(35): sarah said
I'd rather do this than study for my chem diplomas. >__>

Live || Preview
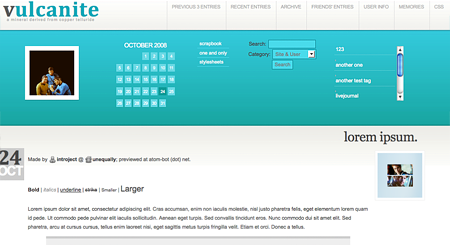
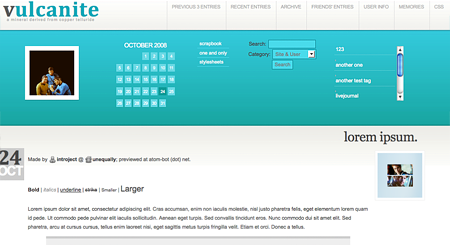
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► SARAH SAIDBROWSERMozilla Firefox, Safari, Chrome (1024x768+)ACCOUNT TYPESBasic, Plus (in-between entries ad placement preferred), PaidDISABLEDSidebar page summaries.ADD-ONSContextual pop-up, tiny icons, title, subtitle, custom comment pagesNAVIGATION STRIPCompatible & coded
INSTALLATION INSTRUCTIONSCODES
/* ---------------------------------------------------
------ S2 SMOOTH SAILING: SARAH SAID ----------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/topbg.png') repeat-x;
font-size: 8.5pt;
margin: 0;
color: #444;
font-family: "arial", sans-serif;
}
a, a:visited, .day-count a, .entryHeader a, div.ContextualPopup .Relation {
text-decoration: none;
color: #444444;
}
a:hover {color: #888;
position: relative;
top: 1px; left: 1px;
}
b, u {color:#333;} i, em {color:#999;}
blockquote {
padding:15px; background:#eee;
border-top: 5px solid #ccc;
color:#666666;
}
blockquote:hover {border-top: 5px solid #81e7f2; background:#ddf4f7; color:#555;}
code {
font-family: monospace;
display:block;
padding:5px;
font-size: 12px;
}
input, textarea, select {
font-family: Arial, Tahoma, Verdana, sans-serif;
font-size: 11px;
color: #777777; background:#fafafa;
line-height: 150%;
padding: 2px;
border:1px solid #d8d2b2;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding: 5px 5px;
margin-right:auto; width: 90%;
margin-left: auto; margin-top: 200px;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px;
}
.bodynavblock {
color: #777777;
margin: 0px 0px 4px 0px;
padding: 8px;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ margin:0; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: left;
padding-left: 10px;
margin-bottom:0px;
font-size: 9pt;
}
.pageblock{
margin:0;
}
.header-title {
font-size: 4em;
font-weight: bold;
letter-spacing: 1pt;
font-family: "cambria", serif;
padding: 0;
color:#0fa7b7;
margin-top: -8px;
}
.header-subtitle {
margin-top: -10px;
letter-spacing: .7pt;
font-size: .8em;
padding-left: 8px;
font-family: "franklin gothic medium", sans-serif;
color:#afafaf;
}
.header-title:first-letter {color:#555;}
.header-icon { display:none;}
.header-menu { float: right;
padding: 5px; padding-bottom: 70px;
padding-left: 9px; margin-top: -50px;
letter-spacing: -1px;
line-height: 20px;
text-transform: lowercase;
}
.header-menu a, .header-menu a:visited {
text-align: left;
padding: 45px 10px; border-left: 1px solid #ddd;
margin-right:2px;
color: #aaa;
text-decoration: bold;
letter-spacing: -.2pt;
font-family: "arial", serif;
font-size: 8pt;
text-transform: uppercase;
}
.header-menu a:hover {
color: #ccc;
top: 0px; left: 0px;
text-decoration: bold;
}
.header-menu ul { margin: 0px; padding: 0px; }
.header-menu li { display: inline; }
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu {
font-size: 11px;
padding: 45px 15px;}
#footer-menu a, .footer-menu a:visited {
text-align: right;
color:#59ccd9;
font-size: 10pt;
text-transform: lowercase;
font-family: "cambria";
background:#f9f9f9; margin: 5px;
padding: 5px;
}
#footer-menu a:hover {color:#333; background: #c2e7eb; }
.pagefooterblock {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/footerbg.png') repeat-x;
color: #5cd4e2;
font-size:0pt;
font-family: "lucida sans unicode", "lucida grande", serif;
letter-spacing: .3pt;
text-align: right;
padding: 80px 15px;
margin-top: -50px;
}
.pagefooterblock a, .pagefooterblock a:visited { margin-top: 25px; color: #1ec1d3; font-size: 10pt; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryHolder {
line-height: 1.75;
margin: 0px 0px 2px 0px;
}
.entryUserinfo {
text-align: right;
margin: 0px 8px 8px 0px;
float: right; position: relative;
}
.entryUserinfo-usericon img {
border:1px solid #eee;
padding:5px;
background:#fff;
margin: 5px 0px 2px 0px;
}
.entryText { padding: 15px; min-height: 30px; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #1ec1d3;
font-family: "georgia", sans-serif;
text-decoration: none;
text-align: right;
padding: 25px 20px 0px 0px;
font-size:20pt;
text-transform: uppercase;
letter-spacing: -.5pt;
}
.entryHeader a{ padding: 5px; color:#444;}
.entryHeaderSubject {font-size: 12pt; color: #eee; text-transform: lowercase;}
.entryHeaderSubject a {font-size: 22pt; font-style: "cambria", georgia, serif;}
/* ----------------- DATE -------------------- */
.entryHeaderDate {
color:#fff;
display:block;
font-family: "arial", serif;
font-size:22pt;
font-weight:bold;
letter-spacing:-2px;
line-height:105%;
padding: 5px;
margin-top: 51px;
margin-left: -58px;
position:absolute;
text-align:center;
background:#ccc;
text-transform:uppercase;
width:54px;
z-index:10;
}
.entryHeaderDate:first-line {
color:#444; font-family: "cambria", serif; font-size: 35pt;
}
.entryHeaderDate a {color: #ccc; text-decoration : none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration :underline; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding-bottom: 18px;
padding-left: 40px;
font-family: "lucida grande", "lucida sans unicode", sans-serif;
color: #333;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 7pt;
}
.entryMetadata-label {font-weight: bold; padding-right: 3px; }
.entryMetadata a:hover {color:#1ec1d3;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
border:1px solid #eee;
font-family: "lucida grande", "franklin gothic medium", sans-serif;
text-transform: lowercase;
letter-spacing: .2pt; background:#fff;
font-size: 8pt;
text-align: right;
padding: 0px;
}
.entryLinkbar ul {
margin: 5px 0;
padding: 0px;
}
.entryLinkbar li {
padding: 7px 12px;
margin: 0px;
border-left: 1px solid #eee;
display: inline;
}
.entryLinkbar li:hover {
background:#f8f8f8;
padding: 7px 12px;
}
.entryLinkbar a:hover {color:#1ec1d3;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
background: transparent;
height: 200px;
margin-top: 80px;
margin-left: -10px;
position:absolute;
top:0;
width:90%;
}
.sidebox {float: left; padding: 1% 2%}
.sidebox #profile {text-align: center; }
img.profile-userpic {
text-align: center;
padding: 10px;
background:#fff;
border-bottom: 1px solid #037879;
margin-top: 15px;
}
img.profile-userpic:hover {-moz-opacity: .7;}
.sideboxTitle {display:none;}
.sideboxContent {
text-align: justify;
padding: 0px 4px 22px 0px;
}
.sidebox #latestmonth {
text-align: center;
margin-left: auto;
margin-right: auto;
}
.sidebox #tags_sidebox {
text-align: left;
color:#adaeaf;
overflow-x:hidden;
width: 150px;
height: 100px;
margin-top: 15px;
display:block;
}
.sidebox #tags_sidebox a {
display:block;
padding: 0px 0px 5px 2px; margin: 0px;
border-bottom:1px dotted #7dd8df;
}
.sidebox #freetext {
text-align: left;
line-height: 170%;
}
.sidebox #search {
text-align: center;
}
.sidebox #summary {display:none;}
.sidebox #systemlinks { text-align: center; }
.listitem {
padding: 0px 5px 3px 5px;
font-size: 8pt;
text-align: justify;
border-bottom: 1px solid #49dbeb;
margin: 3px;
}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #0e8794;
background:#49dbeb; margin: 1px; }
.sidebox td {
font-family: "arial";
padding-bottom: 5px;
color:#fff;
text-transform: uppercase;
letter-spacing: -.4pt;
font-size: 1.2em;
}
.sidebox a {color:#fff;}
.sidebox #latestmonth table{
text-align: center;
padding: 5px;
margin-left: auto;
margin-right: auto;
}
.latestmonth-inactive { background: #69d9e5; font-size: 7pt; color:#fff; padding: 3px; margin: 2px;}
.latestmonth-active {background: #0e9a97; margin:1px; font-size: 7pt; padding: 3px;}
.listtitle {padding: 10px 10px 0 10px; margin-bottom: 10px; border-bottom: 1px solid #ccc;
font-size:9pt; color:#1ec1d3; text-align: right; }
.profile-label, .profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
background:#fff;
}
.commentHolder {
padding: 0px;
margin: 15px 10px;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #eee;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
text-align: right;
font-size: 7pt;
border: 1px solid #e1e1e1;
padding: 6px; background:#fafafa;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 6px 12px;
margin: 0px;
border-left: 1px solid #e1e1e1;
display: inline;
}
.commentLinkbar li:hover {
background:#Fff;
color:#1ec1d3;
}
.commentLinkbar a:hover {color:#1ec1d3;}
.replyform {
padding-left: 10px;
margin: auto;
}
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { padding-top: 30px; width: 100%; }
.tagstable, .tagstable td { border: 0px; margin: 1px; font-size: 10pt; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
background: #f8f8f8;
font-family: "arial"; }
.day-blank, .day {}
.day-count { text-align: right; font-size: 1.5em; }
.day-count a { text-decoration: none; color: #1ec1d3; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #333029 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:12px 15px;
margin-right:80px;
line-height: 1.4;
background-color: #fff;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #fff;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal; font-family: "courier", serif;
color: #777 !important;
text-transform: uppercase;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #1ec1d3 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 3px double #eee;
margin-bottom:4px;
padding-bottom:4px;
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="userinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="community.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/z0ndx.png');
padding: 17px 15px 0 2px !important;
}
img[src*="syndicated.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/feed.png');
padding: 17px 16px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="newsinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/gear.png') no-repeat;
padding: 17px 16px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat scroll 50% 50%;
}
img[src*="pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 24px 24px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock-3.png') no-repeat;
}
img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 24px 24px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock-3.png') no-repeat;
}
img[src*="icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 24px 24px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock-3.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:#eee;
}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#777;
}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search,
#lj_controlstrip_login, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important; }
#lj_controlstrip input {
background:#181818 !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password,
#lj_controlstrip input#xc_remember {
background:#131313 !important;
color:#777 !important; border: 1px solid #444; font-family: "courier new";
}
#lj_controlstrip .ljuser a b {
color:#666; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #fff;
color: #0092a2;
}
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
visibility:hidden; in between the { } brackets; that should remove what you want. CUSTOM CSS MENUS
( icons → likefluffy & polar_sea & oxygene! )CREDITPlease credit unequally and/or introject!QUESTIONS?I'm gonna go scuttle back into final-exam-prep-darkness. Thank you for checking this out & if there are any problems, please let me know!
Also, if you guys want an alternate colour variation (other than teal, of course ;)), drop a comment and I'll see if I can get that done for you! Yes, I am scurrying for procrastinate material, hahaha.

Live || Preview
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► SARAH SAIDBROWSERMozilla Firefox, Safari, Chrome (1024x768+)ACCOUNT TYPESBasic, Plus (in-between entries ad placement preferred), PaidDISABLEDSidebar page summaries.ADD-ONSContextual pop-up, tiny icons, title, subtitle, custom comment pagesNAVIGATION STRIPCompatible & coded
INSTALLATION INSTRUCTIONSCODES
/* ---------------------------------------------------
------ S2 SMOOTH SAILING: SARAH SAID ----------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/topbg.png') repeat-x;
font-size: 8.5pt;
margin: 0;
color: #444;
font-family: "arial", sans-serif;
}
a, a:visited, .day-count a, .entryHeader a, div.ContextualPopup .Relation {
text-decoration: none;
color: #444444;
}
a:hover {color: #888;
position: relative;
top: 1px; left: 1px;
}
b, u {color:#333;} i, em {color:#999;}
blockquote {
padding:15px; background:#eee;
border-top: 5px solid #ccc;
color:#666666;
}
blockquote:hover {border-top: 5px solid #81e7f2; background:#ddf4f7; color:#555;}
code {
font-family: monospace;
display:block;
padding:5px;
font-size: 12px;
}
input, textarea, select {
font-family: Arial, Tahoma, Verdana, sans-serif;
font-size: 11px;
color: #777777; background:#fafafa;
line-height: 150%;
padding: 2px;
border:1px solid #d8d2b2;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding: 5px 5px;
margin-right:auto; width: 90%;
margin-left: auto; margin-top: 200px;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px;
}
.bodynavblock {
color: #777777;
margin: 0px 0px 4px 0px;
padding: 8px;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ margin:0; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: left;
padding-left: 10px;
margin-bottom:0px;
font-size: 9pt;
}
.pageblock{
margin:0;
}
.header-title {
font-size: 4em;
font-weight: bold;
letter-spacing: 1pt;
font-family: "cambria", serif;
padding: 0;
color:#0fa7b7;
margin-top: -8px;
}
.header-subtitle {
margin-top: -10px;
letter-spacing: .7pt;
font-size: .8em;
padding-left: 8px;
font-family: "franklin gothic medium", sans-serif;
color:#afafaf;
}
.header-title:first-letter {color:#555;}
.header-icon { display:none;}
.header-menu { float: right;
padding: 5px; padding-bottom: 70px;
padding-left: 9px; margin-top: -50px;
letter-spacing: -1px;
line-height: 20px;
text-transform: lowercase;
}
.header-menu a, .header-menu a:visited {
text-align: left;
padding: 45px 10px; border-left: 1px solid #ddd;
margin-right:2px;
color: #aaa;
text-decoration: bold;
letter-spacing: -.2pt;
font-family: "arial", serif;
font-size: 8pt;
text-transform: uppercase;
}
.header-menu a:hover {
color: #ccc;
top: 0px; left: 0px;
text-decoration: bold;
}
.header-menu ul { margin: 0px; padding: 0px; }
.header-menu li { display: inline; }
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu {
font-size: 11px;
padding: 45px 15px;}
#footer-menu a, .footer-menu a:visited {
text-align: right;
color:#59ccd9;
font-size: 10pt;
text-transform: lowercase;
font-family: "cambria";
background:#f9f9f9; margin: 5px;
padding: 5px;
}
#footer-menu a:hover {color:#333; background: #c2e7eb; }
.pagefooterblock {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/footerbg.png') repeat-x;
color: #5cd4e2;
font-size:0pt;
font-family: "lucida sans unicode", "lucida grande", serif;
letter-spacing: .3pt;
text-align: right;
padding: 80px 15px;
margin-top: -50px;
}
.pagefooterblock a, .pagefooterblock a:visited { margin-top: 25px; color: #1ec1d3; font-size: 10pt; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryHolder {
line-height: 1.75;
margin: 0px 0px 2px 0px;
}
.entryUserinfo {
text-align: right;
margin: 0px 8px 8px 0px;
float: right; position: relative;
}
.entryUserinfo-usericon img {
border:1px solid #eee;
padding:5px;
background:#fff;
margin: 5px 0px 2px 0px;
}
.entryText { padding: 15px; min-height: 30px; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #1ec1d3;
font-family: "georgia", sans-serif;
text-decoration: none;
text-align: right;
padding: 25px 20px 0px 0px;
font-size:20pt;
text-transform: uppercase;
letter-spacing: -.5pt;
}
.entryHeader a{ padding: 5px; color:#444;}
.entryHeaderSubject {font-size: 12pt; color: #eee; text-transform: lowercase;}
.entryHeaderSubject a {font-size: 22pt; font-style: "cambria", georgia, serif;}
/* ----------------- DATE -------------------- */
.entryHeaderDate {
color:#fff;
display:block;
font-family: "arial", serif;
font-size:22pt;
font-weight:bold;
letter-spacing:-2px;
line-height:105%;
padding: 5px;
margin-top: 51px;
margin-left: -58px;
position:absolute;
text-align:center;
background:#ccc;
text-transform:uppercase;
width:54px;
z-index:10;
}
.entryHeaderDate:first-line {
color:#444; font-family: "cambria", serif; font-size: 35pt;
}
.entryHeaderDate a {color: #ccc; text-decoration : none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration :underline; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding-bottom: 18px;
padding-left: 40px;
font-family: "lucida grande", "lucida sans unicode", sans-serif;
color: #333;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 7pt;
}
.entryMetadata-label {font-weight: bold; padding-right: 3px; }
.entryMetadata a:hover {color:#1ec1d3;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
border:1px solid #eee;
font-family: "lucida grande", "franklin gothic medium", sans-serif;
text-transform: lowercase;
letter-spacing: .2pt; background:#fff;
font-size: 8pt;
text-align: right;
padding: 0px;
}
.entryLinkbar ul {
margin: 5px 0;
padding: 0px;
}
.entryLinkbar li {
padding: 7px 12px;
margin: 0px;
border-left: 1px solid #eee;
display: inline;
}
.entryLinkbar li:hover {
background:#f8f8f8;
padding: 7px 12px;
}
.entryLinkbar a:hover {color:#1ec1d3;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
background: transparent;
height: 200px;
margin-top: 80px;
margin-left: -10px;
position:absolute;
top:0;
width:90%;
}
.sidebox {float: left; padding: 1% 2%}
.sidebox #profile {text-align: center; }
img.profile-userpic {
text-align: center;
padding: 10px;
background:#fff;
border-bottom: 1px solid #037879;
margin-top: 15px;
}
img.profile-userpic:hover {-moz-opacity: .7;}
.sideboxTitle {display:none;}
.sideboxContent {
text-align: justify;
padding: 0px 4px 22px 0px;
}
.sidebox #latestmonth {
text-align: center;
margin-left: auto;
margin-right: auto;
}
.sidebox #tags_sidebox {
text-align: left;
color:#adaeaf;
overflow-x:hidden;
width: 150px;
height: 100px;
margin-top: 15px;
display:block;
}
.sidebox #tags_sidebox a {
display:block;
padding: 0px 0px 5px 2px; margin: 0px;
border-bottom:1px dotted #7dd8df;
}
.sidebox #freetext {
text-align: left;
line-height: 170%;
}
.sidebox #search {
text-align: center;
}
.sidebox #summary {display:none;}
.sidebox #systemlinks { text-align: center; }
.listitem {
padding: 0px 5px 3px 5px;
font-size: 8pt;
text-align: justify;
border-bottom: 1px solid #49dbeb;
margin: 3px;
}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #0e8794;
background:#49dbeb; margin: 1px; }
.sidebox td {
font-family: "arial";
padding-bottom: 5px;
color:#fff;
text-transform: uppercase;
letter-spacing: -.4pt;
font-size: 1.2em;
}
.sidebox a {color:#fff;}
.sidebox #latestmonth table{
text-align: center;
padding: 5px;
margin-left: auto;
margin-right: auto;
}
.latestmonth-inactive { background: #69d9e5; font-size: 7pt; color:#fff; padding: 3px; margin: 2px;}
.latestmonth-active {background: #0e9a97; margin:1px; font-size: 7pt; padding: 3px;}
.listtitle {padding: 10px 10px 0 10px; margin-bottom: 10px; border-bottom: 1px solid #ccc;
font-size:9pt; color:#1ec1d3; text-align: right; }
.profile-label, .profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
background:#fff;
}
.commentHolder {
padding: 0px;
margin: 15px 10px;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #eee;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
text-align: right;
font-size: 7pt;
border: 1px solid #e1e1e1;
padding: 6px; background:#fafafa;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 6px 12px;
margin: 0px;
border-left: 1px solid #e1e1e1;
display: inline;
}
.commentLinkbar li:hover {
background:#Fff;
color:#1ec1d3;
}
.commentLinkbar a:hover {color:#1ec1d3;}
.replyform {
padding-left: 10px;
margin: auto;
}
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { padding-top: 30px; width: 100%; }
.tagstable, .tagstable td { border: 0px; margin: 1px; font-size: 10pt; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
background: #f8f8f8;
font-family: "arial"; }
.day-blank, .day {}
.day-count { text-align: right; font-size: 1.5em; }
.day-count a { text-decoration: none; color: #1ec1d3; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #333029 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:12px 15px;
margin-right:80px;
line-height: 1.4;
background-color: #fff;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #fff;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal; font-family: "courier", serif;
color: #777 !important;
text-transform: uppercase;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #1ec1d3 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 3px double #eee;
margin-bottom:4px;
padding-bottom:4px;
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="userinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/34tcykp.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src*="community.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/z0ndx.png');
padding: 17px 15px 0 2px !important;
}
img[src*="syndicated.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/feed.png');
padding: 17px 16px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="newsinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/gear.png') no-repeat;
padding: 17px 16px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src*="anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat scroll 50% 50%;
}
img[src*="pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 24px 24px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock-3.png') no-repeat;
}
img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 24px 24px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock-3.png') no-repeat;
}
img[src*="icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 24px 24px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock-3.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:#eee;
}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#777;
}
#lj_controlstrip_user, #lj_controlstrip_actionlinks, #lj_controlstrip_search,
#lj_controlstrip_login, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important; }
#lj_controlstrip input {
background:#181818 !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input#xc_user, #lj_controlstrip input#xc_password,
#lj_controlstrip input#xc_remember {
background:#131313 !important;
color:#777 !important; border: 1px solid #444; font-family: "courier new";
}
#lj_controlstrip .ljuser a b {
color:#666; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #fff;
color: #0092a2;
}
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
- Wrap Entry text under userinfo? No
- Userinfo Position in Entries? Right side of the entry text
- Enabled: Change your 'Format for Date and Time (Recent/Friends/Entry/Reply page)' to %%dd%% %%mon%%
- Disabled: Page summary. If you really, really need it, copy & paste overflow-x: hidden; into the .sidebox #summary {} piece of the code & remove the display:none;.
visibility:hidden; in between the { } brackets; that should remove what you want. CUSTOM CSS MENUS
- Set all drop-down menus on the custom css page to NO
!important - Copy & paste the CSS codes into 'Custom stylesheet'
- Hit 'save changes' & you're done!
( icons → likefluffy & polar_sea & oxygene! )CREDITPlease credit unequally and/or introject!QUESTIONS?I'm gonna go scuttle back into final-exam-prep-darkness. Thank you for checking this out & if there are any problems, please let me know!
Also, if you guys want an alternate colour variation (other than teal, of course ;)), drop a comment and I'll see if I can get that done for you! Yes, I am scurrying for procrastinate material, hahaha.