Skins Big Bang Artwork
I can't believe skins_bigbang is over for another year, it feels like just yesterday that I was signing up. I'm so thrilled to have worked closely with my friend tromana. We've literally been in each other's pockets over the whole thing. Not only did we beta each other's fics, but we were definitely cheerleaders, ideas bouncer-offers and perhaps most importantly, artists for each other.
(If you want to read Tick Tock you can do so here.)
That is why I'm here...
Masterlist of Artwork:
1 x Fanmix (front, back and YouTube playlist)
3 x Skins Banners
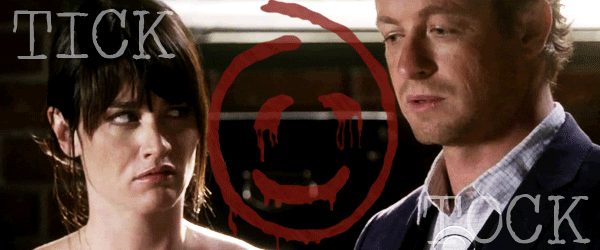
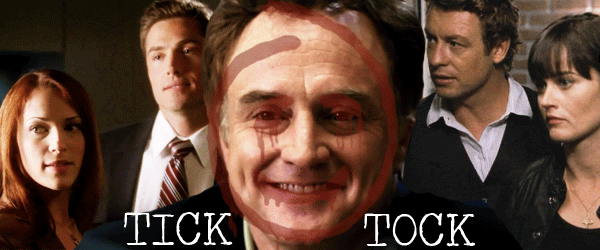
3 x Smiley Banners
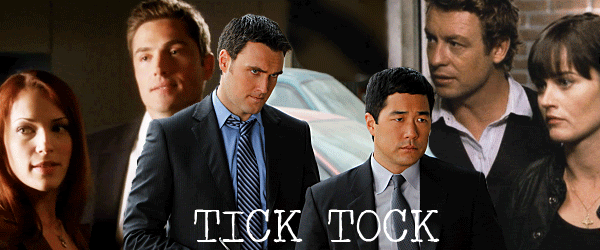
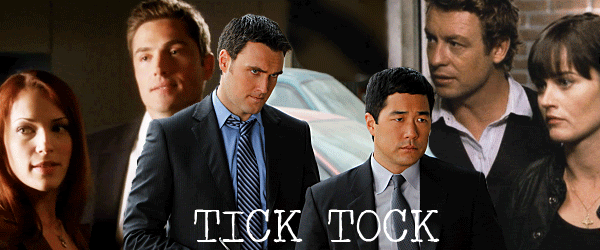
1 x The Mentalist Team Banner
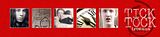
15 x icons
1 x LiveJournal layout (layout code and 2 x headers)
Fanmix
Front

Back

YouTube Playlist
Tick Tock Fanmix
Lyrics
Do What You Have To Do - Sarah McLachlan
And fate has led you through it.
You do what you have to do.
I Grieve - Peter Gabriel
it was only one hour ago
it was all so different then
there’s nothing yet has really sunk in
it seems like it always did
Make You Love Me - Kaci Brown
Can't walk down the street
Can't sit in my room
Can't close my eyes
Without thinking of you
Untitled - Simple Plan
Everybody's screamin'
I try to make a sound but no one hears me
I'm slippin' off the edge
I'm hangin' by a thread
I wanna start this over again
No Other Way - Jack Johnson
I cant sleep
Cause it hurts when I think
My thoughts aren't at peace
Fallen - Sarah McLachlan
Heaven bend to take my hand
And lead me through the fire
Be the long awaited answer
To a long and painful fight
Truth be told I've tried my best
But somewhere along the way
I got caught up in all there was to offer
And the cost was so much more than I could bear
Scarlet - Brooke Fraser
Middle of nowhere
Finally you can breathe
Nobody knows your name
It's easier
Everybody is Someone - Lifehouse
Stumbling I fall away it's hard to make a change
Easy to be who you are when no one knows your name
Walking past the lonely walls with eyes as cold as stone
Climb inside the emptiness it's safe when you're alone
Sending A Note - Graham Colton Band
I'm sending a note to everyone
Pretending that I can be someone who is better off alone
All of the ways I went too far
Killer - The Hoosiers
Don't turn out the lights
Kiss yourself goodnight cause there's a killer
And he's coming after you
Skins Banners
Liv

Alo

Rich

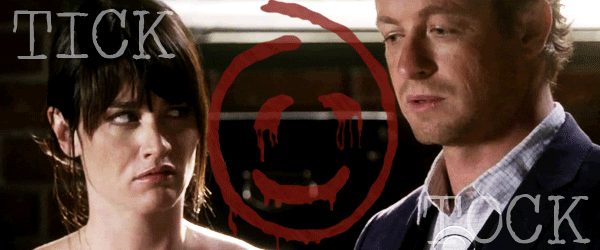
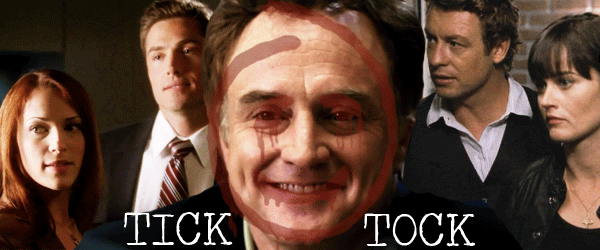
Smiley Banners
Skins/The Mentalist

Lisbon/Jane

Red John

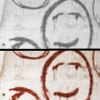
Mentalist Banner

Icons
Skins





The Mentalist












Tick Tock


Layout
(Same as tromana's current layout, but different colours.)
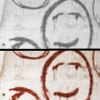
The Mentalist Headers

Skins Header

Preview
fifth_sister
Code
/* S2 FLEXIBLE SQUARES --- 053 Lamb & Kitty ---
Malionette @ Fruitstyle.livejournal.com
Do not remove this note. */
/* ---------- BODY ---------- */
body { font: 12px lucida grande, arial; color: #505050; margin: 0; padding: 0; background: #000000; }
a {color: #ce0808; text-decoration: none;}
a:hover {color: #7a0700; }
#content {background: #ffffff; width: 850px; margin: 0 auto; padding: 0;}
input, select, textarea, code { background: #dddddd; }
h1, h2, h3, h4, h5, h6 {font-family: georgia;}
blockquote {background: #dddddd; padding: 10px; font: 13px georgia; line-height: 150%; }
/* ---------- HEADER ---------- */
#header {background: #333333; margin-top: 6px; height: 40px; overflow: hidden;}
.navheader {padding: 0; margin: 0; float: right;}
.navheader li {list-style: none; display: inline; float: left; }
.navheader li a, .view { height: 40px; padding: 14px 6px 0 6px; color: #aaaaaa; font: 9px arial narrow; text-transform: uppercase; letter-spacing: 1px; display: block; }
.view {background: #505050; color: #ffffff; }
.navheader a:hover {color: #ce0808; background: #000000; }
.title {font: 12px courier new; color: #ffffff; text-transform: uppercase; padding: 13px 0 0 10px; letter-spacing: 2px; }
.subtitle {display: none;}
/* ---------- SIDEBAR ---------- */
#sidebar {background: #505050; padding: 10px 0 10px 0; min-height: 100px; }
#sidebar div, .sbartitle {display: none; }
#sidebar .sbarbody2, #sidebar #sidebar_linklist {display: block;}
.sbarlist {padding: 0px 0px 0px 20px; margin: 0; width: 100px; }
.sbarlist li {list-style: none; border-bottom: 1px dotted #333333; }
.sbarlist li a {font: 9px arial; display: block; padding: 5px 0 5px 0; color: #aaaaaa;}
.sbarlist li a:hover {color: #dddddd;}
.sbarbody2 {float: right; width: 700px; padding: 0 10px 0 0; font: 13px georgia; color: #aaaaaa; line-height: 200%;}
/* ---------- ENTRIES ---------- */
.userpic, .userpicfriends {float: left; padding: 20px 0 20px 20px; background: #ffffff !important; margin: 0 20px 0 0; width: 100px; text-align: center; color: #ffffff;}
.userpicfriends {font: 9px arial narrow; text-transform: uppercase; letter-spacing: 1px; padding-bottom: 10px; }
.userpicfriends img {padding: 0 0 10px 0;}
.userpicfriends a font {color: #ce0808; text-decoration: none;}
.userpicfriends a font:hover {color: #7a0700; }
.subcontent {border-top: 6px solid #000000; clear: both;}
.date {display: none;}
.subject {padding: 20px 0 10px 140px; font: 15px georgia; letter-spacing: 1px;}
.subject a {color: #000000; }
.subject a:hover {color: #aaaaaa; }
.subject img {padding: 0 10px 0 0; }
.entry { padding: 0px; margin: 0; background: #7a0700; }
.entry_text, .currents {margin-left: 120px; padding: 0 0 10px 20px; background: #ffffff; }
.ljtags {padding-top: 10px;}
.ljtags, .currents {font: 10px courier new; text-transform: uppercase; }
.currents strong {font-weight: lighter; color: #505050; }
.currents img {float: right; padding: 10px; }
.ljtags a, .currents { color: #aaaaaa; }
.ljtags a:hover {color: #808080; }
.comments {text-align: center; padding: 6px 0 6px 0; background: #ce0808; color: #7a0700; clear: both; }
.comments a {color: #ffffff; padding: 6px;}
.comments a:hover {color: #7a0700; }
.clear, .clearfoot, .separator {display: none;}
/* ---------- COMMENTS ---------- */
.skiplinks {text-align: center; padding: 6px 0 6px 0; background: #ce0808; color: #7a0700; clear: both;}
.skiplinks a {color: #ffffff; padding: 6px;}
.skiplinks a:hover {color: #7a0700; }
.lj-view-entry .box {background: #000000;}
.lj-view-entry .box center {border-top: 6px solid #000000; padding: 6px 0 6px 0; background: #333333; color: #dddddd;}
.commentbox , .commentboxpartial {background: #505050; margin: 6px 0 0 0; padding: 6px; color: #aaaaaa; font: 10px courier new; text-transform: uppercase; letter-spacing: 1px; clear: both;}
.commentbox .userpiccomment {float: left; margin: 0 10px 0 0; }
.datesubjectcomment strong { font: 15px georgia; letter-spacing: 1px;}
.commentreply {font: 12px arial; color: #ffffff; text-transform: none; letter-spacing: 0; padding-top: 10px;}
.commentbox > div[style*="margin-top"] {text-align: left !important; color: #ffffff; margin-top: 10px !important; }
.commentbox > div > div > a > img {width: 14px; height: 14px;}
.commentbox > div > div > a > img:hover {opacity: .7;}
.box + .box {padding-top: 10px; }
.box + .box center { margin-bottom: 0; padding-bottom: 0; }
.commentbox #qrform table {border: 0 !important; width: 100%; background: #333333; padding: 10px; margin: 23px -16px 6px 0; float: right;}
.commentbox #qrform td {text-align: left;}
/* ---------- REPLY ---------- */
.lj-view-reply .box {border-top: 6px solid #000000; background: #333333; color: #aaaaaa; padding: 15px 10px 10px 10px; }
.lj-view-reply #postform table, .box > div > div > #qrform table {border-top: 1px solid #505050; width: 100%; margin: 10px 0 0 0; padding: 10px 0 0 0; }
.lj-view-reply #postform td, .box > div > div > #qrform table td {text-align: left; line-height: 200%;}
.lj-view-reply #postform td > br {display: none;}
.lj-view-reply .entry {background: #ffffff;}
.box > div > div > #qrform table {background: #333333; color: #ffffff;}
.box > div > div > #qrform table > tbody > tr > td {padding: 0 0 0 10px;}
.box input, .box select, .box textarea {background: #505050; color: #ffffff; border: 0; padding: 1px 3px 1px 3px;}
.box input[type="submit"]:hover {background: #000000;}
/* ---------- ARCHIVE ---------- */
.year { padding: 0; margin: 0; text-transform: uppercase; padding: 6px 0 6px 0; background: #ce0808; color: #7a0700; text-align: center; border-bottom: 6px solid #000000; }
.year li {display: inline; }
.year a {color: #ffffff; padding: 6px;}
.year a:hover {color: #7a0700; }
.yeartable {padding: 10px 0 0 0;}
.yearmonth { font: 15px georgia; letter-spacing: 1px; padding: 0 0 10px 0;}
.yearmonth a {font: 12px arial; letter-spacing: 0;}
.subcontent + div + div + div + .skiplinks {border-top: 6px solid #000000;}
.lj-view-month .entry {background: #ffffff; padding: 0 10px 10px 10px;}
.lj-view-month .entry dt {font: 15px georgia; letter-spacing: 1px; font-weight: lighter; }
/* ---------- TAG ---------- */
.lj-view-tags #maincontent {border-top: 6px solid #000000; padding: 0 10px 10px 10px; }
.lj-view-tags #maincontent > h2 {font: 15px georgia; letter-spacing: 1px; font-weight: lighter; padding: 10px;}
.lj-view-tags .ljtaglist li {list-style-type: decimal-leading-zero; display: inline-block; width: 33%; padding: 6px 1px 6px 1px; }
/* ---------- FOOTER ---------- */
#footer {background: #333333; border-top: 6px solid #000000; height: 40px; overflow: hidden; }
.navfooter {padding: 0; margin: 0;}
.navfooter li {list-style: none; display: inline; float: left; }
.navfooter li a, .viewing { height: 40px; padding: 14px 5px 0 5px; color: #aaaaaa; font: 9px arial narrow; text-transform: uppercase; letter-spacing: 1px; display: block; }
.viewing {background: #000000; color: #ffffff; }
.navfooter a:hover {color: #ce0808;}
/* ---------- OTHER BELOW HERE ---------- */
::-moz-selection, ::selection, code::-moz-selection, code::selection { background: #ce0808; color: #ffffff;}
div.ContextualPopup div.Inner {border: 0; background: transparent !important; font: 10px arial !important; }
div.ContextualPopup div.Userpic {margin-right: -30px; padding: 10px; background: #7a0700; }
div.ContextualPopup div.Content { background: #333333; padding: 5px; color: #aaaaaa; }
div.ContextualPopup div.Inner div.Content a {color: #ffffff !important; text-decoration: none !important;font-weight: lighter !important; }
div.ContextualPopup div.Inner div.Content span.alias-unavailable a {color: #ffffff !important}
div.ContextualPopup div.Inner div.Content a:hover,
div.ContextualPopup div.Inner div.Content .alias-unavailable a:hover {color: #7a0700 !important;}
/* Generated by Malionette's Tiny Icon Generator */
img[src*="img/userinfo.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img828.imageshack.us/img828/5647/user1z.png) no-repeat !important; padding: 16px 0 0 16px !important; }
img[src*="img/community.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img24.imageshack.us/img24/3274/home1p.png) no-repeat !important; padding: 16px 0 0 16px !important; }
img[src*="img/icon_protected.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img6.imageshack.us/img6/9430/heart1f.png) no-repeat !important; padding: 16px 0 0 16px !important; margin-bottom: -5px; }
img[src*="img/icon_private.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img16.imageshack.us/img16/2691/close1.png) no-repeat !important; padding: 16px 0 0 16px !important; margin-bottom: -5px; }
body > div[style="border"] {background-color: #000000 !important; border: 0 !important;}
.headerimage {background: url(http://i127.photobucket.com/albums/p154/fizae/Tick%20Tock/LJhead2.jpg) no-repeat top center; height: 198px;}
(If you want to read Tick Tock you can do so here.)
That is why I'm here...
Masterlist of Artwork:
1 x Fanmix (front, back and YouTube playlist)
3 x Skins Banners
3 x Smiley Banners
1 x The Mentalist Team Banner
15 x icons
1 x LiveJournal layout (layout code and 2 x headers)
Fanmix
Front

Back

YouTube Playlist
Tick Tock Fanmix
Lyrics
Do What You Have To Do - Sarah McLachlan
And fate has led you through it.
You do what you have to do.
I Grieve - Peter Gabriel
it was only one hour ago
it was all so different then
there’s nothing yet has really sunk in
it seems like it always did
Make You Love Me - Kaci Brown
Can't walk down the street
Can't sit in my room
Can't close my eyes
Without thinking of you
Untitled - Simple Plan
Everybody's screamin'
I try to make a sound but no one hears me
I'm slippin' off the edge
I'm hangin' by a thread
I wanna start this over again
No Other Way - Jack Johnson
I cant sleep
Cause it hurts when I think
My thoughts aren't at peace
Fallen - Sarah McLachlan
Heaven bend to take my hand
And lead me through the fire
Be the long awaited answer
To a long and painful fight
Truth be told I've tried my best
But somewhere along the way
I got caught up in all there was to offer
And the cost was so much more than I could bear
Scarlet - Brooke Fraser
Middle of nowhere
Finally you can breathe
Nobody knows your name
It's easier
Everybody is Someone - Lifehouse
Stumbling I fall away it's hard to make a change
Easy to be who you are when no one knows your name
Walking past the lonely walls with eyes as cold as stone
Climb inside the emptiness it's safe when you're alone
Sending A Note - Graham Colton Band
I'm sending a note to everyone
Pretending that I can be someone who is better off alone
All of the ways I went too far
Killer - The Hoosiers
Don't turn out the lights
Kiss yourself goodnight cause there's a killer
And he's coming after you
Skins Banners
Liv

Alo

Rich

Smiley Banners
Skins/The Mentalist

Lisbon/Jane

Red John

Mentalist Banner

Icons
Skins





The Mentalist












Tick Tock


Layout
(Same as tromana's current layout, but different colours.)
The Mentalist Headers

Skins Header

Preview
fifth_sister
Code
/* S2 FLEXIBLE SQUARES --- 053 Lamb & Kitty ---
Malionette @ Fruitstyle.livejournal.com
Do not remove this note. */
/* ---------- BODY ---------- */
body { font: 12px lucida grande, arial; color: #505050; margin: 0; padding: 0; background: #000000; }
a {color: #ce0808; text-decoration: none;}
a:hover {color: #7a0700; }
#content {background: #ffffff; width: 850px; margin: 0 auto; padding: 0;}
input, select, textarea, code { background: #dddddd; }
h1, h2, h3, h4, h5, h6 {font-family: georgia;}
blockquote {background: #dddddd; padding: 10px; font: 13px georgia; line-height: 150%; }
/* ---------- HEADER ---------- */
#header {background: #333333; margin-top: 6px; height: 40px; overflow: hidden;}
.navheader {padding: 0; margin: 0; float: right;}
.navheader li {list-style: none; display: inline; float: left; }
.navheader li a, .view { height: 40px; padding: 14px 6px 0 6px; color: #aaaaaa; font: 9px arial narrow; text-transform: uppercase; letter-spacing: 1px; display: block; }
.view {background: #505050; color: #ffffff; }
.navheader a:hover {color: #ce0808; background: #000000; }
.title {font: 12px courier new; color: #ffffff; text-transform: uppercase; padding: 13px 0 0 10px; letter-spacing: 2px; }
.subtitle {display: none;}
/* ---------- SIDEBAR ---------- */
#sidebar {background: #505050; padding: 10px 0 10px 0; min-height: 100px; }
#sidebar div, .sbartitle {display: none; }
#sidebar .sbarbody2, #sidebar #sidebar_linklist {display: block;}
.sbarlist {padding: 0px 0px 0px 20px; margin: 0; width: 100px; }
.sbarlist li {list-style: none; border-bottom: 1px dotted #333333; }
.sbarlist li a {font: 9px arial; display: block; padding: 5px 0 5px 0; color: #aaaaaa;}
.sbarlist li a:hover {color: #dddddd;}
.sbarbody2 {float: right; width: 700px; padding: 0 10px 0 0; font: 13px georgia; color: #aaaaaa; line-height: 200%;}
/* ---------- ENTRIES ---------- */
.userpic, .userpicfriends {float: left; padding: 20px 0 20px 20px; background: #ffffff !important; margin: 0 20px 0 0; width: 100px; text-align: center; color: #ffffff;}
.userpicfriends {font: 9px arial narrow; text-transform: uppercase; letter-spacing: 1px; padding-bottom: 10px; }
.userpicfriends img {padding: 0 0 10px 0;}
.userpicfriends a font {color: #ce0808; text-decoration: none;}
.userpicfriends a font:hover {color: #7a0700; }
.subcontent {border-top: 6px solid #000000; clear: both;}
.date {display: none;}
.subject {padding: 20px 0 10px 140px; font: 15px georgia; letter-spacing: 1px;}
.subject a {color: #000000; }
.subject a:hover {color: #aaaaaa; }
.subject img {padding: 0 10px 0 0; }
.entry { padding: 0px; margin: 0; background: #7a0700; }
.entry_text, .currents {margin-left: 120px; padding: 0 0 10px 20px; background: #ffffff; }
.ljtags {padding-top: 10px;}
.ljtags, .currents {font: 10px courier new; text-transform: uppercase; }
.currents strong {font-weight: lighter; color: #505050; }
.currents img {float: right; padding: 10px; }
.ljtags a, .currents { color: #aaaaaa; }
.ljtags a:hover {color: #808080; }
.comments {text-align: center; padding: 6px 0 6px 0; background: #ce0808; color: #7a0700; clear: both; }
.comments a {color: #ffffff; padding: 6px;}
.comments a:hover {color: #7a0700; }
.clear, .clearfoot, .separator {display: none;}
/* ---------- COMMENTS ---------- */
.skiplinks {text-align: center; padding: 6px 0 6px 0; background: #ce0808; color: #7a0700; clear: both;}
.skiplinks a {color: #ffffff; padding: 6px;}
.skiplinks a:hover {color: #7a0700; }
.lj-view-entry .box {background: #000000;}
.lj-view-entry .box center {border-top: 6px solid #000000; padding: 6px 0 6px 0; background: #333333; color: #dddddd;}
.commentbox , .commentboxpartial {background: #505050; margin: 6px 0 0 0; padding: 6px; color: #aaaaaa; font: 10px courier new; text-transform: uppercase; letter-spacing: 1px; clear: both;}
.commentbox .userpiccomment {float: left; margin: 0 10px 0 0; }
.datesubjectcomment strong { font: 15px georgia; letter-spacing: 1px;}
.commentreply {font: 12px arial; color: #ffffff; text-transform: none; letter-spacing: 0; padding-top: 10px;}
.commentbox > div[style*="margin-top"] {text-align: left !important; color: #ffffff; margin-top: 10px !important; }
.commentbox > div > div > a > img {width: 14px; height: 14px;}
.commentbox > div > div > a > img:hover {opacity: .7;}
.box + .box {padding-top: 10px; }
.box + .box center { margin-bottom: 0; padding-bottom: 0; }
.commentbox #qrform table {border: 0 !important; width: 100%; background: #333333; padding: 10px; margin: 23px -16px 6px 0; float: right;}
.commentbox #qrform td {text-align: left;}
/* ---------- REPLY ---------- */
.lj-view-reply .box {border-top: 6px solid #000000; background: #333333; color: #aaaaaa; padding: 15px 10px 10px 10px; }
.lj-view-reply #postform table, .box > div > div > #qrform table {border-top: 1px solid #505050; width: 100%; margin: 10px 0 0 0; padding: 10px 0 0 0; }
.lj-view-reply #postform td, .box > div > div > #qrform table td {text-align: left; line-height: 200%;}
.lj-view-reply #postform td > br {display: none;}
.lj-view-reply .entry {background: #ffffff;}
.box > div > div > #qrform table {background: #333333; color: #ffffff;}
.box > div > div > #qrform table > tbody > tr > td {padding: 0 0 0 10px;}
.box input, .box select, .box textarea {background: #505050; color: #ffffff; border: 0; padding: 1px 3px 1px 3px;}
.box input[type="submit"]:hover {background: #000000;}
/* ---------- ARCHIVE ---------- */
.year { padding: 0; margin: 0; text-transform: uppercase; padding: 6px 0 6px 0; background: #ce0808; color: #7a0700; text-align: center; border-bottom: 6px solid #000000; }
.year li {display: inline; }
.year a {color: #ffffff; padding: 6px;}
.year a:hover {color: #7a0700; }
.yeartable {padding: 10px 0 0 0;}
.yearmonth { font: 15px georgia; letter-spacing: 1px; padding: 0 0 10px 0;}
.yearmonth a {font: 12px arial; letter-spacing: 0;}
.subcontent + div + div + div + .skiplinks {border-top: 6px solid #000000;}
.lj-view-month .entry {background: #ffffff; padding: 0 10px 10px 10px;}
.lj-view-month .entry dt {font: 15px georgia; letter-spacing: 1px; font-weight: lighter; }
/* ---------- TAG ---------- */
.lj-view-tags #maincontent {border-top: 6px solid #000000; padding: 0 10px 10px 10px; }
.lj-view-tags #maincontent > h2 {font: 15px georgia; letter-spacing: 1px; font-weight: lighter; padding: 10px;}
.lj-view-tags .ljtaglist li {list-style-type: decimal-leading-zero; display: inline-block; width: 33%; padding: 6px 1px 6px 1px; }
/* ---------- FOOTER ---------- */
#footer {background: #333333; border-top: 6px solid #000000; height: 40px; overflow: hidden; }
.navfooter {padding: 0; margin: 0;}
.navfooter li {list-style: none; display: inline; float: left; }
.navfooter li a, .viewing { height: 40px; padding: 14px 5px 0 5px; color: #aaaaaa; font: 9px arial narrow; text-transform: uppercase; letter-spacing: 1px; display: block; }
.viewing {background: #000000; color: #ffffff; }
.navfooter a:hover {color: #ce0808;}
/* ---------- OTHER BELOW HERE ---------- */
::-moz-selection, ::selection, code::-moz-selection, code::selection { background: #ce0808; color: #ffffff;}
div.ContextualPopup div.Inner {border: 0; background: transparent !important; font: 10px arial !important; }
div.ContextualPopup div.Userpic {margin-right: -30px; padding: 10px; background: #7a0700; }
div.ContextualPopup div.Content { background: #333333; padding: 5px; color: #aaaaaa; }
div.ContextualPopup div.Inner div.Content a {color: #ffffff !important; text-decoration: none !important;font-weight: lighter !important; }
div.ContextualPopup div.Inner div.Content span.alias-unavailable a {color: #ffffff !important}
div.ContextualPopup div.Inner div.Content a:hover,
div.ContextualPopup div.Inner div.Content .alias-unavailable a:hover {color: #7a0700 !important;}
/* Generated by Malionette's Tiny Icon Generator */
img[src*="img/userinfo.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img828.imageshack.us/img828/5647/user1z.png) no-repeat !important; padding: 16px 0 0 16px !important; }
img[src*="img/community.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img24.imageshack.us/img24/3274/home1p.png) no-repeat !important; padding: 16px 0 0 16px !important; }
img[src*="img/icon_protected.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img6.imageshack.us/img6/9430/heart1f.png) no-repeat !important; padding: 16px 0 0 16px !important; margin-bottom: -5px; }
img[src*="img/icon_private.gif"] {width: 0 !important; height: 0 !important;
background: transparent url(http://img16.imageshack.us/img16/2691/close1.png) no-repeat !important; padding: 16px 0 0 16px !important; margin-bottom: -5px; }
body > div[style="border"] {background-color: #000000 !important; border: 0 !important;}
.headerimage {background: url(http://i127.photobucket.com/albums/p154/fizae/Tick%20Tock/LJhead2.jpg) no-repeat top center; height: 198px;}