tutorial: hide the dash in the subject (smooth sailing)
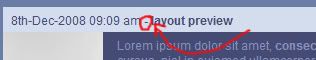
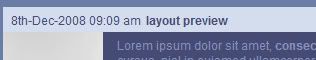
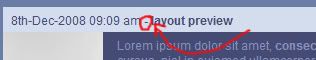
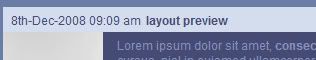
The new subject permalinks aren't all that bad -- not only do they make it easier to access your posts when your layout doesn't have an "Edit" option, but you can also use them to hide the dash in the Smooth Sailing post subjects! This is a picture of what I'm talking about:

You can see the fix in action at thrashmetal's current layout.
This tutorial assumes you're working from a base Smooth Sailing stylesheet, although I'm sure you can extrapolate from this information.
1. In your CSS, you will find something like this:.entryHeader {
background-color:#D4DDEE;
color:#454B74;
font-size:12px;
padding:4px 0 4px 8px;
}
.entryHeader a {
color:#6B7DA6;
}
.entryHeaderSubject {
font-weight:bold;
}
.entryHeaderSubject a, .entryHeaderSubject a:hover, .entryHeaderSubject a:visited {
color:#454B74;
text-decoration:none;
}
You need to add the .entryHeaderDate class so you can style the date/time. Add this code to your CSS:.entryHeaderDate {
}
2. Now make these changes (highlighted in red) and additions (highlighted in green) to the code..entryHeader {
background-color:#D4DDEE;
color:#454B74;
font-size:0px;
padding:4px 0 4px 8px;
}
.entryHeader a {
color:#6B7DA6;
}
.entryHeaderSubject {
font-weight:bold;
}
.entryHeaderSubject a, .entryHeaderSubject a:hover, .entryHeaderSubject a:visited {
color:#454B74;
text-decoration:none;
font-size: 12px;
}
.entryHeaderDate {
font-size: 12px;
margin-right: 5px; /* readds the space between the date and the subject */
}
What does this do? What we're doing is shrinking all of the subject header text, then selectively enlargening what we want to be visible -- the date and post subject link.
You could also simply paste the new codes at the bottom of your stylesheet instead of editing them; however, I don't prefer this method as duplicate selectors tend to get messy. (EDIT: I stripped out the irrelevant properties and selectors.)
.entryHeader {
font-size:0px;
}
.entryHeaderSubject a, .entryHeaderSubject a:hover, .entryHeaderSubject a:visited {
font-size: 12px;
}
.entryHeaderDate {
font-size: 12px;
margin-right: 5px;
}
And we're done!

WARNING: This tweak will break if you put a regular or user link into the subject header. A more foolproof alternative is available if you have a Paid account.

You can see the fix in action at thrashmetal's current layout.
This tutorial assumes you're working from a base Smooth Sailing stylesheet, although I'm sure you can extrapolate from this information.
1. In your CSS, you will find something like this:.entryHeader {
background-color:#D4DDEE;
color:#454B74;
font-size:12px;
padding:4px 0 4px 8px;
}
.entryHeader a {
color:#6B7DA6;
}
.entryHeaderSubject {
font-weight:bold;
}
.entryHeaderSubject a, .entryHeaderSubject a:hover, .entryHeaderSubject a:visited {
color:#454B74;
text-decoration:none;
}
You need to add the .entryHeaderDate class so you can style the date/time. Add this code to your CSS:.entryHeaderDate {
}
2. Now make these changes (highlighted in red) and additions (highlighted in green) to the code..entryHeader {
background-color:#D4DDEE;
color:#454B74;
font-size:0px;
padding:4px 0 4px 8px;
}
.entryHeader a {
color:#6B7DA6;
}
.entryHeaderSubject {
font-weight:bold;
}
.entryHeaderSubject a, .entryHeaderSubject a:hover, .entryHeaderSubject a:visited {
color:#454B74;
text-decoration:none;
font-size: 12px;
}
.entryHeaderDate {
font-size: 12px;
margin-right: 5px; /* readds the space between the date and the subject */
}
What does this do? What we're doing is shrinking all of the subject header text, then selectively enlargening what we want to be visible -- the date and post subject link.
You could also simply paste the new codes at the bottom of your stylesheet instead of editing them; however, I don't prefer this method as duplicate selectors tend to get messy. (EDIT: I stripped out the irrelevant properties and selectors.)
.entryHeader {
font-size:0px;
}
.entryHeaderSubject a, .entryHeaderSubject a:hover, .entryHeaderSubject a:visited {
font-size: 12px;
}
.entryHeaderDate {
font-size: 12px;
margin-right: 5px;
}
And we're done!

WARNING: This tweak will break if you put a regular or user link into the subject header. A more foolproof alternative is available if you have a Paid account.