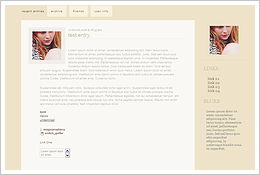
s2 flexible squares layout.
Hey guys!
So, the thing is, I thought I'd make a layout. This is my first one ever, so if something doesn't work, please don't get mad at me :)
If you download the codes, please credit me. Thank you so much!
live | picture

Title: Honey
Theme: Flexible Squares S2
Account: Plus, but should work with Basic and Paid as well
Tested: Firefox & IE, 1024x768 resolution
Download HERE.
Installation
Go to the Customization page. Under the 'Select a New Theme' label type 'Blue Gray'. Press the search button. There should be one search result, select that theme. Then go HERE and make sure that it looks like THIS. If all the dropdown menus are set to 'No', paste the css code (the one you have downloaded from here) to the 'Custom Stylesheet' area. Press 'Save Changes'. Then go to THIS page and make sure that that page looks like THIS. To the 'Text to be added to the sidebar' section you can write whatever you want, but paste the following code as well, because if you don't, then it will not look like mine in the preview.
WRITE HERE WHATEVER YOU WANT, THIS TEXT WILL APPEAR IN THE SIDEBAR.
Press 'Save Changes'.
The layout should now be installed. :)
Optional changes
01. If you want to change the colours of the layout, feel free to do so. Actually, you may change whatever you want, as long as you credit me and don't repost the codes as your own.
02. If you don't want the sidebar to appear, find these sections in the css file and do what the red lines say:
#maincontent {
margin-top: 15px;
padding: 25px;
padding-bottom: 10px;
font-family: Arial, sans-serif;
font-size: 10px;
background-color: #F9F8F5;
color: #B8B8B8;
border-top: 0px solid #DDD4B7;
margin-right: 180px; <----- change this to this: margin-right: 0px;
text-align: left;
line-height: 14px;
}------
#sidebar {
width: 155px;
padding-top: 15px;
margin-top: 15px;
background-color: #EAE2C9;
border-color: #999999;
border-width: 0px;
border-style: solid;
font-size: 11px;
font-family: Georgia;
color: #C6BEA0;
float: right;
text-align: left;
display: yes; <----- change this to this: display: none;
}
03. If you want to add a header to the layout, find this section in the code and do what the red line says:
.headerimage {
/* for formatting header image */
position: relative;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
width: 0px; <----- the width of your header, in pixels (e.g. width: 600px;)
height: 0px; <----- the height of your header, in pixels (e.g. height: 250px;)
background-image: url('HTTP://YOUR HEADER'S URL.PNG');
background-repeat: no-repeat; }
That's it. I hope you like this layout :)
So, the thing is, I thought I'd make a layout. This is my first one ever, so if something doesn't work, please don't get mad at me :)
If you download the codes, please credit me. Thank you so much!
live | picture
Title: Honey
Theme: Flexible Squares S2
Account: Plus, but should work with Basic and Paid as well
Tested: Firefox & IE, 1024x768 resolution
Download HERE.
Installation
Go to the Customization page. Under the 'Select a New Theme' label type 'Blue Gray'. Press the search button. There should be one search result, select that theme. Then go HERE and make sure that it looks like THIS. If all the dropdown menus are set to 'No', paste the css code (the one you have downloaded from here) to the 'Custom Stylesheet' area. Press 'Save Changes'. Then go to THIS page and make sure that that page looks like THIS. To the 'Text to be added to the sidebar' section you can write whatever you want, but paste the following code as well, because if you don't, then it will not look like mine in the preview.
WRITE HERE WHATEVER YOU WANT, THIS TEXT WILL APPEAR IN THE SIDEBAR.
Press 'Save Changes'.
The layout should now be installed. :)
Optional changes
01. If you want to change the colours of the layout, feel free to do so. Actually, you may change whatever you want, as long as you credit me and don't repost the codes as your own.
02. If you don't want the sidebar to appear, find these sections in the css file and do what the red lines say:
#maincontent {
margin-top: 15px;
padding: 25px;
padding-bottom: 10px;
font-family: Arial, sans-serif;
font-size: 10px;
background-color: #F9F8F5;
color: #B8B8B8;
border-top: 0px solid #DDD4B7;
margin-right: 180px; <----- change this to this: margin-right: 0px;
text-align: left;
line-height: 14px;
}------
#sidebar {
width: 155px;
padding-top: 15px;
margin-top: 15px;
background-color: #EAE2C9;
border-color: #999999;
border-width: 0px;
border-style: solid;
font-size: 11px;
font-family: Georgia;
color: #C6BEA0;
float: right;
text-align: left;
display: yes; <----- change this to this: display: none;
}
03. If you want to add a header to the layout, find this section in the code and do what the red line says:
.headerimage {
/* for formatting header image */
position: relative;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
width: 0px; <----- the width of your header, in pixels (e.g. width: 600px;)
height: 0px; <----- the height of your header, in pixels (e.g. height: 250px;)
background-image: url('HTTP://YOUR HEADER'S URL.PNG');
background-repeat: no-repeat; }
That's it. I hope you like this layout :)