Tutorial: Icon: Old and stained grungy look: Photoshop 6 and above
I will be explaining the techniques for making icons like these:

or
Note: This tutorial assumes you have an intermediate understanding of Photoshop and icon making. I will not be explaining basic techniques.
Note 2: I highly recommend you use adjustment layers wherever you can. Especially for the colouring steps.
Note 3: I am writing this tutorial with permission from Aydin (tiogardubh), who first made an icon in this style. I am merely explaining the techniques; creative credit goes entirely to her. The original icon was this one:

1. Preparing your base
Choose a picture/cap that you like. Choose something that isn't too dark. I used a cap from BtVS [click here]
Do whatever you do when you prepare your base, I realise not everyone does the same thing, and you adjust what you do depending on the quality of the pic you're using. What I did with this one after cropping was: duplicate the base and set it to soft light, duplicate again and set to screen. Then I merged the lot and sharpened once. Experiment and see what looks good on your cap.
My base now looks like this.

Pretty boring right? Let's colour it up a bit =)
2. Colouring
Again this entirely depends on your taste, your image and the look you're trying to achieve. I was going for a bit of an aged look, so I wanted the colours to be quite muted and not too much contrast. Try your hand at using different colour gradients or colour fills with different layer modes and opacities. If you use the same ones as I do, maybe play around with switching different ones on and off, or change the layer modes and see what happens. Getting the right colouring is about experimenting until you find something that looks good. Sometimes you achieve the right colouring with one gradient, and sometimes you have about 10 colouring layers! To give you an idea, here is what I did:
Red/Green gradient.
Layer mode: Pin Light. Opacity: 23%

»»»
Yeah that looks pretty yucky, but we're far from done!
Blue/Orange gradient
Layer mode: Lighten. Opacity: 30%

»»»
The whole image has quite warm colours right now, and I want to cool it down a bit. So on to the next step.
Dark turquoise/teal solid colour layer
Layer mode: Pin Light. Opacity: 27%

»»»
But now everything looks really dark!
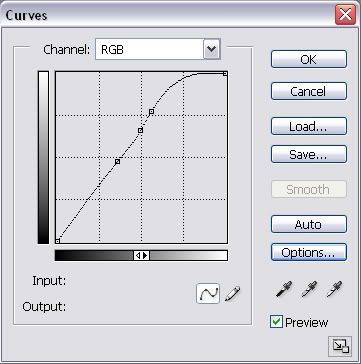
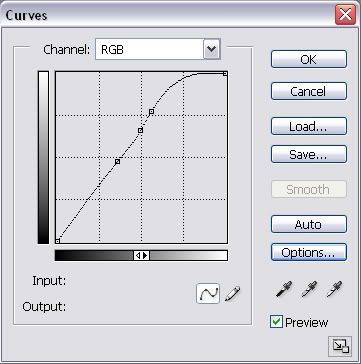
Add a Curves adjustment layer with these settings:

»»»
(Click the curves image to see full size)
Blue gradient
Layer mode: Exclusion. Opacity: 20%

»»»
This reduces a bit of the contrast.
Tan solid colour layer
Layer mode: Overlay. Opacity: 44%

»»»
This way we're making things a bit lighter without drastically changing the contrast.
Select your icon and Copy Merged (Shift+Ctrl+C OR Edit, Copy Merged) and paste into a new layer. Now sharpen this layer.
Layer mode: Normal. Opacity: 36%

»»»
Now I want to add a tiny bit of contrast.
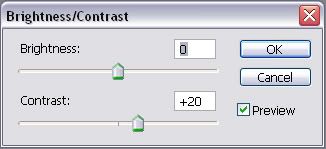
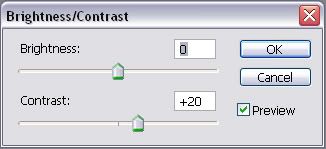
Add a Brightness/Contrast adjustment layer (it HAS to be an adjustment layer, otherwise it won't be applied to the layers underneath) with these settings:

»»»
(Click the b/c image to see full size)
And we're done with the colouring!
3. Decoration
For the thick white border that you can see around the image, I made a new layer and filled it with white. Select the inside of the picture (the part that you want to be visible) with the rectangular marquee tool, then invert the selection (Shift+Ctrl+I OR Select, Inverse) then add a layer mask.

»»»
(Black indicates transparency and the border is just so you can see the white)
Now select your brush tool, and make sure that you have the Layer Mask selected in your Layer Palette. Use black to delete bits of the white border, and white to add bits. The brushes I like to use for this are: Hard Round 1px. Chalk 11px and 17px. And for the 'gaps' in the picture I use Star 14px and 26px (I usually click two or three times in the same spot) Sometimes I sharpen the layer mask if the white looks too blurry, or use the Sharpen Tool for little bits.

»»»
We're going to work on the actual white layer now (not the mask), so make sure you select the white layer in your Layer Palette. Select the Burn Tool and make some stains and smudges. If you make a mistake just use your Brush Tool and paint over the burnt bits in white
Range: Highlights. Exposure: 5-20%

»»»
It's time to add a border! People (meaning: I) don't like solid 1px borders, so we're going to make something more subtle. Select a colour that will go well with the pic, I used a greyish red, it's soft and certainly not bright. On a new layer select your Brush Tool. Reduce the opacity and draw straight lines (hold shift) around the edge of the icon. Make some bits darker by going over them twice or more.

»»»
As further decoration I added a dark red blob in the corner. You can achieve this effect by using the Brush Tool on different sizes and different opacities, and I also like using Wet Edges in the brush palette. Afterwards you blur the whole blob thing (with the Blur Tool).

»»»
4. Text
For the final touches we'll be adding some tiny text.
Font: Times New Roman. Size: 1pt. Anti-aliasing: Sharp. Tracking: 1000
Layer mode: Normal. Opacity: 70%

»»»
And we're done!! Please let me know what you think of this tute, and if anything needs more explanation! Also, if you use this tute, I'd love to see what you come up with!

or

Note: This tutorial assumes you have an intermediate understanding of Photoshop and icon making. I will not be explaining basic techniques.
Note 2: I highly recommend you use adjustment layers wherever you can. Especially for the colouring steps.
Note 3: I am writing this tutorial with permission from Aydin (tiogardubh), who first made an icon in this style. I am merely explaining the techniques; creative credit goes entirely to her. The original icon was this one:

1. Preparing your base
Choose a picture/cap that you like. Choose something that isn't too dark. I used a cap from BtVS [click here]
Do whatever you do when you prepare your base, I realise not everyone does the same thing, and you adjust what you do depending on the quality of the pic you're using. What I did with this one after cropping was: duplicate the base and set it to soft light, duplicate again and set to screen. Then I merged the lot and sharpened once. Experiment and see what looks good on your cap.
My base now looks like this.

Pretty boring right? Let's colour it up a bit =)
2. Colouring
Again this entirely depends on your taste, your image and the look you're trying to achieve. I was going for a bit of an aged look, so I wanted the colours to be quite muted and not too much contrast. Try your hand at using different colour gradients or colour fills with different layer modes and opacities. If you use the same ones as I do, maybe play around with switching different ones on and off, or change the layer modes and see what happens. Getting the right colouring is about experimenting until you find something that looks good. Sometimes you achieve the right colouring with one gradient, and sometimes you have about 10 colouring layers! To give you an idea, here is what I did:
Red/Green gradient.
Layer mode: Pin Light. Opacity: 23%

»»»

Yeah that looks pretty yucky, but we're far from done!
Blue/Orange gradient
Layer mode: Lighten. Opacity: 30%

»»»

The whole image has quite warm colours right now, and I want to cool it down a bit. So on to the next step.
Dark turquoise/teal solid colour layer
Layer mode: Pin Light. Opacity: 27%

»»»

But now everything looks really dark!
Add a Curves adjustment layer with these settings:

»»»

(Click the curves image to see full size)
Blue gradient
Layer mode: Exclusion. Opacity: 20%

»»»

This reduces a bit of the contrast.
Tan solid colour layer
Layer mode: Overlay. Opacity: 44%

»»»

This way we're making things a bit lighter without drastically changing the contrast.
Select your icon and Copy Merged (Shift+Ctrl+C OR Edit, Copy Merged) and paste into a new layer. Now sharpen this layer.
Layer mode: Normal. Opacity: 36%

»»»

Now I want to add a tiny bit of contrast.
Add a Brightness/Contrast adjustment layer (it HAS to be an adjustment layer, otherwise it won't be applied to the layers underneath) with these settings:

»»»

(Click the b/c image to see full size)
And we're done with the colouring!
3. Decoration
For the thick white border that you can see around the image, I made a new layer and filled it with white. Select the inside of the picture (the part that you want to be visible) with the rectangular marquee tool, then invert the selection (Shift+Ctrl+I OR Select, Inverse) then add a layer mask.

»»»

(Black indicates transparency and the border is just so you can see the white)
Now select your brush tool, and make sure that you have the Layer Mask selected in your Layer Palette. Use black to delete bits of the white border, and white to add bits. The brushes I like to use for this are: Hard Round 1px. Chalk 11px and 17px. And for the 'gaps' in the picture I use Star 14px and 26px (I usually click two or three times in the same spot) Sometimes I sharpen the layer mask if the white looks too blurry, or use the Sharpen Tool for little bits.

»»»

We're going to work on the actual white layer now (not the mask), so make sure you select the white layer in your Layer Palette. Select the Burn Tool and make some stains and smudges. If you make a mistake just use your Brush Tool and paint over the burnt bits in white
Range: Highlights. Exposure: 5-20%

»»»

It's time to add a border! People (meaning: I) don't like solid 1px borders, so we're going to make something more subtle. Select a colour that will go well with the pic, I used a greyish red, it's soft and certainly not bright. On a new layer select your Brush Tool. Reduce the opacity and draw straight lines (hold shift) around the edge of the icon. Make some bits darker by going over them twice or more.

»»»

As further decoration I added a dark red blob in the corner. You can achieve this effect by using the Brush Tool on different sizes and different opacities, and I also like using Wet Edges in the brush palette. Afterwards you blur the whole blob thing (with the Blur Tool).

»»»

4. Text
For the final touches we'll be adding some tiny text.
Font: Times New Roman. Size: 1pt. Anti-aliasing: Sharp. Tracking: 1000
Layer mode: Normal. Opacity: 70%

»»»

And we're done!! Please let me know what you think of this tute, and if anything needs more explanation! Also, if you use this tute, I'd love to see what you come up with!