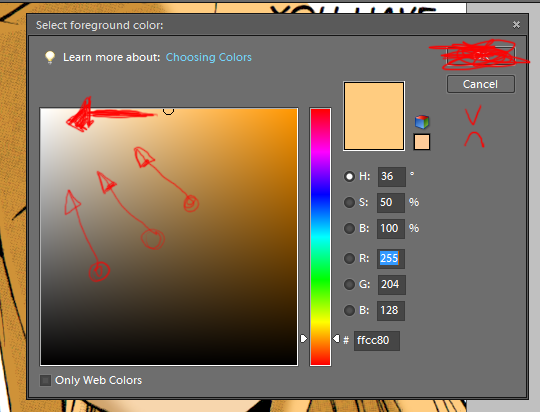
Step 7) Go back to your skin/base layer. Eyedropper the color out of it. Create a New Layer, just above it. Now, go to the color selecty thing. Move the color of the brush down and to the right. This is your shading color for that layer. Don't be afraid to be dramatic!

Follow the arrow. I kept trying to click OK, just so everyone knows.
Step 8) Determine a light source. Color in the shadows as determined by the light source.

It admittedly looks bad right now >>.
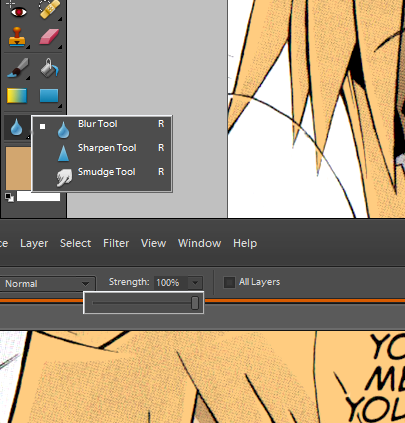
Step 9) BLUR THE FUCK OUT OF THIS MOTHERFUCKER.

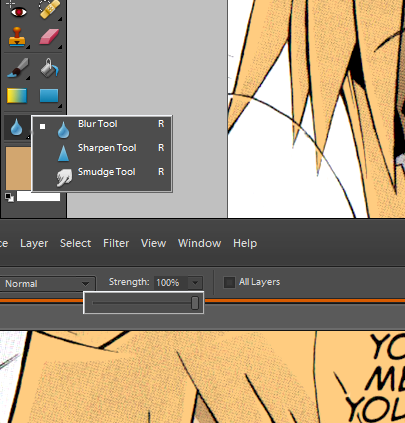
This is where the blur tool is :| Plz to be making sure it's on 100%

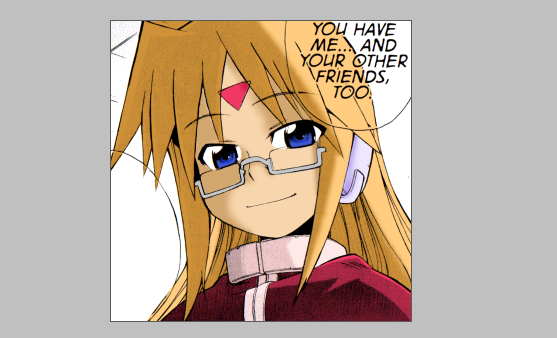
... I MADE THE SCREENTONES ON HIS FACE AN OFFER THEY COULDN'T REFUSE.
(sometimes screentones work, sometimes they don't. I get picky. Just go back to the top layer and erase if you don't like how they look.)
Step 10) Musical Interlude. Get up. Stretch. You've been craning your neck over a computer for god knows how fucking long. I've been here an hour already.
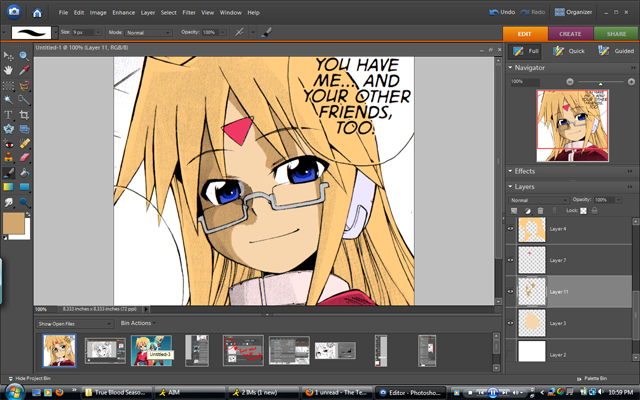
Step 11) DID YOU THINK YOU WERE DONE, BITCH?! Because you're not. SAME AS STEP 9, Just backward. Find things that need highlights, like hair. Grab their color, move the circle up and to the left, New Layer, highlight as the light source directs.

... Bad example is kind of bad.
Step 12) Blur, motherfuckers.

Again, don't fear being dramatic. You'll thank yourself when things get shrunk.
Step 13) What are you gonna do about that speech bubble, and what about the transparency of his glasses? I like his glasses.
Another reason I chose this: So I can show what I like to do with speech bubbles that overlap characters.
Open a new layer, just under the outline.
Get some white. Fill in glass, bubbles, etc etc.

OPAQUE GLASS IS OPAQUE.
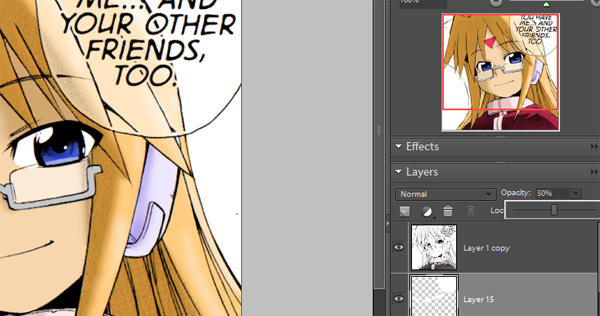
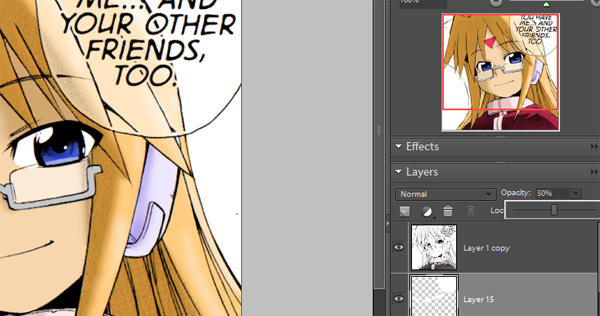
Bring the opacity of the layer down to taste.

I like it at 50%.
We're done coloring--Now to icon

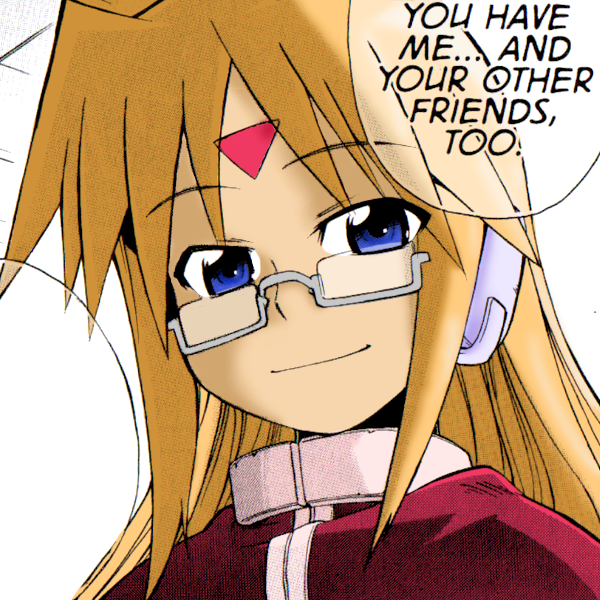
Ta-da!
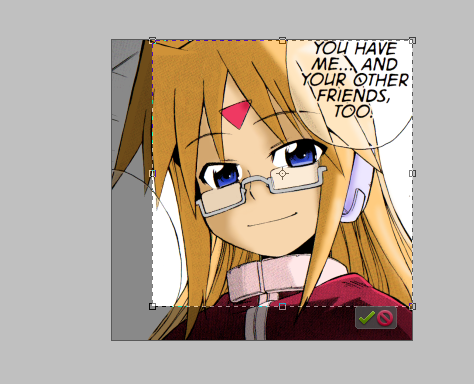
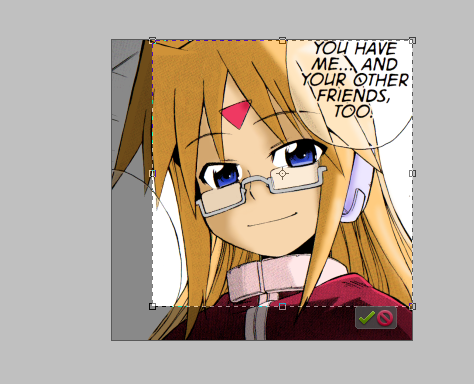
Step 14) Crop your image. It doesn't have to be square, but get about the gist of what you want in your icon. This is perfectly square so I can't show you much here. I did shrink it a little, so as to show the words better, as that's what CB requested.

Mmmmmm, lookit that cropping.

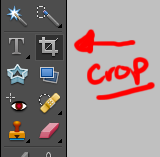
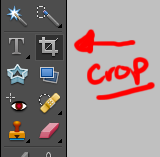
This is the crop tool.
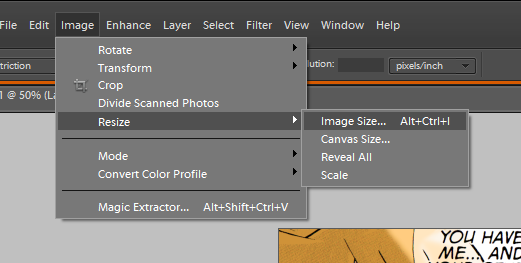
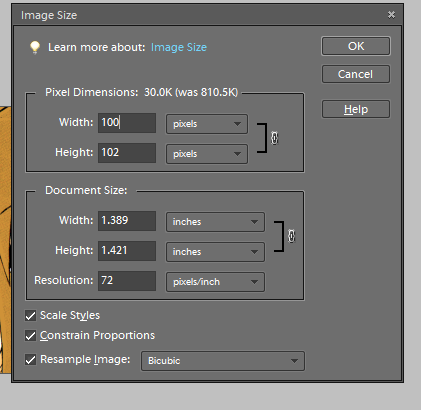
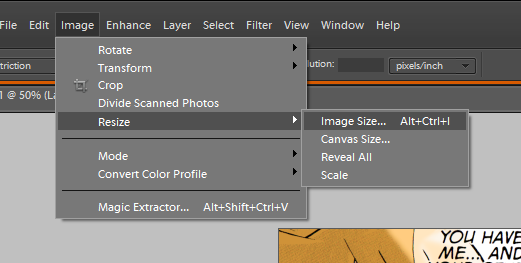
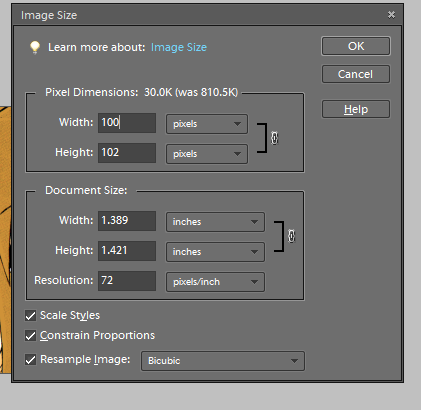
Step 15) Resize the image. Make sure the smallest dimension is 100 pixels. CONSTRAIN PROPORTIONS, PEOPLE. USE IT. Otherwise the icon will get all stretchy DX

Here's where this is in Elements.

But this does not make a perfect square?
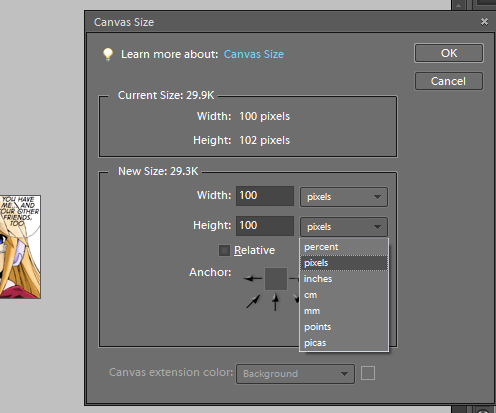
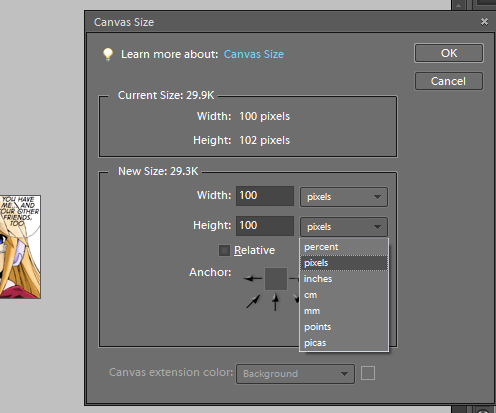
Step 16) Resize Canvas. This tool is my best friend. It's located right underneath the image resize.

Make sure it's pixels XD
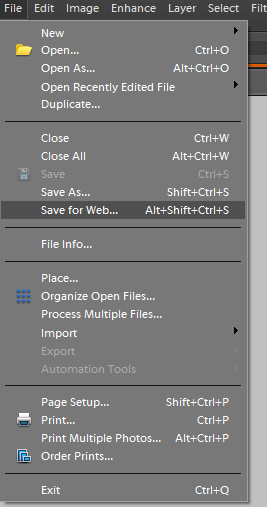
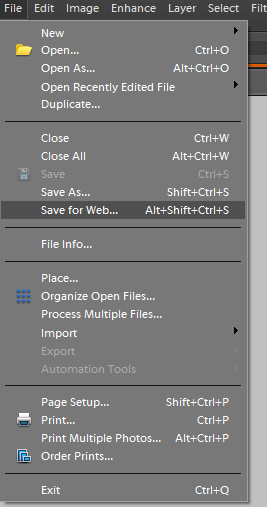
Step 17) Save for web. Then save as a photoshop file.

The file.

MAKE SURE IT IS A PNG FILE.
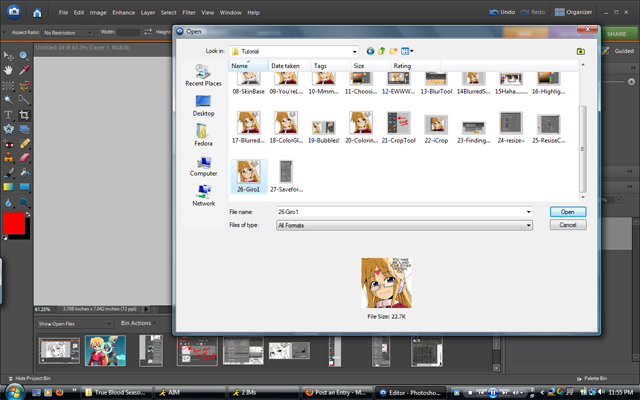
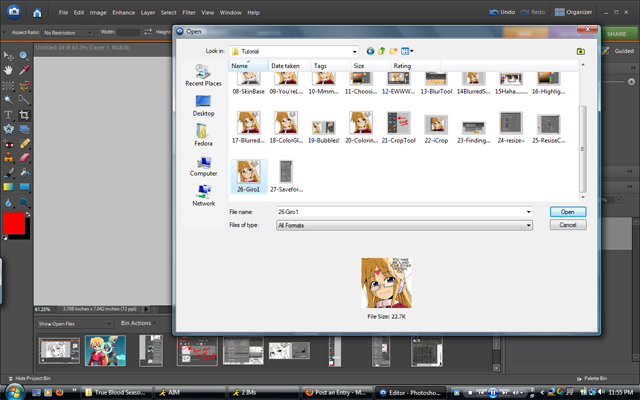
Step 18) Open the saved icon. (Note: this can also be accomplished by merging all layers, rather than saving and opening. but I do not like to do that :\ and this is my method?)

You'd better know how to do this.
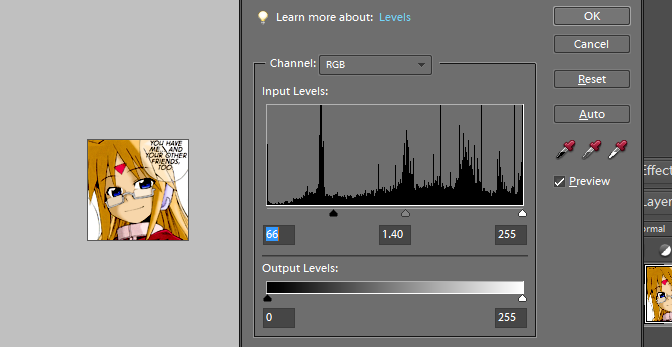
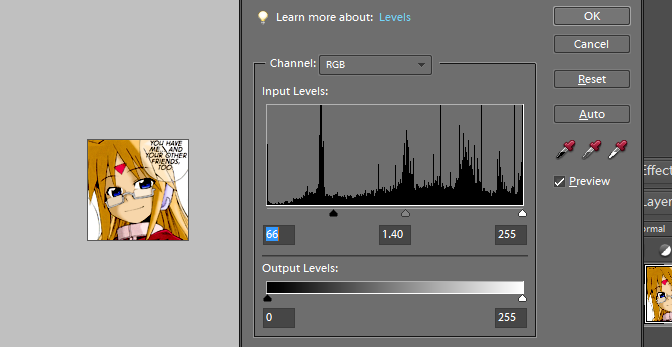
Step 19) PLAY WITH LEVELS :>

I really like bold colors, hence my super dark shadows, etc.
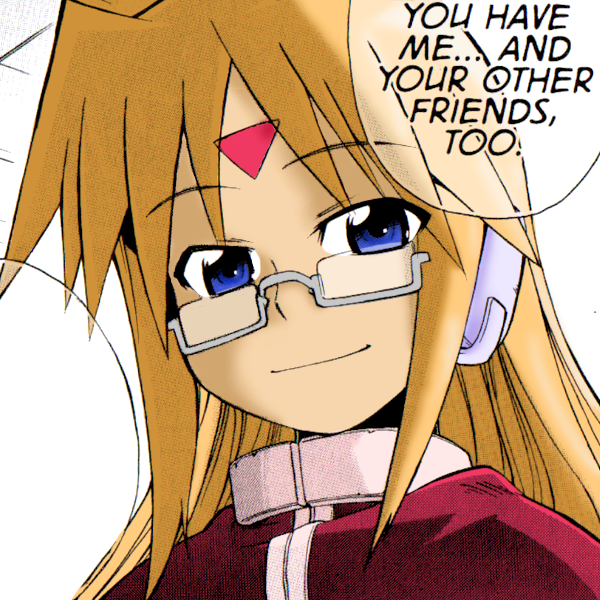
Step 20) Tada, clean icon!

And that is how I went from this to this.
I promise nothing serious past this point. But I do promise to teach anyone looking as best I can.
I'm choosing this particular image because a) I love CB and b) it's a good example of a kind of messy scan.
Step 1) Put on some good music. This process may take a while. Put on music you really, really like. It's my experience that the energy inside of you when you make something will be apparent when someone views the finished product--don't work when you don't feel it, and do everything you can to insure you're enjoying what you're doing. Skip songs you don't like, etc, etc, I actually have a playlist for this XD.
Step 2) Open your picture. Yes, this is a step. I find it's easier to work with the original size of the image, jsyk.

Hello, Giro!
Step 3) So this scan is kind of messy. We're going to play with levels.

Find levels on your version of photoshop/whatever. In Elements, it's Enhance > Adjust Lighting > Levels

Adjust to your liking. Moving the arrow on the left to the right darkens the shadows, and moving the one on the right to the left lightens the high lights. The one in the middle controls midtones :>
Step 4) Duplicate the base, and create a new layer between the two, fill the layer in with white and ignore the base forever after. It's just there in case you mess up on something.

Here is the Duplicate option in Elements

And this is New Layer!

... And this is the paint bucket.
Step 5) Multiply the top later! I have no fucking idea why it's called multiply, but it makes it basically so that white spots are actually transparent. It's a convenient tool.

It's in the drop down menu above the layers in Elements.
Step 5) Create another new layer! This layer goes above the whitewashed layer, and below the multiplied layer. On this layer we will be doing the base of the main figure of the icon. In this case, Giro's skin... It is... skin, right? I don't know Giro's colors so I'm going to eye dropper them from an official picture. Laziness is okay once in a while, but don't do it all the time. It's good to be creative, when you actually know the fucking colors >>.
When beginning to color a base of any section, choose a large brush, it will make things easier. I like to color in layers of "What Overlaps What" Like a foot goes in a sock goes in a shoe--color the foot first, then the sock, then the shoe. It actually makes you have to erase a lot less :|b

Basic brushes. I love them.

COLORING IN THE LINES IS FOR PUSSIES
Step 6) Repeat 5. New Layer, above the previous base color, under the multiplied layer. Color whatever is layered above the first layer, etc, etc.
Do this for all of the base colors :|b

... AND FOR OCD PEOPLE, SOMETIMES.
THEN GO BACK AND CLEAN UP ALL THAT COLORING OUTSIDE THE LINE, FOOL.

Look how nice :>
Step 7) Go back to your skin/base layer. Eyedropper the color out of it. Create a New Layer, just above it. Now, go to the color selecty thing. Move the color of the brush down and to the right. This is your shading color for that layer. Don't be afraid to be dramatic!

Follow the arrow. I kept trying to click OK, just so everyone knows.
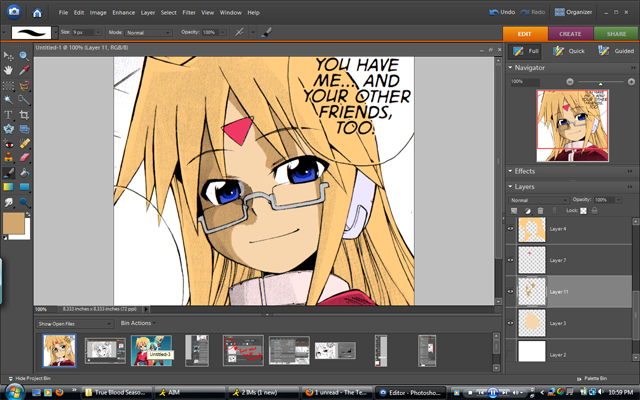
Step 8) Determine a light source. Color in the shadows as determined by the light source.

It admittedly looks bad right now >>.
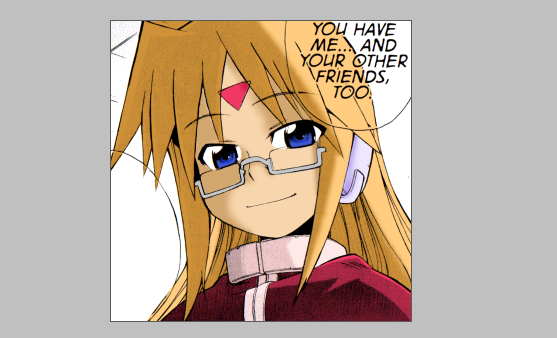
Step 9) BLUR THE FUCK OUT OF THIS MOTHERFUCKER.

This is where the blur tool is :| Plz to be making sure it's on 100%

... I MADE THE SCREENTONES ON HIS FACE AN OFFER THEY COULDN'T REFUSE.
(sometimes screentones work, sometimes they don't. I get picky. Just go back to the top layer and erase if you don't like how they look.)
Step 10) Musical Interlude. Get up. Stretch. You've been craning your neck over a computer for god knows how fucking long. I've been here an hour already.
Step 11) DID YOU THINK YOU WERE DONE, BITCH?! Because you're not. SAME AS STEP 9, Just backward. Find things that need highlights, like hair. Grab their color, move the circle up and to the left, New Layer, highlight as the light source directs.

... Bad example is kind of bad.
Step 12) Blur, motherfuckers.

Again, don't fear being dramatic. You'll thank yourself when things get shrunk.
Step 13) What are you gonna do about that speech bubble, and what about the transparency of his glasses? I like his glasses.
Another reason I chose this: So I can show what I like to do with speech bubbles that overlap characters.
Open a new layer, just under the outline.
Get some white. Fill in glass, bubbles, etc etc.

OPAQUE GLASS IS OPAQUE.
Bring the opacity of the layer down to taste.

I like it at 50%.
We're done coloring--Now to icon

Ta-da!
Step 14) Crop your image. It doesn't have to be square, but get about the gist of what you want in your icon. This is perfectly square so I can't show you much here. I did shrink it a little, so as to show the words better, as that's what CB requested.

Mmmmmm, lookit that cropping.

This is the crop tool.
Step 15) Resize the image. Make sure the smallest dimension is 100 pixels. CONSTRAIN PROPORTIONS, PEOPLE. USE IT. Otherwise the icon will get all stretchy DX

Here's where this is in Elements.

But this does not make a perfect square?
Step 16) Resize Canvas. This tool is my best friend. It's located right underneath the image resize.

Make sure it's pixels XD
Step 17) Save for web. Then save as a photoshop file.

The file.

MAKE SURE IT IS A PNG FILE.
Step 18) Open the saved icon. (Note: this can also be accomplished by merging all layers, rather than saving and opening. but I do not like to do that :\ and this is my method?)

You'd better know how to do this.
Step 19) PLAY WITH LEVELS :>

I really like bold colors, hence my super dark shadows, etc.
Step 20) Tada, clean icon!

And that is how I went from this to this.