Icons: Tutorials (PS 7)
These are some quick icon tutorials for Photoshop, as a result of me rifling through my .psd files and chatting up icons with lady_octavia. Just outlining some steps from a couple recent batches, playing around. :) All of these are shareable with credit. (posted to icon_tutorial)
1.
>> Simple Colouring
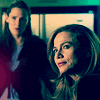
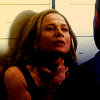
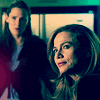
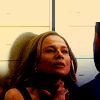
1. Base image:
>>
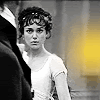
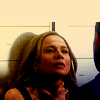
2. To brighten it up: duplicate your base three times and set all three layers to "Screen" @ 100% opacity.
>>
3. Create a new top layer, flood fill with a dark blue (below), and set to "Exclusion" @ 100%. The lighter the shade of blue you choose, the more pronounced the colouring effect will be.
>>
>>
4. Duplicate your base layer again and move it to the top. Set to "Soft Light" @ 100%.
>>
5. Create a new top layer, flood fill with a light blue (below), and set to "Color Burn" @ 70%. With "Burn" layers, the higher the opacity, the darker the icon will be. An extra base layer or colour layer on "Screen" also sometimes works well in addition to the "Burn" layer.
>>
>>
6. Create a new top layer, flood fill with a medium blue (below), and set to "Overlay" @ 44% opacity. (I wanted to give the green in the background a little more zing.)
>>
>>
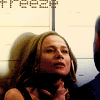
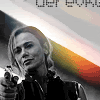
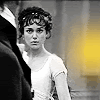
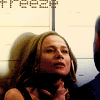
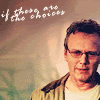
7. Add some quick text. This was in font "Staccato222", 11pt.
>>
Done!
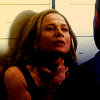
Others made using a similar style:


2.
>> Black & White from a Colour Image
B&W's are ones that I found much trickier than I expected, because even though they don't have the same colouring tricks, they do need a lot of shading and contrast to really look smooth. If I start with a black and white image, I usually end up playing with the layers palette and Brightness/Contrast feature to punch them up a bit. After a while I realized that the nicest B&W's came from icons that started off in colour. This one here is just a quick example of a gradient map.
1. Base image:
>>
2. Duplicate twice and set both layers to "Screen", as above:
>>
3. Create a new top layer and flood fill with dark blue, as above, and set to "Exclusion":
>>
4. Duplicate the base layer and set to "Soft Light" at 55% opacity:
>>
5. Go to Edit > Select All (ctrl-A), then Edit > Copy Merged (Ctrl-Shift-C), then Edit > Paste (Ctrl-V) to get the merged image on a new layer. (You can also go straight to Layer > Flatten Image. I usually paste it as a new layer so I don't lose the original layers, just in case of making changes later.)
6. To turn this layer into black & white, instead of going straight to "Desaturate" (Ctrl-Shift-U) go to Layer > Adjustments > Gradient Map. You'll see a new box with a set of default gradients. The first option will be a gradient with the two colours in your current working palette. After that will be a black & white: select that one.
>>
To compare, this is how the same layer looks after "Desaturate". See the difference in contrast & shading?
>>
7. For the last step I added a li'l dab of colour with one of the soft round default brushes, at about 45px, and set this layer to "Screen":
>>
Done!
Others made using this method:



3.
>> Extending Blank Space
This is where I get a leeetle crazy and possibly certifiable. It started when I was playing around with some caps, trying to get that nice off-centre cropping, but couldn't get as much background space as I wanted because of the way the caps were cut off. But if your cap is right, this can be circumvented with a little strategery and a lot of patience.
(Note that this works best on images where the background is very plain, or if textured then very evenly textured.)
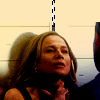
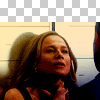
1. Base image, cropped from the original cap, and after some quick colouring.
>>
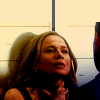
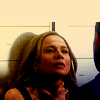
2. Move this down a smidge to create the amount of space you want.
>>
3. Now decide how you want to fill it, which boils down to looking at what pattern is there in the original background, and extrapolating the same pattern into the empty space. There are two ways to do this: either copy pieces of the original base and paste it into the new space, or re-create similar pattern using your basic paint tools in Photoshop. Since this one is pretty simple, I ended up painting it in by hand.
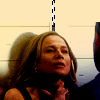
To start: lift the off-white colour from the background with your eyedropper, and fill in the empty space at the top.
>>
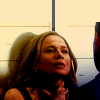
Next, to extend the lines on the wall, take your selection tool and (either on your current layer or on a new top layer), extend the line up to the top of the icon (you may want to zoom in a bit):
>>
Lift the same dark grey from the original line and flood fill the selected area:
>>
Repeat the same process for the fainter lines in the back. You can even duplicate the little dashes with the line tool, at 1px size:
>>
If you used separate layers to add your background elements, copy your merged image now to a new layer, for smoothing out the rest.
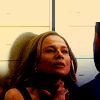
4. The last bit that needs fixing is the top of Jack's head on the side, that got cut off by the original cap. Take your smudge tool at about 5px size and just stretch out the top there:
>>
5. To finish up, take your blur tool on very low strength, 10-15%, and give it a swipe over the new background elements you've just added. This should mask the "new"-ness of the changes and make it generally smoother. Depending on the kind of background you've got, you can use any or a combination of the Blur, Gaussian Blur, and Sharpen Filters to mask the changes and make it seem more like a whole image again.
>>
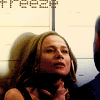
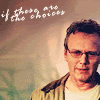
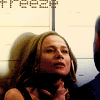
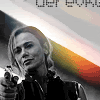
6. At this point you're essentially done and can use this as your new base image. After this I added a duplicate base layer on Screen, and some text, in font "Basic Dots" at 14pt.
>>
Whether or not this works really just depends on the nature of the image you're working with and how well you can mask the join between new & original portions of the image. Try line & selection tools, feathering, brushes, clone stamp, copying & pasting bits and pieces of images in. Smudge it, blur it, sharpen it, see what works.
Others made using similar methods:



Happy icon-making!
1.

>> Simple Colouring
1. Base image:
>>

2. To brighten it up: duplicate your base three times and set all three layers to "Screen" @ 100% opacity.
>>

3. Create a new top layer, flood fill with a dark blue (below), and set to "Exclusion" @ 100%. The lighter the shade of blue you choose, the more pronounced the colouring effect will be.
>>

>>

4. Duplicate your base layer again and move it to the top. Set to "Soft Light" @ 100%.
>>

5. Create a new top layer, flood fill with a light blue (below), and set to "Color Burn" @ 70%. With "Burn" layers, the higher the opacity, the darker the icon will be. An extra base layer or colour layer on "Screen" also sometimes works well in addition to the "Burn" layer.
>>

>>

6. Create a new top layer, flood fill with a medium blue (below), and set to "Overlay" @ 44% opacity. (I wanted to give the green in the background a little more zing.)
>>

>>

7. Add some quick text. This was in font "Staccato222", 11pt.
>>

Done!
Others made using a similar style:


2.

>> Black & White from a Colour Image
B&W's are ones that I found much trickier than I expected, because even though they don't have the same colouring tricks, they do need a lot of shading and contrast to really look smooth. If I start with a black and white image, I usually end up playing with the layers palette and Brightness/Contrast feature to punch them up a bit. After a while I realized that the nicest B&W's came from icons that started off in colour. This one here is just a quick example of a gradient map.
1. Base image:
>>

2. Duplicate twice and set both layers to "Screen", as above:
>>

3. Create a new top layer and flood fill with dark blue, as above, and set to "Exclusion":
>>

4. Duplicate the base layer and set to "Soft Light" at 55% opacity:
>>

5. Go to Edit > Select All (ctrl-A), then Edit > Copy Merged (Ctrl-Shift-C), then Edit > Paste (Ctrl-V) to get the merged image on a new layer. (You can also go straight to Layer > Flatten Image. I usually paste it as a new layer so I don't lose the original layers, just in case of making changes later.)
6. To turn this layer into black & white, instead of going straight to "Desaturate" (Ctrl-Shift-U) go to Layer > Adjustments > Gradient Map. You'll see a new box with a set of default gradients. The first option will be a gradient with the two colours in your current working palette. After that will be a black & white: select that one.
>>

To compare, this is how the same layer looks after "Desaturate". See the difference in contrast & shading?
>>

7. For the last step I added a li'l dab of colour with one of the soft round default brushes, at about 45px, and set this layer to "Screen":
>>

Done!
Others made using this method:



3.

>> Extending Blank Space
This is where I get a leeetle crazy and possibly certifiable. It started when I was playing around with some caps, trying to get that nice off-centre cropping, but couldn't get as much background space as I wanted because of the way the caps were cut off. But if your cap is right, this can be circumvented with a little strategery and a lot of patience.
(Note that this works best on images where the background is very plain, or if textured then very evenly textured.)
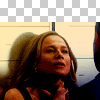
1. Base image, cropped from the original cap, and after some quick colouring.
>>

2. Move this down a smidge to create the amount of space you want.
>>

3. Now decide how you want to fill it, which boils down to looking at what pattern is there in the original background, and extrapolating the same pattern into the empty space. There are two ways to do this: either copy pieces of the original base and paste it into the new space, or re-create similar pattern using your basic paint tools in Photoshop. Since this one is pretty simple, I ended up painting it in by hand.
To start: lift the off-white colour from the background with your eyedropper, and fill in the empty space at the top.
>>

Next, to extend the lines on the wall, take your selection tool and (either on your current layer or on a new top layer), extend the line up to the top of the icon (you may want to zoom in a bit):
>>

Lift the same dark grey from the original line and flood fill the selected area:
>>

Repeat the same process for the fainter lines in the back. You can even duplicate the little dashes with the line tool, at 1px size:
>>

If you used separate layers to add your background elements, copy your merged image now to a new layer, for smoothing out the rest.
4. The last bit that needs fixing is the top of Jack's head on the side, that got cut off by the original cap. Take your smudge tool at about 5px size and just stretch out the top there:
>>

5. To finish up, take your blur tool on very low strength, 10-15%, and give it a swipe over the new background elements you've just added. This should mask the "new"-ness of the changes and make it generally smoother. Depending on the kind of background you've got, you can use any or a combination of the Blur, Gaussian Blur, and Sharpen Filters to mask the changes and make it seem more like a whole image again.
>>

6. At this point you're essentially done and can use this as your new base image. After this I added a duplicate base layer on Screen, and some text, in font "Basic Dots" at 14pt.
>>

Whether or not this works really just depends on the nature of the image you're working with and how well you can mask the join between new & original portions of the image. Try line & selection tools, feathering, brushes, clone stamp, copying & pasting bits and pieces of images in. Smudge it, blur it, sharpen it, see what works.
Others made using similar methods:



Happy icon-making!