Making A Layout: Tags Page
Account Status: All
Theme: Flexible Squares
Actions: Creating Your Own Layout: Calendar Page
Links: Code Index
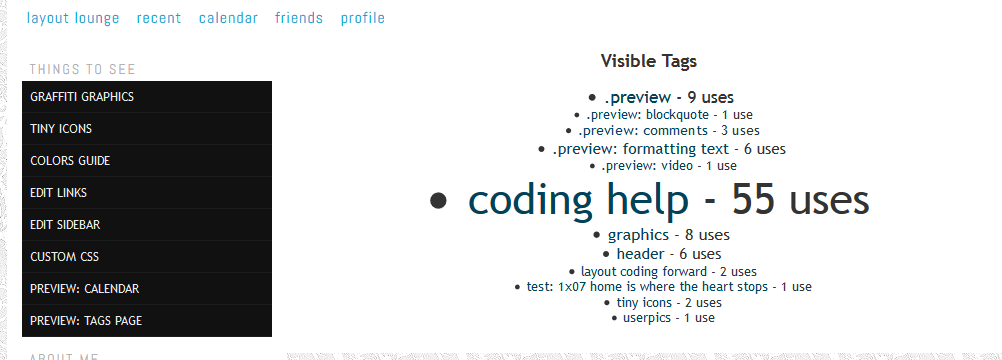
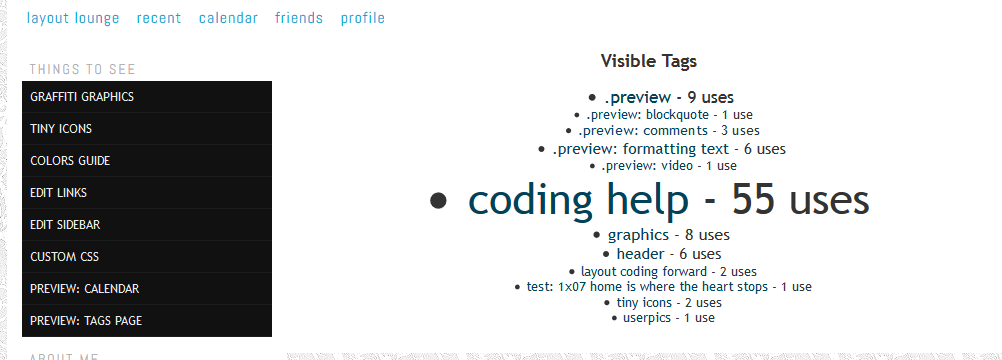
Right now our Tags Page looks like this:

( Read more... )
Theme: Flexible Squares
Actions: Creating Your Own Layout: Calendar Page
Links: Code Index
Right now our Tags Page looks like this:

( Read more... )
Comments 4
This is my tag code. I think I don't properly understand how to update it.
/*-----------Tags Page---------*/
ul.ljtaglist {
color: #black;
font-family: "arial";
font-size: 16px;
text-align: left;
text-transform: uppercase;
padding: 8px 8px 8px 50px;
background-color: #blue;
border: 0px solid #dedede;
}
ul.ljtaglist li { list-style-type: disc;
list-style-position: outside;
list-style-image: none;
}
Thanks in advance!
Reply
http://www.livejournal.com/customize/options.bml?group=sidebar
Reply
Reply
Reply
Leave a comment