tutorial time - reddish tint feat. the office
Reddish tint icon tutorial for PSP (i.e. no selective coloring)
Created in PSPX, almost 100% sure that it is translatable to other versions, as well as PS, and any other program with color fill layers and curves (and the curves aren't even required!)
How to turn this... into this:

->
Alright, I'm sure most of you have seen this some what new and trend coloring that is usually created with selective coloring in photoshop, that makes an overall reddish tinted icon with blueish highlights. What's that? You don't have photoshop? Or maybe you just prefer Paint Shop Pro, like myself. Well never fear, I've managed to nearly replicate this coloring in PSP.
Keep in mind this might not work with all images. You may need to fiddle with opacities or use slight color variations to get it to work how you want it to. Don't be afraid to throw in another layer here or there.
Let's start with the base, cropped from a cap of The Office from this site.

Let's take a look. It's fairly saturated, brightly colored, and has an overall blueish/green tint. If your base is drastically different (very red, yellow, not as colorful) the tutorial might not translate properly, but once you try it, you might see what you need to fix (perhaps a color balance layer to get a less red/yellow hue, up the saturation a bit).
Step 1 is to use a color layer, #84cef6, set to softlight at 100%.

->
Maybe you are thinking, "But Hayley, that looks horrible! I want an icon that’s RED not BLUE!". Relax, grasshopper, this layer is to help us get the icon blue right where we want it (where it was most light white/really light before).
Step 2, using the same color, #84cef6, create a layer set to multiply and decrease the opacity to about 15% (it will depend on how dark/light your base is, and how dark/light you want it to be. You may choose to skip this step entirely).

->
Again, more blue that seems to dominate the icon now, but will be much more subtle by the end. This layer is also to help achieve those nice soft blue highlights in the light part of the icon.
Step 3 is another color layer, this time #070e17, set to exclusion 100%

->
This layer helps to subdue some of the brighter colors, as well as help establish some more realistic flesh tones.
Step 4 is another exclusion layer at 100% again, but this time it's #2b1209, a nice even brown color.

->
Now you may be a bit worried about the contrast of this icon, but don't be, because this will all be cleaned up in the next few steps, as well as the apparent lack of the promised reddishness.
Step 5, one last color layer, #f4c2ae set to burn at 100%.

->
You see it now, don't you? It's still quite flat, but the desired color is now visible with the addition of the crucial layer. Maybe you are wondering why we didn't just start with this one? Well, if this layer had been the first one, it would have been clouded by all the other layers on top of it, and it's contrast-creating qualities would have been obscured. Also, having the blue layers keeps this one in check, as they keep each other in check. Omitting the blue layers would create a similar yet less richly colored result.
Now we want to clean this up a bit, lighten it and create some more contrast. This can be done one of two ways. The first way is with curves.
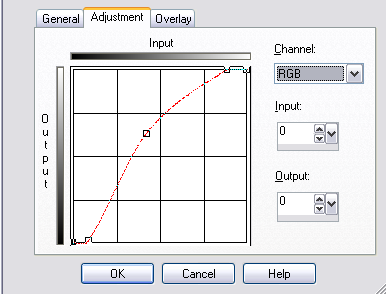
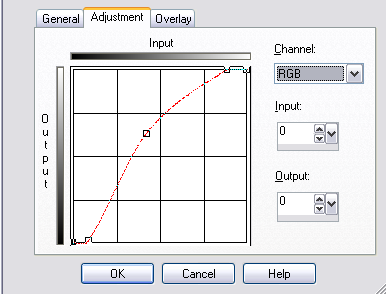
Step 6A - Create a new curves adjustment layer that looks something like this

I'm not going to tell you the exact numbers of the points because it will depend greatly on your image, and just copying mine exactly wouldn't do you much good (unless you used the exact same cap as I did, but I don't know why you would do that). I will however, explain the reasoning behind why I placed the points where I did.
The point lifted up from the center of the line lightens the icon up. you can pull it further away from the center, or not as far, depending on how bright your icon already is. Mine was somewhat dark, so I lifted it a moderate amount to even it up a bit.
The new points in the top right and bottom left corners are to create contrast. Those points establish how light the whitest parts are, and how dark the blackest parts are. You may need to put them farther from or closer to the corners depending on how much contrast you need/want in your icon.

Step 6B - Maybe you can't or don't want to use curves. I understand. I want this tutorial to help as many people as possible, so there is an alternate to using curves.
First you want to copy your icon and past it as a new layer. You can do this by going to Edit->Copy merged, or by pressing Ctrl+Shift+C. Then paste it as a new layer (Edit-> Paste as new layer or Ctrl+L [I think this is a default, or maybe it's a shortcut I added into my copy of PSP. I don't remember, sorry. It's probably a default though]).
Set this layer to screen. Adjust the opacity to suit the lightness of the icon to your desire.
Now paste that same copy merged icon as a new layer (or just duplicate the screened one and adjust accordingly) and set it to soft light. It is important that you do not copy the icon with the new screen layer. Again, adjust this layer to create the contrast you want in your icon.

As you can see, there is very little difference between this version and the one with curves. Choose whichever method suits your needs.
All that's left now is a little decoration. I chose a simple squiggly line from a texture by loveicon (if you are curious, I think it's from a texture in this post).
Finished:

Tadah! One more Photoshop trend that shall no longer thwart us. Long live paint shop pro!
Created in PSPX, almost 100% sure that it is translatable to other versions, as well as PS, and any other program with color fill layers and curves (and the curves aren't even required!)
How to turn this... into this:

->

Alright, I'm sure most of you have seen this some what new and trend coloring that is usually created with selective coloring in photoshop, that makes an overall reddish tinted icon with blueish highlights. What's that? You don't have photoshop? Or maybe you just prefer Paint Shop Pro, like myself. Well never fear, I've managed to nearly replicate this coloring in PSP.
Keep in mind this might not work with all images. You may need to fiddle with opacities or use slight color variations to get it to work how you want it to. Don't be afraid to throw in another layer here or there.
Let's start with the base, cropped from a cap of The Office from this site.

Let's take a look. It's fairly saturated, brightly colored, and has an overall blueish/green tint. If your base is drastically different (very red, yellow, not as colorful) the tutorial might not translate properly, but once you try it, you might see what you need to fix (perhaps a color balance layer to get a less red/yellow hue, up the saturation a bit).
Step 1 is to use a color layer, #84cef6, set to softlight at 100%.

->

Maybe you are thinking, "But Hayley, that looks horrible! I want an icon that’s RED not BLUE!". Relax, grasshopper, this layer is to help us get the icon blue right where we want it (where it was most light white/really light before).
Step 2, using the same color, #84cef6, create a layer set to multiply and decrease the opacity to about 15% (it will depend on how dark/light your base is, and how dark/light you want it to be. You may choose to skip this step entirely).

->

Again, more blue that seems to dominate the icon now, but will be much more subtle by the end. This layer is also to help achieve those nice soft blue highlights in the light part of the icon.
Step 3 is another color layer, this time #070e17, set to exclusion 100%

->

This layer helps to subdue some of the brighter colors, as well as help establish some more realistic flesh tones.
Step 4 is another exclusion layer at 100% again, but this time it's #2b1209, a nice even brown color.

->

Now you may be a bit worried about the contrast of this icon, but don't be, because this will all be cleaned up in the next few steps, as well as the apparent lack of the promised reddishness.
Step 5, one last color layer, #f4c2ae set to burn at 100%.

->

You see it now, don't you? It's still quite flat, but the desired color is now visible with the addition of the crucial layer. Maybe you are wondering why we didn't just start with this one? Well, if this layer had been the first one, it would have been clouded by all the other layers on top of it, and it's contrast-creating qualities would have been obscured. Also, having the blue layers keeps this one in check, as they keep each other in check. Omitting the blue layers would create a similar yet less richly colored result.
Now we want to clean this up a bit, lighten it and create some more contrast. This can be done one of two ways. The first way is with curves.
Step 6A - Create a new curves adjustment layer that looks something like this

I'm not going to tell you the exact numbers of the points because it will depend greatly on your image, and just copying mine exactly wouldn't do you much good (unless you used the exact same cap as I did, but I don't know why you would do that). I will however, explain the reasoning behind why I placed the points where I did.
The point lifted up from the center of the line lightens the icon up. you can pull it further away from the center, or not as far, depending on how bright your icon already is. Mine was somewhat dark, so I lifted it a moderate amount to even it up a bit.
The new points in the top right and bottom left corners are to create contrast. Those points establish how light the whitest parts are, and how dark the blackest parts are. You may need to put them farther from or closer to the corners depending on how much contrast you need/want in your icon.

Step 6B - Maybe you can't or don't want to use curves. I understand. I want this tutorial to help as many people as possible, so there is an alternate to using curves.
First you want to copy your icon and past it as a new layer. You can do this by going to Edit->Copy merged, or by pressing Ctrl+Shift+C. Then paste it as a new layer (Edit-> Paste as new layer or Ctrl+L [I think this is a default, or maybe it's a shortcut I added into my copy of PSP. I don't remember, sorry. It's probably a default though]).
Set this layer to screen. Adjust the opacity to suit the lightness of the icon to your desire.
Now paste that same copy merged icon as a new layer (or just duplicate the screened one and adjust accordingly) and set it to soft light. It is important that you do not copy the icon with the new screen layer. Again, adjust this layer to create the contrast you want in your icon.

As you can see, there is very little difference between this version and the one with curves. Choose whichever method suits your needs.
All that's left now is a little decoration. I chose a simple squiggly line from a texture by loveicon (if you are curious, I think it's from a texture in this post).
Finished:

Tadah! One more Photoshop trend that shall no longer thwart us. Long live paint shop pro!