29 : Young, Fresh and Unisex!
[01] Continuous GIF Tutorial
For Challenge #26 : Tutorial Me This! @ landofart

Program/Version : Photoshop CS4
Involves : Adding text to animated GIF
Difficulty : Moderate to Difficult (basic GIF making and Photoshop skill required)
Translatable : To Photoshop CS3 & CS5, yes
Steps : 5 (not including making GIF from scratch)

Tumblr Graphics Tutorial :
multiple animations with continuous effect
in one image
In this tutorial, I'm going to show you how to put together multiple animations in one image with continuous effect (one starts after another).
Preview :

Step 1 : Preparing individual animations
As you can see in the preview, there are three separate animations combined in one gif. For the first step, we'll need to prepare each animation before putting them together.
I chose this video to gif, the part where Andrej says "I'm young, fresh, and unisex!" at 0:27. I'm going to make 3 animations, each for every phrase he said. I'm not going to explain basic gif making/gif coloring in this tutorial, if you need any reference please see basic steps at my tumblr gif tutorial or other basic gif making tutorials in this comm.
This is a cap of my base gifs :

Each consists of 7, 10 and 14 frames.
Step 2 : Placing text on animations
I needed text to go with the gifs, so I used type tool (the letter T on your tool bar) on each gifs. For a fade in effect, I used this manual setting for the text layers' opacity (look for 'opacity' in your layers window) :
Frame 1 : not visible
Frame 2 : 30% opacity
Frame 3 : 60% opacity
other frames : 100% opacity
Here is my result on my second animations :

(consists of 10 frames)
Finish it with Animation options > Flatten Frames into Layers so you have your text permanently flattened in every layer.
Step 3 : Copy and pasting animations into one canvas
Now that I had all 3 gifs complete with text, I wanted to put them all together in one canvas. When you're putting together animations, work with any gif you want to be in the bottom or right side of the canvas.
I expanded the canvas by doubling the height of my bottom gif with canvas size (Image > Canvas Size), but set the anchor so my original gif stays at the bottom.

On my second gif, I chose Animation option > Select All Frames > Copy Frames. Back to my third gif, I pasted it before the first frame, and when prompted with paste method option, I chose "paste before selection". I repeated the same step and pasted my first gif. So I have this; my first, second, third animation together in one canvas :

Step 4 : Creating static frames
As you can see in above image, my animation is in order, one starts after another, but I need to fill the empty spots so that it shows static frames. I made a table that I hope will make this easier to understand, imagine that this is an animation bar :

What you need to do is to know which frame is which (you can change your layers' name to help distinguish them). Go to your animation bar, select every frame of your first animation, and then, go toggle the visibility of the first frame of your second and third animation (see cap). Continue according to the table above. Here's what I got :

Step 5 : Finishing for tumblr
As you can see above the animation itself is complete, but it doesn't fit to tumblr's 500kb limit. There are some options; make the animated part smaller, delete some frames, or get rid of the colors.
Here's what I've done :
- added coloring
- resized my animation into 250px width (from 349)
- created a black frame (500 x 500)
- added some feather effect to the sides
- Save for Web & Devices > Option > Optimized to file size > 500KB > OK
Result :

and another version in b/w using gradient map layer (bigger animation) :

*Please note that this animation has 31 frames in total, but not many movements and or bright colors in it so I could maintain the quality, but this might not work well with busier animation.
**Another note : this style of animation were more popular back then when tumblr hasn't upgraded their photoset. But still, it's fun to learn how it's done :)
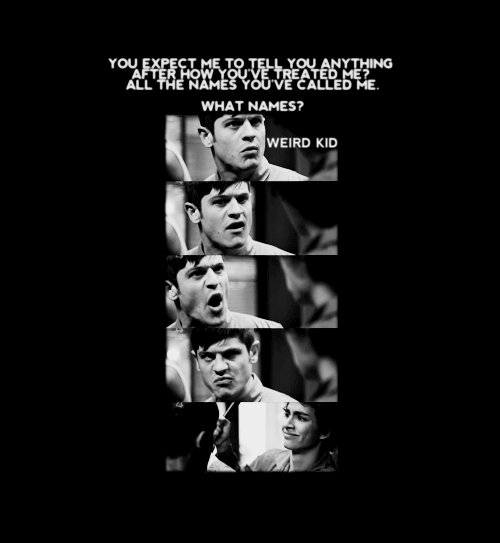
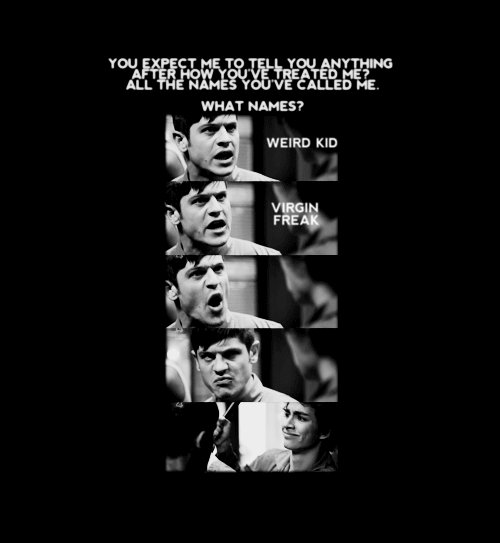
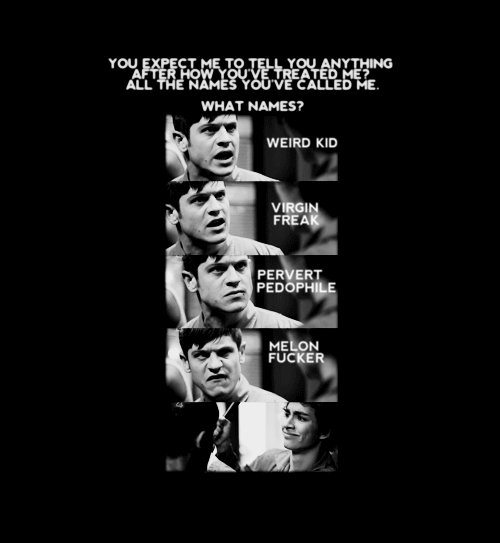
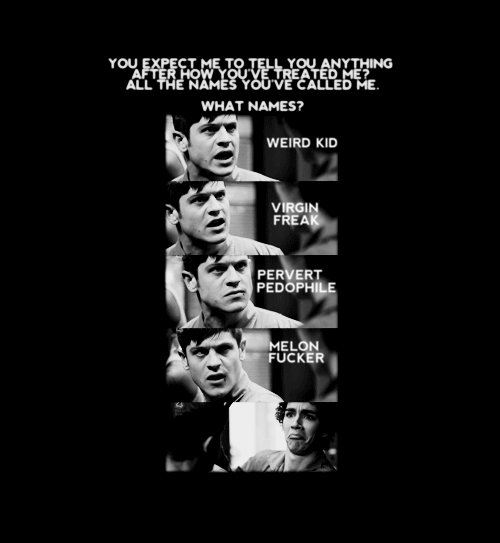
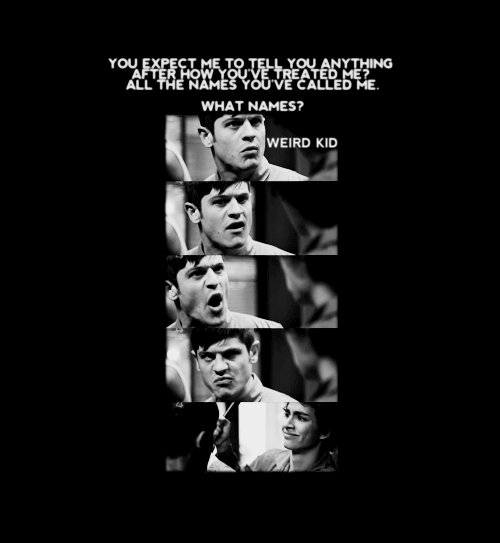
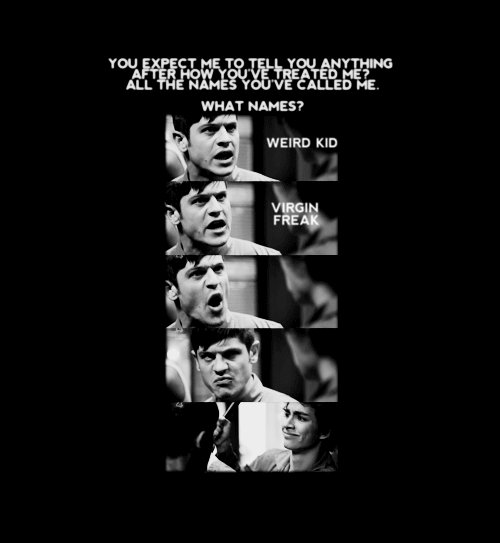
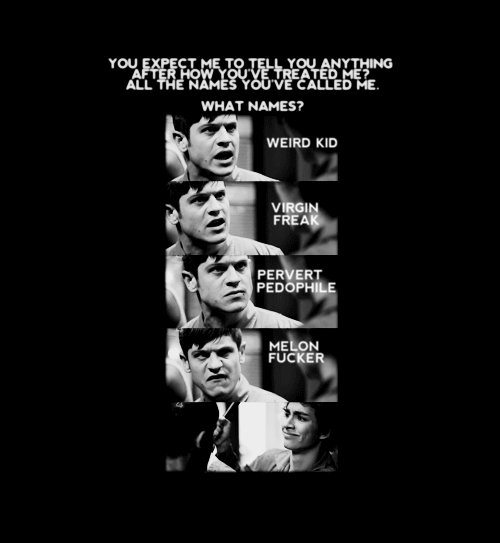
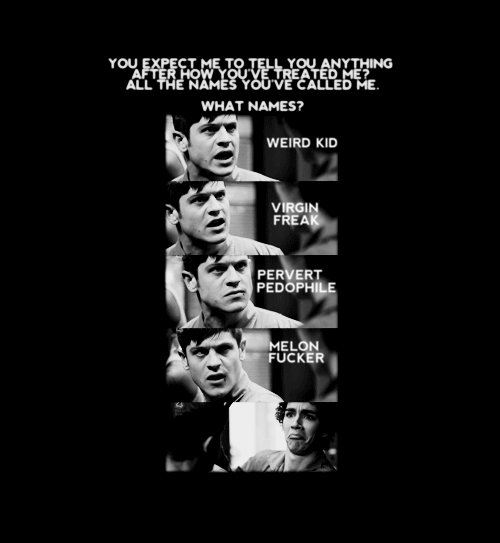
An awesome example from tumblr :

(via fuckyeahmisfits, click to reblog)
I hope this is useful and I would love to see what you make using this technique!
For Challenge #26 : Tutorial Me This! @ landofart

Program/Version : Photoshop CS4
Involves : Adding text to animated GIF
Difficulty : Moderate to Difficult (basic GIF making and Photoshop skill required)
Translatable : To Photoshop CS3 & CS5, yes
Steps : 5 (not including making GIF from scratch)
Tumblr Graphics Tutorial :
multiple animations with continuous effect
in one image
In this tutorial, I'm going to show you how to put together multiple animations in one image with continuous effect (one starts after another).
Preview :

Step 1 : Preparing individual animations
As you can see in the preview, there are three separate animations combined in one gif. For the first step, we'll need to prepare each animation before putting them together.
I chose this video to gif, the part where Andrej says "I'm young, fresh, and unisex!" at 0:27. I'm going to make 3 animations, each for every phrase he said. I'm not going to explain basic gif making/gif coloring in this tutorial, if you need any reference please see basic steps at my tumblr gif tutorial or other basic gif making tutorials in this comm.
This is a cap of my base gifs :

Each consists of 7, 10 and 14 frames.
Step 2 : Placing text on animations
I needed text to go with the gifs, so I used type tool (the letter T on your tool bar) on each gifs. For a fade in effect, I used this manual setting for the text layers' opacity (look for 'opacity' in your layers window) :
Frame 1 : not visible
Frame 2 : 30% opacity
Frame 3 : 60% opacity
other frames : 100% opacity
Here is my result on my second animations :

(consists of 10 frames)
Finish it with Animation options > Flatten Frames into Layers so you have your text permanently flattened in every layer.
Step 3 : Copy and pasting animations into one canvas
Now that I had all 3 gifs complete with text, I wanted to put them all together in one canvas. When you're putting together animations, work with any gif you want to be in the bottom or right side of the canvas.
I expanded the canvas by doubling the height of my bottom gif with canvas size (Image > Canvas Size), but set the anchor so my original gif stays at the bottom.

On my second gif, I chose Animation option > Select All Frames > Copy Frames. Back to my third gif, I pasted it before the first frame, and when prompted with paste method option, I chose "paste before selection". I repeated the same step and pasted my first gif. So I have this; my first, second, third animation together in one canvas :

Step 4 : Creating static frames
As you can see in above image, my animation is in order, one starts after another, but I need to fill the empty spots so that it shows static frames. I made a table that I hope will make this easier to understand, imagine that this is an animation bar :

What you need to do is to know which frame is which (you can change your layers' name to help distinguish them). Go to your animation bar, select every frame of your first animation, and then, go toggle the visibility of the first frame of your second and third animation (see cap). Continue according to the table above. Here's what I got :

Step 5 : Finishing for tumblr
As you can see above the animation itself is complete, but it doesn't fit to tumblr's 500kb limit. There are some options; make the animated part smaller, delete some frames, or get rid of the colors.
Here's what I've done :
- added coloring
- resized my animation into 250px width (from 349)
- created a black frame (500 x 500)
- added some feather effect to the sides
- Save for Web & Devices > Option > Optimized to file size > 500KB > OK
Result :

and another version in b/w using gradient map layer (bigger animation) :

*Please note that this animation has 31 frames in total, but not many movements and or bright colors in it so I could maintain the quality, but this might not work well with busier animation.
**Another note : this style of animation were more popular back then when tumblr hasn't upgraded their photoset. But still, it's fun to learn how it's done :)
An awesome example from tumblr :

(via fuckyeahmisfits, click to reblog)
I hope this is useful and I would love to see what you make using this technique!