Tutorials 10 & 11 - I explore the world of GIMP
As requested, here comes a coloring tutorial, both for Photoshop and GIMP. I don't know how often I'll be able to use GIMP as well as PS (which will obviously remain my program of choice), but when it's transferrable, I will use it as well. Sorry, PSP users, but unless they make a Mac Version, I can't help.

graphics INTENSIVE
1. Okay, as you normally would when coloring an image, we're starting out with a black and white image, right? Right!

2. To start out, I want to give our image a starting color base. I'm doing this to 1) give the image a layer of richness 2) create a starting point. To do this, we're going to use a gradient map.
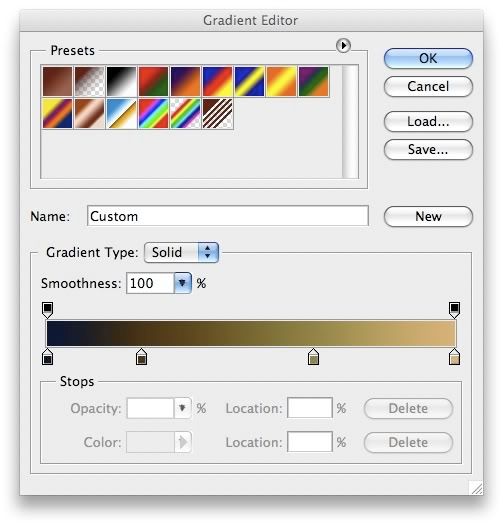
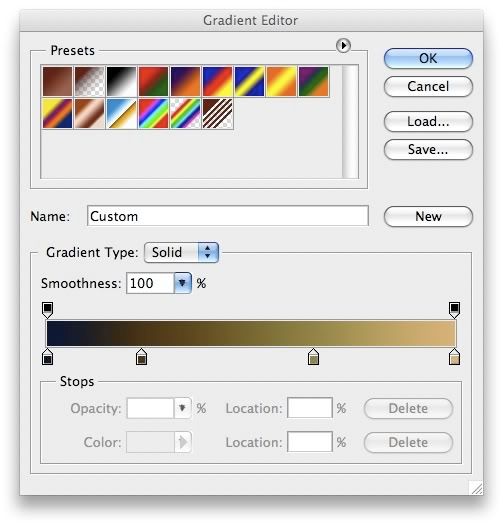
Normally when I'm creating gradient maps, I use two colors, but I enhanced it a little more this time. So, we're going to make a new gradient map adjustment layer ( layer >> new adjustment layer >> gradient map...) and customize your gradient. I've created 4 color points, like so:

For the purposes of this gradient, the colors I used left to right are: #081735, #493516, #938447, and #D8B377 at the locations 0%, 23%, 65%, and 100%. I realize that in the finished product the blue doesn't really come out, but it is there and it does help. Once you have your gradient, hit okay and set this layer to soft light.

3. Okay, rub your hands together and get ready for meticulous paintbrush work. Here's my recommendation for doing this, but if you have a method better, then by all means do it your way. Create a new layer and choose a color a little more saturated than you want the final product to be. Color the area you want to be that color, at first not paying attention to lines. Once the whole area is filled in, either lower the opacity or change it to a layer mode that you can see through and erase back to inside the lines. I think you will be much less frustrated.
So, we're starting out with Emma's top. I wanted it to be blue, but feel free to put her in red, brown, green, whatever! Next time I see her, I'll ask what color it really is, LOL.
Don't forget!! Do all of these coloring steps in their own individuals layers!! After the coloring/erasing process, I have this lovely new look for Emma:

It's hot, I know, but how about...we set that layer to soft light?

Definitely better.
4. Let's do the hair next. Choose a brighter, but darker color than you want it to be (assuming your subject has light hair. For dark hair, you might want to go a little lighter and play with multiply and color burn). In this case, I chose a good brown for Emma:

Don't be concerned by the funny squiggles on the fly aways. Fly aways are difficult, and it's really only important to get it slightly colored; it doesn't need to be perfect. Now, set it to overlay.

As attractive as that flamboyant hair color is, how about we drop it to 60% opacity?

5. Time to give her skin the right color. I chose a really pale peachy color:

Yeah, my eraser job sucked, but you know what? You can't tell, and it saves time and patience. I set this one to soft light, decided it was a little too stark, and just dropped it to 90%:

6. Pick your lipstick! I wanted to give Emma a natural, muted look. Your look is up to you (say, if you were colorizing Scarlett Johansson, you might want to go crazy with deep red). If you want Emma's to stand out more, use a highly saturated red:

Set to soft light at 100%:

7. This step is subtle and would be a lot more important if we were dealing with a larger image, but don't forget to color the eyes. I colored hers green around the outside and then set them to soft light yet again:

Voila! Look at that, we colored a B&W image!
Extra steps? Well, sure! I like doing those, you know.
8. If you don't like the loss of detail this method causes, duplicate the base layer, bring it to the top, and set it on luminosity:

9. I thought this washed it out a little too much, so I copied merged (Edit >> Copy Merged), pasted it, and set that new layer to soft light at 60%:

I hope this tutorial was helpful! If you want to know how to transfer this into GIMP, stick around and I'll show you! I should add, that no, I will not give you the PSD. Except with the occasional special circumstance, that is lazy, and doesn't teach you anything. If you want to learn it, you have to walk through all the steps by yourself. That's how I learned it, and I'm not here to offer shortcuts.
I have never used GIMP before, so this was a new experience for me, and so far I can see why so many people like to use it. Besides, hey! It's free!
This is how I have mine set up, so you can get a general idea of where I'm going when I'm using screencaps. This will be a step-by-step walkthrough, as was requested by htbthomas. Anyway! My setup:

1. Okay, as you normally would when coloring an image, we're starting out with a black and white image, right? Right!

2. To start out, I want to give our image a starting color base. I'm doing this to 1) give the image a layer of richness 2) create a starting point. To do this, we're going to use a gradient map.
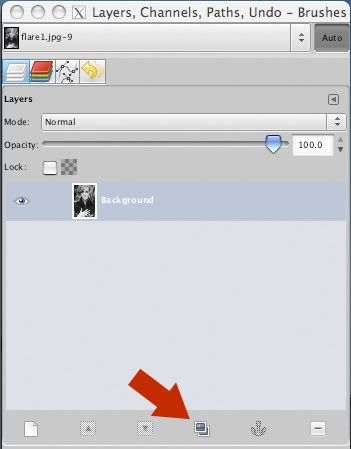
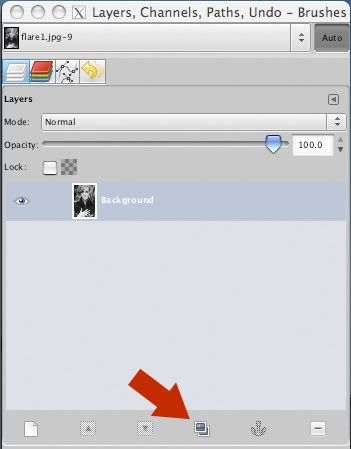
First, duplicate your layer, which is easiest in the layer window:

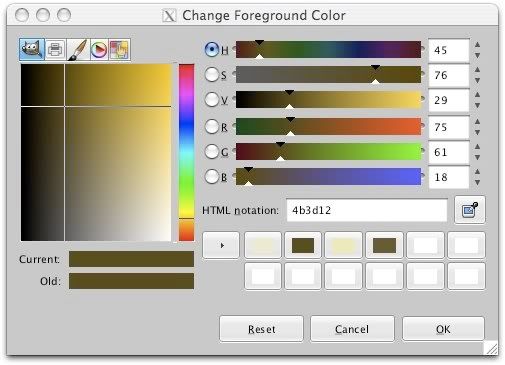
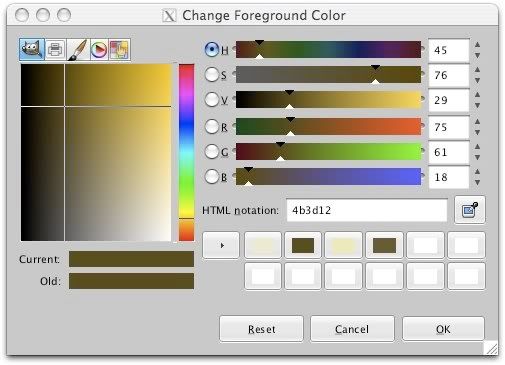
Next, we've got to choose our gradient map colors. We've got our cute little color selectors:

Click on them each in turn to bring up the color selection box:

You can slide everything around to get your color, or for the purposes on the tutorial just use mine. The hex for the foreground is #4b3d12 and the hex for the background is #e8e7c5.
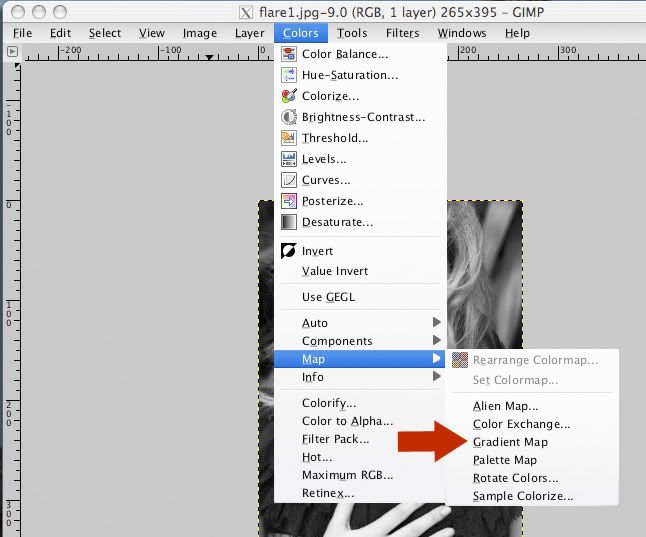
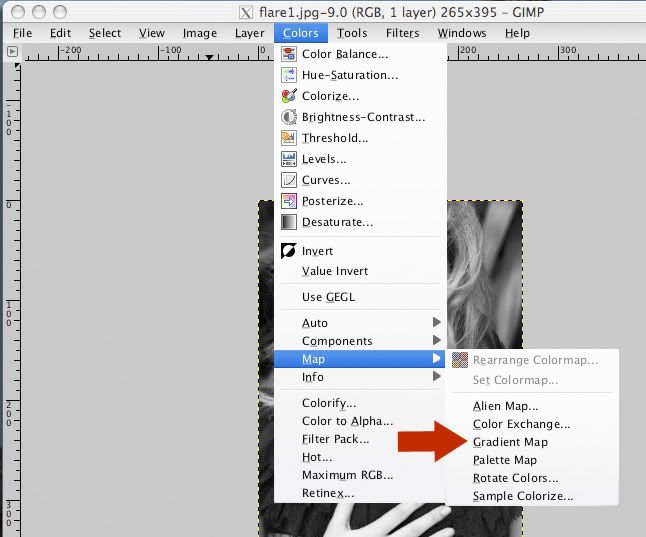
Now, time to create our map. The gradient map can be found in the color menu:

Make sure your copied layer is selected when you do this. Click and viola! We get this:

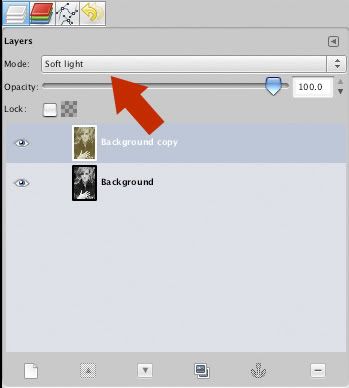
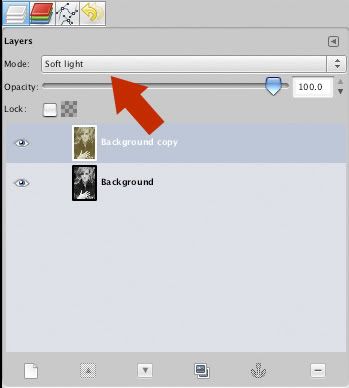
Yeah, I thought it was washed out, too, so I'm going to set the layer mode to color (ignore that it says soft light; trust me, it should be color):

to look like:

WHEW! That was one LONG step!!
3. Okay, rub your hands together and get ready for meticulous paintbrush work. Here's my recommendation for doing this, but if you have a method better, then by all means do it your way. Create a new layer and choose a color a little more saturated than you want the final product to be. Color the area you want to be that color, at first not paying attention to lines. Once the whole area is filled in, either lower the opacity or change it to a layer mode that you can see through and erase back to inside the lines. I think you will be much less frustrated.
So, we're starting out with Emma's top. I wanted it to be blue, but feel free to put her in red, brown, green, whatever! Next time I see her, I'll ask what color it really is, LOL.
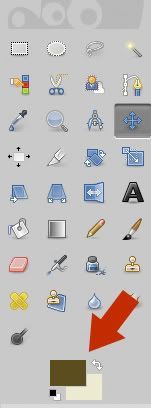
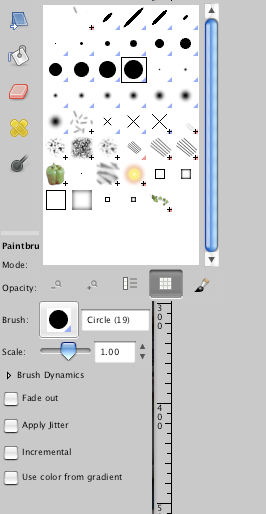
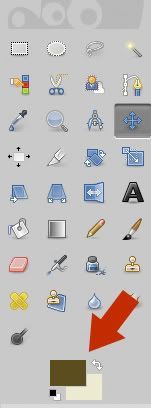
Don't forget!! Do all of these coloring steps in their own individuals layers!! So, create a new layer, find your brush tool:

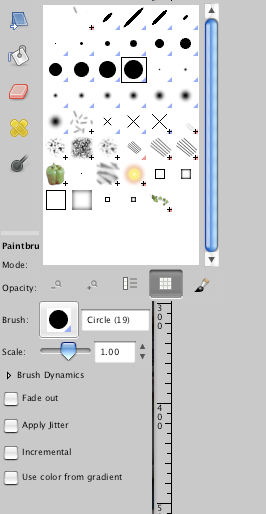
set your brush to a good size:

After the coloring/erasing process, I have this lovely new look for Emma:

It's hot, I know, but how about...we set that layer mode to soft light?

Definitely better.
4. Let's do the hair next. Choose a brighter, but darker color than you want it to be (assuming your subject has light hair. For dark hair, you might want to go a little lighter and play with multiply and color burn). In this case, I chose a good brown for Emma:

Don't be concerned by the funny squiggles on the fly aways. Fly aways are difficult, and it's really only important to get it slightly colored; it doesn't need to be perfect. Now, set it to overlay.

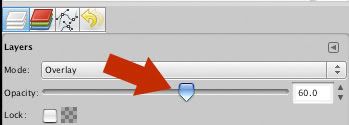
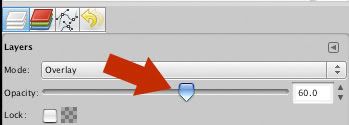
As attractive as that flamboyant hair color is, how about we drop it to 60% opacity?

so it looks like:

5. Time to give her skin the right color. I chose a really pale peachy color:

Yeah, my eraser job sucked, but you know what? You can't tell, and it saves time and patience. I set this one to soft light, decided it was a little too stark, and just dropped it to 90%:

6. Pick your lipstick! I wanted to give Emma a natural, muted look. Your look is up to you (say, if you were colorizing Scarlett Johansson, you might want to go crazy with deep red). If you want Emma's to stand out more, use a highly saturated red:

Set to soft light at 100%:

7. This step is subtle and would be a lot more important if we were dealing with a larger image, but don't forget to color the eyes. I colored hers green around the outside and then set them to soft light yet again:

Voila! Look at that, we colored a B&W image!
Extra steps? Well, sure! I like doing those, you know.
8. If you don't like the loss of detail this method causes, duplicate the base layer, drag it to the top, and set it on value:

I hope you enjoyed my first experiment with GIMP! I sure did, just don't expect that much detail again any time soon, LOL!
Want to see how the two compare? Photoshop vs. GIMP:


Comments are love and half!! =D

graphics INTENSIVE
1. Okay, as you normally would when coloring an image, we're starting out with a black and white image, right? Right!

2. To start out, I want to give our image a starting color base. I'm doing this to 1) give the image a layer of richness 2) create a starting point. To do this, we're going to use a gradient map.
Normally when I'm creating gradient maps, I use two colors, but I enhanced it a little more this time. So, we're going to make a new gradient map adjustment layer ( layer >> new adjustment layer >> gradient map...) and customize your gradient. I've created 4 color points, like so:

For the purposes of this gradient, the colors I used left to right are: #081735, #493516, #938447, and #D8B377 at the locations 0%, 23%, 65%, and 100%. I realize that in the finished product the blue doesn't really come out, but it is there and it does help. Once you have your gradient, hit okay and set this layer to soft light.

3. Okay, rub your hands together and get ready for meticulous paintbrush work. Here's my recommendation for doing this, but if you have a method better, then by all means do it your way. Create a new layer and choose a color a little more saturated than you want the final product to be. Color the area you want to be that color, at first not paying attention to lines. Once the whole area is filled in, either lower the opacity or change it to a layer mode that you can see through and erase back to inside the lines. I think you will be much less frustrated.
So, we're starting out with Emma's top. I wanted it to be blue, but feel free to put her in red, brown, green, whatever! Next time I see her, I'll ask what color it really is, LOL.
Don't forget!! Do all of these coloring steps in their own individuals layers!! After the coloring/erasing process, I have this lovely new look for Emma:

It's hot, I know, but how about...we set that layer to soft light?

Definitely better.
4. Let's do the hair next. Choose a brighter, but darker color than you want it to be (assuming your subject has light hair. For dark hair, you might want to go a little lighter and play with multiply and color burn). In this case, I chose a good brown for Emma:

Don't be concerned by the funny squiggles on the fly aways. Fly aways are difficult, and it's really only important to get it slightly colored; it doesn't need to be perfect. Now, set it to overlay.

As attractive as that flamboyant hair color is, how about we drop it to 60% opacity?

5. Time to give her skin the right color. I chose a really pale peachy color:

Yeah, my eraser job sucked, but you know what? You can't tell, and it saves time and patience. I set this one to soft light, decided it was a little too stark, and just dropped it to 90%:

6. Pick your lipstick! I wanted to give Emma a natural, muted look. Your look is up to you (say, if you were colorizing Scarlett Johansson, you might want to go crazy with deep red). If you want Emma's to stand out more, use a highly saturated red:

Set to soft light at 100%:

7. This step is subtle and would be a lot more important if we were dealing with a larger image, but don't forget to color the eyes. I colored hers green around the outside and then set them to soft light yet again:

Voila! Look at that, we colored a B&W image!
Extra steps? Well, sure! I like doing those, you know.
8. If you don't like the loss of detail this method causes, duplicate the base layer, bring it to the top, and set it on luminosity:

9. I thought this washed it out a little too much, so I copied merged (Edit >> Copy Merged), pasted it, and set that new layer to soft light at 60%:

I hope this tutorial was helpful! If you want to know how to transfer this into GIMP, stick around and I'll show you! I should add, that no, I will not give you the PSD. Except with the occasional special circumstance, that is lazy, and doesn't teach you anything. If you want to learn it, you have to walk through all the steps by yourself. That's how I learned it, and I'm not here to offer shortcuts.
I have never used GIMP before, so this was a new experience for me, and so far I can see why so many people like to use it. Besides, hey! It's free!
This is how I have mine set up, so you can get a general idea of where I'm going when I'm using screencaps. This will be a step-by-step walkthrough, as was requested by htbthomas. Anyway! My setup:

1. Okay, as you normally would when coloring an image, we're starting out with a black and white image, right? Right!

2. To start out, I want to give our image a starting color base. I'm doing this to 1) give the image a layer of richness 2) create a starting point. To do this, we're going to use a gradient map.
First, duplicate your layer, which is easiest in the layer window:

Next, we've got to choose our gradient map colors. We've got our cute little color selectors:

Click on them each in turn to bring up the color selection box:

You can slide everything around to get your color, or for the purposes on the tutorial just use mine. The hex for the foreground is #4b3d12 and the hex for the background is #e8e7c5.
Now, time to create our map. The gradient map can be found in the color menu:

Make sure your copied layer is selected when you do this. Click and viola! We get this:

Yeah, I thought it was washed out, too, so I'm going to set the layer mode to color (ignore that it says soft light; trust me, it should be color):

to look like:

WHEW! That was one LONG step!!
3. Okay, rub your hands together and get ready for meticulous paintbrush work. Here's my recommendation for doing this, but if you have a method better, then by all means do it your way. Create a new layer and choose a color a little more saturated than you want the final product to be. Color the area you want to be that color, at first not paying attention to lines. Once the whole area is filled in, either lower the opacity or change it to a layer mode that you can see through and erase back to inside the lines. I think you will be much less frustrated.
So, we're starting out with Emma's top. I wanted it to be blue, but feel free to put her in red, brown, green, whatever! Next time I see her, I'll ask what color it really is, LOL.
Don't forget!! Do all of these coloring steps in their own individuals layers!! So, create a new layer, find your brush tool:

set your brush to a good size:

After the coloring/erasing process, I have this lovely new look for Emma:

It's hot, I know, but how about...we set that layer mode to soft light?

Definitely better.
4. Let's do the hair next. Choose a brighter, but darker color than you want it to be (assuming your subject has light hair. For dark hair, you might want to go a little lighter and play with multiply and color burn). In this case, I chose a good brown for Emma:

Don't be concerned by the funny squiggles on the fly aways. Fly aways are difficult, and it's really only important to get it slightly colored; it doesn't need to be perfect. Now, set it to overlay.

As attractive as that flamboyant hair color is, how about we drop it to 60% opacity?

so it looks like:

5. Time to give her skin the right color. I chose a really pale peachy color:

Yeah, my eraser job sucked, but you know what? You can't tell, and it saves time and patience. I set this one to soft light, decided it was a little too stark, and just dropped it to 90%:

6. Pick your lipstick! I wanted to give Emma a natural, muted look. Your look is up to you (say, if you were colorizing Scarlett Johansson, you might want to go crazy with deep red). If you want Emma's to stand out more, use a highly saturated red:

Set to soft light at 100%:

7. This step is subtle and would be a lot more important if we were dealing with a larger image, but don't forget to color the eyes. I colored hers green around the outside and then set them to soft light yet again:

Voila! Look at that, we colored a B&W image!
Extra steps? Well, sure! I like doing those, you know.
8. If you don't like the loss of detail this method causes, duplicate the base layer, drag it to the top, and set it on value:

I hope you enjoyed my first experiment with GIMP! I sure did, just don't expect that much detail again any time soon, LOL!
Want to see how the two compare? Photoshop vs. GIMP:


Comments are love and half!! =D