3d tutorial
Say it with me- 3D is easy.
A tut which shows you how to make a shiny 3D button is photoshop. I guess it should be applicable in other programs as well.
What we are aiming at-
1. Right, first you make a basic shape, for example - a rectangle, a rectangle with rounded corners, a circle etc. in the color you want. Note that this should be done in a new layer and NOT on the background layer.
I have made a rectangle with rounded corners.

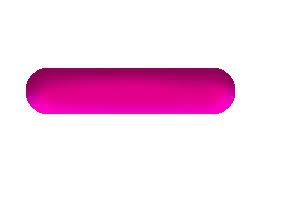
2. Create a new layer. Press ctrl and click on the first layer in your layer palette so that the shape is selected. Take an airbrush , color white and paint on the shape like this-

This should be done on the new layer you created in step 2.
Note: I used it in 13px size but really it depends on the size of your shape.
3. Put this layer on SOFTLIGHT mode and gaussian blur it with radius about 3.2 px or something.

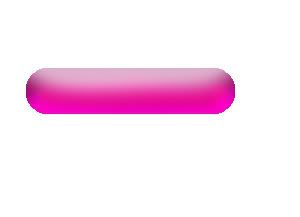
4. Ok, now you make another new layer on top of the previous one. Select the shaoe again with the method told above. On the new layer you just created, paint with an airbrush - color BLACK and brush opacity about 30%, size 40 px - paint like this -

5. Done? Now in the same layer with the previous selection still on, change the color to white and the opacity to 50% and paint like this -

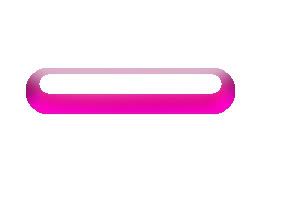
6. Now, create another new layer. Make sure that your shape is still selected. If not, select it again by pressing ctrl+layer. Go to select - modify - contract and contract the selction by 13 px or so.
Flood fill this selection with white in the new layer.

7. Apply the gaussian blur filter on this layer till you get something like this. (I used a 13px blur)

And, we are done.
You can now move this layer to change the direction of light -

Or, change its blending mode to change the intensity of light-

Or, make this transparent and place things under it -

8. To put text, you type whatever you want in a shade lighter than your base color and put the text layer just after the first layer.

Now, probably you will see the button with jagged edges. This will not happen with a circle or rectangle. To correct this, apply gaussian blur (very little amount) to your bottom most layer. -

Normally, I don't like the color of my button after I have finished. If you want to change the color now, just put a hue/saturation adjustment layer on top of everything and change the hue values.

&
Really, the possibilities are endless. The trick is in loving your photoshop and not being afraid of it.
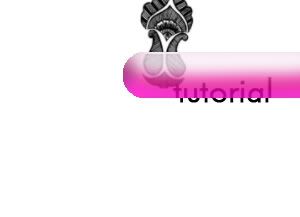
Also, would people like a tutorial for making something like this -

It involves the above said effect on more complicated shapes and the bevelled black thing.
- Friend us for more tuts.
- Comment if you find this useful
- Reply with your results
eta : So I learnt that people DO want to learn 3D techniques in photoshop. This applies to PSP as well because as far as I think, I haven't used a photoshop ONLY feature till now.
So, I have decided to post a lot of tuts about 3D techniques, one per day. Gradually, you will learn to make things like -
http://i71.photobucket.com/albums/i134/pixel_fun/wallcarred.jpg
and more.
Friend us and watch this space for the tuts.
A tut which shows you how to make a shiny 3D button is photoshop. I guess it should be applicable in other programs as well.
What we are aiming at-
1. Right, first you make a basic shape, for example - a rectangle, a rectangle with rounded corners, a circle etc. in the color you want. Note that this should be done in a new layer and NOT on the background layer.
I have made a rectangle with rounded corners.
2. Create a new layer. Press ctrl and click on the first layer in your layer palette so that the shape is selected. Take an airbrush , color white and paint on the shape like this-
This should be done on the new layer you created in step 2.
Note: I used it in 13px size but really it depends on the size of your shape.
3. Put this layer on SOFTLIGHT mode and gaussian blur it with radius about 3.2 px or something.
4. Ok, now you make another new layer on top of the previous one. Select the shaoe again with the method told above. On the new layer you just created, paint with an airbrush - color BLACK and brush opacity about 30%, size 40 px - paint like this -
5. Done? Now in the same layer with the previous selection still on, change the color to white and the opacity to 50% and paint like this -
6. Now, create another new layer. Make sure that your shape is still selected. If not, select it again by pressing ctrl+layer. Go to select - modify - contract and contract the selction by 13 px or so.
Flood fill this selection with white in the new layer.
7. Apply the gaussian blur filter on this layer till you get something like this. (I used a 13px blur)
And, we are done.
You can now move this layer to change the direction of light -
Or, change its blending mode to change the intensity of light-
Or, make this transparent and place things under it -
8. To put text, you type whatever you want in a shade lighter than your base color and put the text layer just after the first layer.
Now, probably you will see the button with jagged edges. This will not happen with a circle or rectangle. To correct this, apply gaussian blur (very little amount) to your bottom most layer. -
Normally, I don't like the color of my button after I have finished. If you want to change the color now, just put a hue/saturation adjustment layer on top of everything and change the hue values.
&
Really, the possibilities are endless. The trick is in loving your photoshop and not being afraid of it.
Also, would people like a tutorial for making something like this -
It involves the above said effect on more complicated shapes and the bevelled black thing.
- Friend us for more tuts.
- Comment if you find this useful
- Reply with your results
eta : So I learnt that people DO want to learn 3D techniques in photoshop. This applies to PSP as well because as far as I think, I haven't used a photoshop ONLY feature till now.
So, I have decided to post a lot of tuts about 3D techniques, one per day. Gradually, you will learn to make things like -
http://i71.photobucket.com/albums/i134/pixel_fun/wallcarred.jpg
and more.
Friend us and watch this space for the tuts.