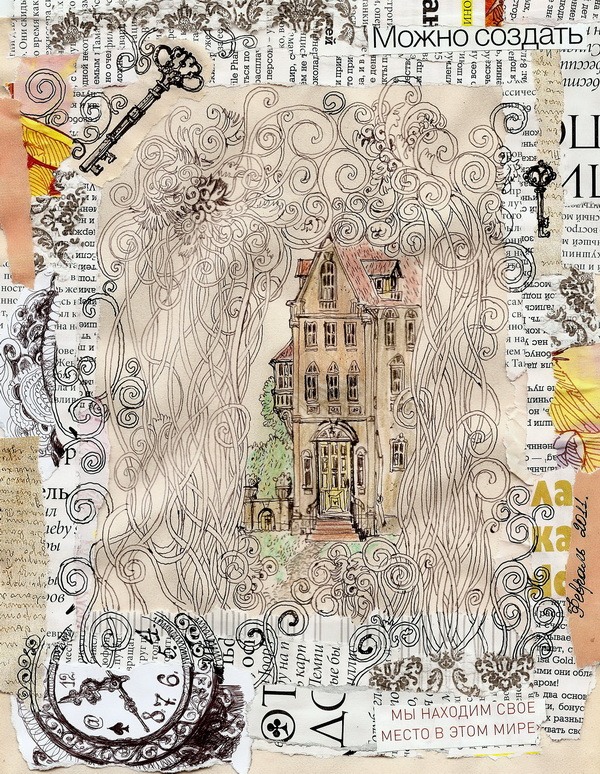
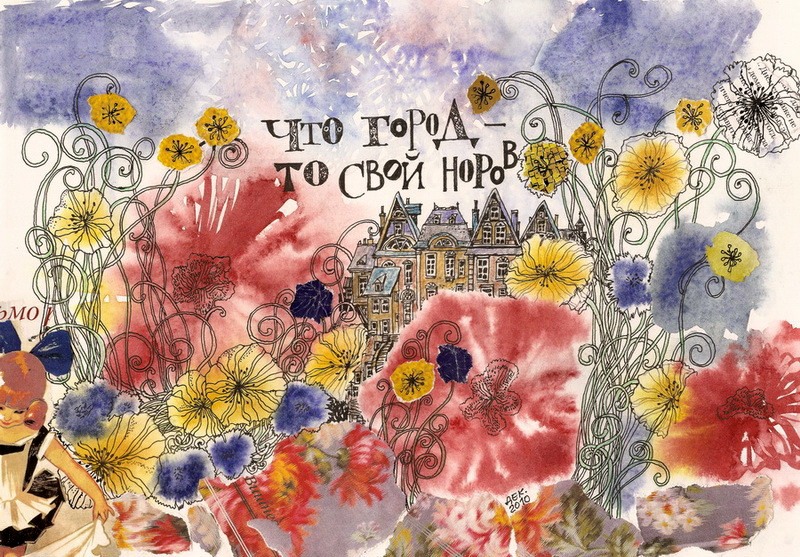
Сказочное царство Алёны Наливки
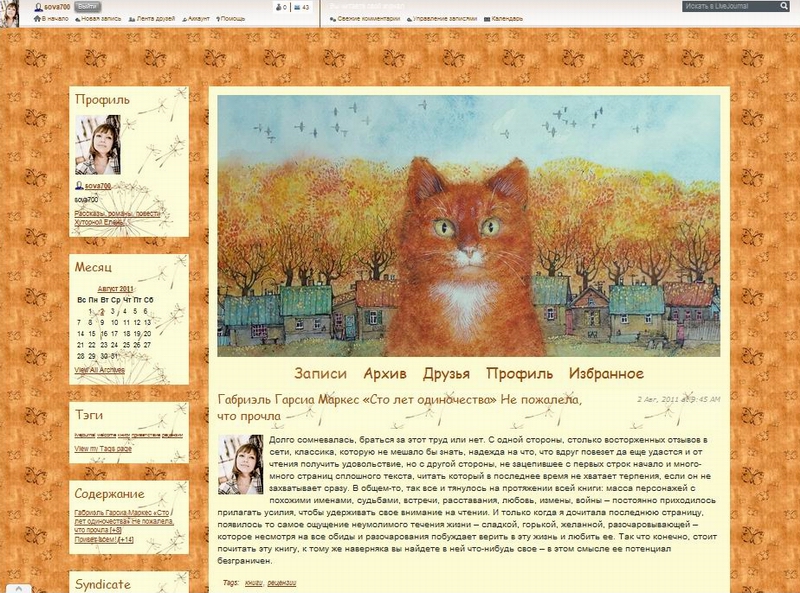
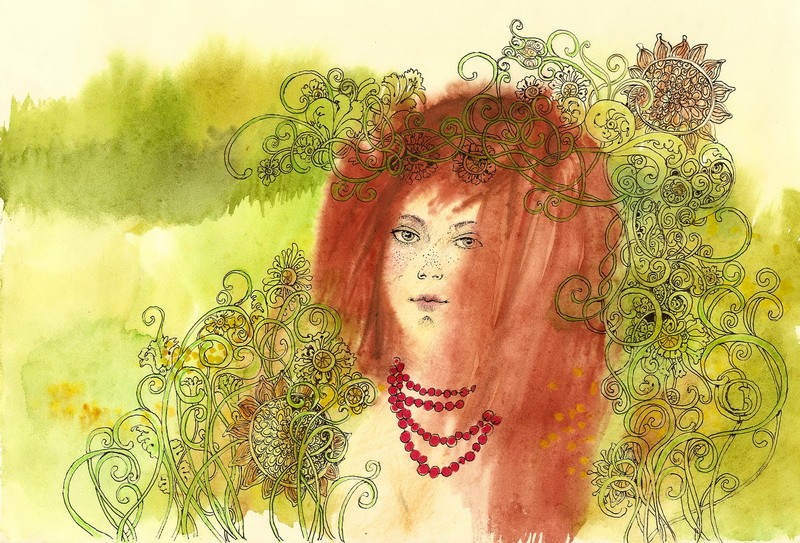
Уже не первый раз вдохновляюсь работами Алёны n_a_l_i_v_k_a и, думаю, не последний ))) Теперь досталось от меня и Алёниному коту )))

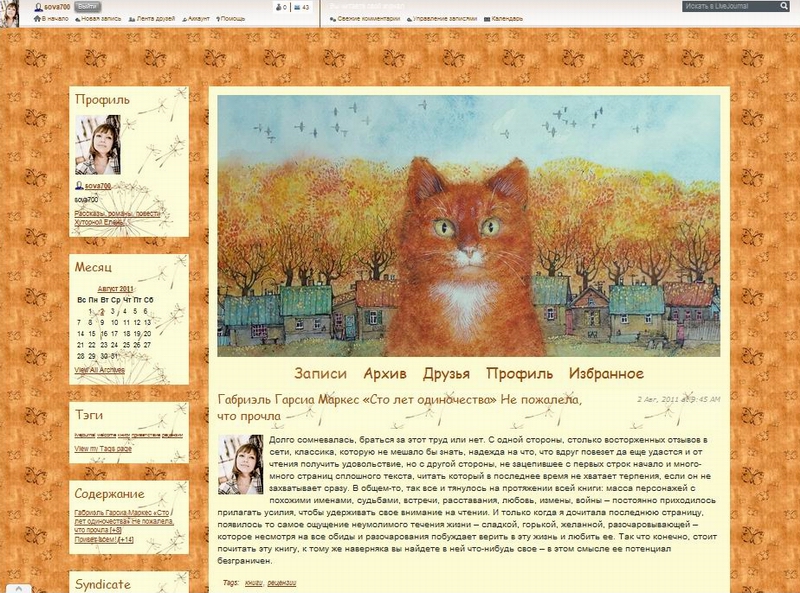
Вот что из этого получилось )))

Как установить?
1. Зайдите в настройки оформления журнала: http://www.livejournal.com/customize/
2. В поле поиска над каталогом стилей введите Unstyled, нажмите Поиск.
3. Из найденных выберите третий, для Expressive, примените дизайн.
4. На той же странице внизу выберите макет с нужным расположением сайдбара.
5. Зайдите Custom CSS и скопируйте ваш код в большое текстовое поле.
Код:
/*
Generated in http://lj.yoksel.ru
layout: 052
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: scroll;
background-repeat: repeat;
background-position: center top;
background-color: #bd8138;
background-image: url(http://spring625.narod.ru/diz/fon_31.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 60px 0px 20px 0px;
}
#container-inner{
width: 1100px;
}
div#page{
padding-bottom: 0px;
padding: 0px 0px 0px 0px;
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 1100px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
top: 40px;
width: 200px;
display: block;
}
.layout-wt #beta {
margin:0px 0px 0px 30px}
#gamma{
display:none;}
#alpha {
background-color: #FFFDD5;
width: 868px;
margin: 532px 0px 0px 0px;
padding: 0px 0px 20px 0px;
}
#alpha-inner {
position:relative;
width: 838px !important;
margin: 0px 0px 0px 0px;
padding-top: 15px !important;
left: 15px !important;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 838px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 838px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 838px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
width: 838px;
padding: 15px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 838px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
width: 868px;
height: 532px;
top: 0px;
position: absolute;
overflow:hidden !important;
}
.layout-tw div#header{
left: 232px;
}
div#header-inner{
margin: 0px;
padding:0px;
width: 868px;
height: 532px;
}
div#header-content{
margin: 0px;
padding:0px !important;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
//margin-top:-15px;
}
#header-photo{
position:relative;
background-repeat: repeat;
background-color: #FFFDD5;
height: 467px !important;
width: 868px !important;
top: 40px;
}
#header-photo-inner{
position:relative;
background-repeat: repeat;
background-position: center;
background-image: url(http://spring625.narod.ru/diz/diz_04.jpg);
height: 437px !important;
width: 838px !important;
left: 15px;
top: 15px;
}
ul.nav{
background-color: #FFFDD5;
width: 868px;
height: 65px;
left: 0px;
top: 502px;
text-align: center;
position: absolute;
}
.nav .item{
left:0px;
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
margin:0px;
width: 868px;
display: none;
height: 40px;
left: 0px;
top: 4px;
position: absolute;
text-align: center;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #7F3413;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
margin: 0px;
padding: 0px;
}
div.widget {
background-image: url(http://spring625.narod.ru/diz/fon_32.jpg);
width: 200px;
padding: 10px 0px 10px 0px;
margin: 0px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #222;
}
div.widget-inner {
width: 180px;
margin: 0px auto 0px auto;
}
div.widget-content{
padding-left:0px;
width: 100%;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
background-image: url(http://spring625.narod.ru/diz/fon_32.jpg);
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
right:0px;
position:absolute;
top:0px;
z-index:0;
}
div.asset-header li.item{
padding:0px;
left:0px;
text-align:right;
float:right;
float: right;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
line-height: 2.6em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #994d13;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #eee;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Comic Sans MS;
font-size: 14px;
color: #8C401F;
font-weight: bold;
text-align: center;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #7F3413;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #fff;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #8C401F;
}
#page a:hover,
#page a:hover b {
color: #BA5B1B;
}
#page .nav .item a{
font-family: Comic Sans MS;
font-size: 24px;
line-height: 1.2em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #bd793d;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b06831;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Comic Sans MS;
font-size: 42px;
line-height: 1em;
color: #fff;
text-transform: uppercase;
}
#page div#header-name a:hover{
color: #eee;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Comic Sans MS;
font-size: 12px;
color: #7A331A;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #7F3413;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #8C401F;
}
#page div.widget a:visited{
color: #7F3413;
}
#page div.widget a:hover{
color: #BA5B1B;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.2em;
color: #994d13;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight: bold;
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
width: 638px;
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.4em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.4em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.4em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #bd793d;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Comic Sans MS;
font-size: 12px;
color: #7A331A;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #BA5B1B;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #7F3413;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Comic Sans MS;
font-size: 14px;
color: #7A331A;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Comic Sans MS;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:# 8C401F !important;
border: 1px solid #ccc;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #7A331A !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #8C401F !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}
Более подробные инструкции по установке здесь
Дизайн создан с помощью
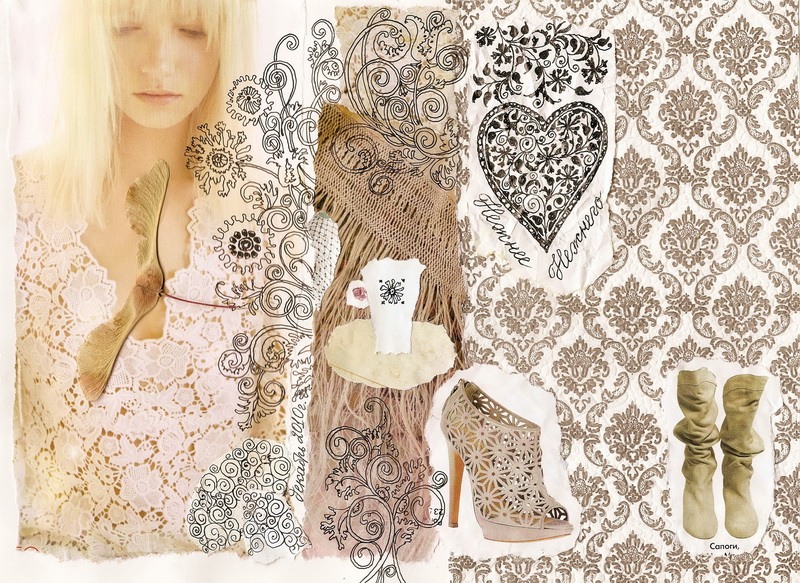
И на сладкое )))












Вот что из этого получилось )))

Как установить?
1. Зайдите в настройки оформления журнала: http://www.livejournal.com/customize/
2. В поле поиска над каталогом стилей введите Unstyled, нажмите Поиск.
3. Из найденных выберите третий, для Expressive, примените дизайн.
4. На той же странице внизу выберите макет с нужным расположением сайдбара.
5. Зайдите Custom CSS и скопируйте ваш код в большое текстовое поле.
Код:
/*
Generated in http://lj.yoksel.ru
layout: 052
*/
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: scroll;
background-repeat: repeat;
background-position: center top;
background-color: #bd8138;
background-image: url(http://spring625.narod.ru/diz/fon_31.jpg);
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222;
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 60px 0px 20px 0px;
}
#container-inner{
width: 1100px;
}
div#page{
padding-bottom: 0px;
padding: 0px 0px 0px 0px;
}
div#page-inner{
position:relative;
margin:0px;
}
#content{
margin: 0px;
width: 1100px;
}
#content-inner{
margin: 0px;
padding-top:0px;
padding-bottom:0px;
position:relative;
}
#beta {
top: 40px;
width: 200px;
display: block;
}
.layout-wt #beta {
margin:0px 0px 0px 30px}
#gamma{
display:none;}
#alpha {
background-color: #FFFDD5;
width: 868px;
margin: 532px 0px 0px 0px;
padding: 0px 0px 20px 0px;
}
#alpha-inner {
position:relative;
width: 838px !important;
margin: 0px 0px 0px 0px;
padding-top: 15px !important;
left: 15px !important;
}
div.post-asset{
margin: 0px 0px 20px 0px !important;
padding: 0px 0px 20px 0px !important;
width: 838px;
}
.lj-view-month div.post-asset{
}
div.asset-inner{
margin-bottom:0px !important;
width: 838px;
margin: 0px auto 0px auto;
padding: 0px 0px 0px 0px;
}
.asset-content {
position:relative;
}
.post-asset .asset-body {
position:relative;
text-align: left !important;
margin-top:0px;
margin-bottom:20px;
padding:0px;
line-height: 1.5em;
width: 838px;
}
.post-asset .asset-body img {
max-width:100%;
width:auto !important;
height:auto !important;
}
div#comments{
padding:0px;
width: 838px;
padding: 15px 0px 15px 0px;
}
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 838px;
}
div#footer{
background-position: left;
margin-bottom:20px;
}
/*----TOPMENU----*/
div#header{
margin: 0px;
padding:0px;
z-index:100;
width: 868px;
height: 532px;
top: 0px;
position: absolute;
overflow:hidden !important;
}
.layout-tw div#header{
left: 232px;
}
div#header-inner{
margin: 0px;
padding:0px;
width: 868px;
height: 532px;
}
div#header-content{
margin: 0px;
padding:0px !important;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
//margin-top:-15px;
}
#header-photo{
position:relative;
background-repeat: repeat;
background-color: #FFFDD5;
height: 467px !important;
width: 868px !important;
top: 40px;
}
#header-photo-inner{
position:relative;
background-repeat: repeat;
background-position: center;
background-image: url(http://spring625.narod.ru/diz/diz_04.jpg);
height: 437px !important;
width: 838px !important;
left: 15px;
top: 15px;
}
ul.nav{
background-color: #FFFDD5;
width: 868px;
height: 65px;
left: 0px;
top: 502px;
text-align: center;
position: absolute;
}
.nav .item{
left:0px;
padding:0px;
left: 0px;
padding: 0px 14px 0px 14px;
border: 0px solid red;
display:inline;
float:none;
}
.nav .current{
}
.nav .first{
}
div#header-name{
margin:0px;
width: 868px;
display: none;
height: 40px;
left: 0px;
top: 4px;
position: absolute;
text-align: center;
}
div#header-description{
display: none;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
color: #7F3413;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px 15px -30px 15px;}
/*----SIDEBAR----*/
div#beta-inner{
padding:0px;
width: 200px;
margin: 0px;
padding: 0px;
}
div.widget {
background-image: url(http://spring625.narod.ru/diz/fon_32.jpg);
width: 200px;
padding: 10px 0px 10px 0px;
margin: 0px 0px 30px 0px;
font-size: 12px;
line-height: 1.3em;
color: #222;
}
div.widget-inner {
width: 180px;
margin: 0px auto 0px auto;
}
div.widget-content{
padding-left:0px;
width: 100%;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header{
padding:0px;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px 0px 5px 0px;
}
div.calendar-widget table{
}
div.calendar-widget td,
div.calendar-widget th{
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header{
background-image: url(http://spring625.narod.ru/diz/fon_32.jpg);
padding:0px;
border: 0px solid green;
padding: 0px 0px 10px 0px;
}
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
right:0px;
position:absolute;
top:0px;
z-index:0;
}
div.asset-header li.item{
padding:0px;
left:0px;
text-align:right;
float:right;
float: right;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
line-height: 2.6em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
color: #994d13;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #eee;
}
/*----SUBJECTS----*/
.asset-body dl{
margin-left:10px;}
dl dt b{
font-weight:bold;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 15px 0px;
border: 0px solid red;
font-family: Comic Sans MS;
font-size: 14px;
color: #8C401F;
font-weight: bold;
text-align: center;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
color: #7F3413;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
color: #222;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin:15px 0px 25px 0px;
font-size:13px;
}
span.separator{
color: #fff;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
#postform table,
#qrform table{
width:99%;
}
#qrform table{
border:0px !important;
margin:25px auto;}
#qrform table td,
#postform table td{
font-size:12px;
font-weight:normal;
}
#qrform table td a,
#postform table td a{
font-weight:normal;
}
#comments table .textbox,
#comments table textarea,
#comments table select{
margin:3px 0px 5px 0px;
font-family: Arial;
font-size: 1.25em;
line-height:1.3em;
}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a:link,
#page a font{
color: #222;
text-decoration: underline;
}
#page a:visited{
color: #8C401F;
}
#page a:hover,
#page a:hover b {
color: #BA5B1B;
}
#page .nav .item a{
font-family: Comic Sans MS;
font-size: 24px;
line-height: 1.2em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
color: #bd793d;
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
color: #b06831;
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Comic Sans MS;
font-size: 42px;
line-height: 1em;
color: #fff;
text-transform: uppercase;
}
#page div#header-name a:hover{
color: #eee;
}
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Comic Sans MS;
font-size: 12px;
color: #7A331A;
font-weight: bold;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
color: #7F3413;
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
color: #8C401F;
}
#page div.widget a:visited{
color: #7F3413;
}
#page div.widget a:hover{
color: #BA5B1B;
}
#page div.widget h3.widget-header,
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
text-decoration:none;
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.2em;
color: #994d13;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight: bold;
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
width: 638px;
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.4em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.4em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Comic Sans MS;
font-size: 20px;
line-height: 1.4em;
color: #994d13;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover,
#page h3.widget-header a:hover{
color: #bd793d;
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
color: #7F3413;
font-style: italic;
font-weight: normal;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-family: Comic Sans MS;
font-size: 12px;
color: #7A331A;
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
color: #BA5B1B;
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
color: #7F3413;
}
#page ul.year li a,
#page ul.year li a:visited{
font-family: Comic Sans MS;
font-size: 14px;
color: #7A331A;
font-weight: bold;
}
#page td.yearmonth a{
font-size:12px;
text-decoration:underline;
font-style:normal;
text-transform:none;
font-family: Arial;
}
#page .yeardate a{
font-family: Comic Sans MS;
font-size: 20px;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----POPUP----*/
div.ContextualPopup div.Inner {
background-color: #fff !important;
color:# 8C401F !important;
border: 1px solid #ccc;
padding: 5px;
}
div.ContextualPopup div.Inner div.Content a,
div.ContextualPopup div.Inner div.Content span a,
div.ContextualPopup div.Inner span a:visited,
div.ContextualPopup div.Inner a:visited {
text-decoration: underline !important;
color: #7A331A !important;
}
div.ContextualPopup div.Inner a:hover,
div.ContextualPopup div.Inner div.Content a:hover{
color: #8C401F !important;
text-decoration:none !important;
}
#lj_controlstrip{
background-image: none;
width:100%;
min-width:1010px;
}
Более подробные инструкции по установке здесь
Дизайн создан с помощью

И на сладкое )))