Ярушный дизайн в вашем ЖЖ
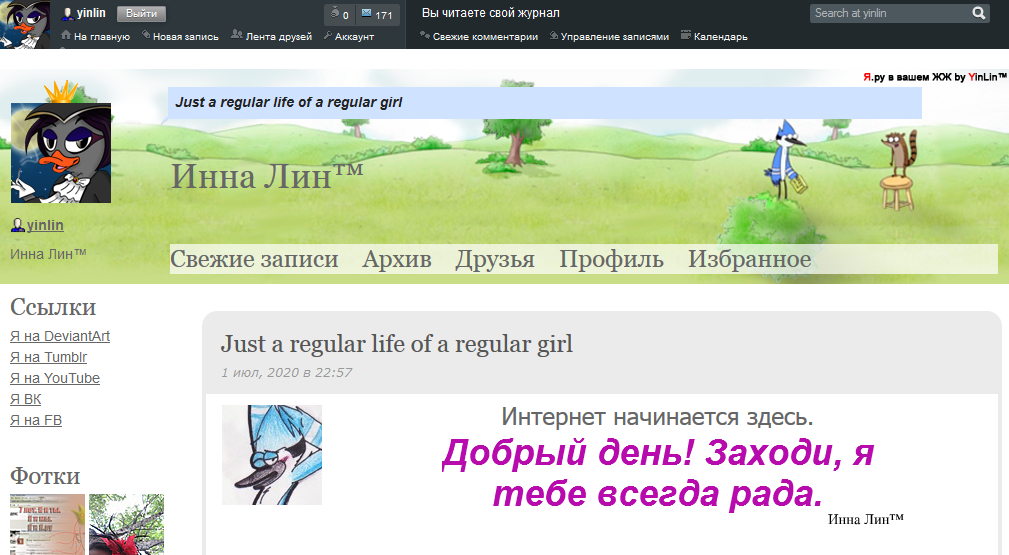
Всем тем, кто хочет, чтобы их ЖЖ напоминал уютненькую Ярушку, я расскажу, как это сделать. Я разработала тему "Я.ру" для ЖЖ, поделюсь с вами её кодом и помогу установить её в ваш ЖЖ.

Кое-что, касательно данной темы:
1) Это не копия дизайна Я.ру (!!!), а всего лишь тема, напоминающая внешний вид сайта Я.ру.
2) Тему разрабатывала я по собственному вкусу, поэтому увеличила шапку дневника на 100px.
3) Те, кто более-менее разбираются в CSS могут попробовать переработать код по собственному вкусу - код я дарю вам, ярушники, делайте с ним, что хотите. Может быть, у кого-то получится создать точную копию Я.ру (повторюсь, я перед собой эту цель не ставила - мне наоборот нравится, что в ЖЖ управление дизайном более гибкое, чем в Я.ру).
Код темы
body{
padding-bottom:0px;
margin-bottom:0px;
background-attachment: fixed;
background-repeat: repeat;
background-position: center top;
background-color: #ffffff; /*----page background----*/
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
color: #222222; /*----text color on whole page----*/
}
#container{
padding-bottom: 0px;
margin: 0px 0px 0px 0px;
padding: 20px 0px 20px 0px;
}
#container-inner {
background: none repeat scroll 0 0 transparent;
width: 100%;
min-height: 100%;
text-align: left;
}
div#page {
background-image: url("ШАПКА");
background-repeat: repeat-x;
padding-bottom: 0;
}
div#page-inner {
background-image: url("http://fc08.deviantart.net/fs71/f/2014/185/4/2/ya_lj_by_yinlin1994-d7p8mh9.png");
background-position: right top;
background-repeat: no-repeat;
margin: 0;
min-width: 1010px;
position: relative;
}
#content {
margin: 0;
min-width: 1010px;
width: 100%;
}
#content-inner{
margin: 0px;
padding-bottom:0px;
position:relative;
}
#beta {
background: none repeat scroll 0 0 transparent;
display: block;
top: 0;
width: 20%;
z-index: 101;
}
.layout-wt #beta {
margin:0px 0px 0px 30px}
#gamma{
display:none;}
#alpha {
background: none repeat scroll 0 0 transparent;
margin: 212.4px 0px 0px 0px;
padding: 30px 0px 20px 0px;
width: 80%;
}
.lj-view-tags #alpha{
padding: 20px 0px 20px 0px;
}
#alpha-inner {
position:relative;
width: 100% !important;
margin: 0px 0px 0px 0px;
}
.lj-view-tags #alpha-inner{
width: 100%;
background-color: #ffffff; /*----background of tags page----*/
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
padding: 30px 0px 20px 0px !important;
}
.lj-view-tags #alpha-inner h2{
margin: 0px 15px !important;
}
.lj-view-tags #alpha-inner ul{
margin: 15px !important;
}
div.post-asset {
background-color: #ebebeb;
border-radius: 15px 15px 0 0;
margin: 0 0 30px !important;
padding: 5px 0 !important;
width: 99%;
}
.lj-view-month div.post-asset{
}
div.asset-inner {
background: none repeat scroll 0 0 #ffffff; /*----background of post----*/
margin-bottom: 0 !important;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
padding: 0;
width: 99%;
}
.asset-content {
position:relative;
margin-left: 15px;
margin-right: 15px;
}
.post-asset .asset-body {
line-height: 1.5em;
margin-bottom: 20px;
margin-top: 0;
padding: 0;
position: relative;
text-align: left !important;
width: 100%;
}
div#comments{
padding:0px;
background-color: #ffffff; /*----background of comment area----*/
width: 100%;
padding: 15px 0px 15px 0px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
}
div#comments-inner,
div.comments-inner{
position:relative;
padding:0px;
margin: 0px auto;
width: 778px;
}
div#footer{
background-position: left;
margin-bottom:0px;
}
/*----TOPMENU----*/
div#header {
background: none repeat scroll 0 0 transparent;
height: 212.4px;
margin-left: 160px;
overflow: hidden !important;
padding: 0;
position: absolute;
top: 0;
width: 83%;
z-index: 102;
}
.layout-tw div#header{
left: 0px;
}
div#header-inner {
background: none repeat scroll 0 0 transparent;
height: 212.4px;
margin: 0;
padding: 0;
text-align: left;
width: 100%;
color: #222222;
}
div#header-content{
margin: 0px;
padding:0px !important;
}
div#header-content-inner{
margin: 0px;
padding:0px;
}
div#header-text{
//margin-top:-15px;
}
#header-photo {
background-image: url("http://fc00.deviantart.net/fs71/f/2014/185/e/a/status_head_top_by_yinlin1994-d7p8f01.png");
background-position: left bottom;
background-repeat: no-repeat;
height: 39px !important;
left: 0;
position: relative;
top: 18px;
width: 90% !important;
}
#header-photo-inner {
background: none repeat scroll 0 0 #cfe2ff;
height: 32px !important;
left: 8px;
position: relative;
right: 0;
top: 0;
width: 100% !important;
}
ul.nav {
background: none repeat scroll 0 0 rgba(255, 255, 255, 0.7);
border-top: 0 solid red;
left: 10px;
position: absolute;
text-align: left;
top: 175px;
}
.layout-wt ul.nav{
text-align: left;
}
.nav .item {
border: 0 solid red;
display: inline;
float: none;
left: 0;
padding: 0 24px 0 0;
}
.layout-wt .nav .item{
padding: 0px 24px 0px 0px;
}
.nav .current{
}
.nav .first{
}
div#header-name {
height: 40px;
left: 10px;
margin: 0;
position: absolute;
top: 90px;
width: 100%;
}
.layout-wt div#header-name{
text-align: right;
}
div#header-description {
font-style: italic;
font-weight: bold;
margin-left: 15px;
position: absolute;
top: 22px;
}
div.stream-header{
margin-bottom:0px;
}
.lj-view-recent div.stream-header,
.lj-view-friends div.stream-header{
margin-bottom:0px;
display: none;
}
.prevnext,
.skiplinks{
padding-left:0px !important;
text-align: center;
padding: 0px 0px 0px 0px;
}
p.prevnext{
padding-left:5px !important;
}
div.stream-header p.prevnext{}
p.prevnext a,
.skiplinks a{
font-weight:normal;
text-decoration:underline;
}
div.prevnext{
text-align: left;
padding: 0px 0px 0px 0px;
}
div.prevnext table{
margin:0px;}
.lj-view-month div.prevnext{
margin: 0px 0px 20px 25px !important;
}
.lj-view-month div#alpha-inner br{
display: none;
}
/*----SIDEBAR----*/
div#beta-inner {
background: none repeat scroll 0 0 transparent;
padding: 0;
text-align: left;
margin-left: 10px;
margin-right: 10px;
}
div.widget {
margin: 0px 0px 20px 0px;
font-size: 14px;
}
.about-me-widget {
background-image: url("http://fc02.deviantart.net/fs71/f/2014/185/5/3/ya_crown_by_yinlin1994-d7p7ujx.png");
background-position: 34px 11px;
background-repeat: no-repeat;
margin-bottom: 3px;
}
div.widget-content {
padding-left: 0;
width: 100%;
}
.widget .user-pic a img,
.widget .user-pic img {
border: 0px;
margin-bottom:10px;}
div.widget h3.widget-header {
height: 28px;
margin-bottom: 5px;
padding: 0;
}
.tagcloud li.tag a{
font-weight:normal;}
ul.widget-list{
padding-left: 0px !important;
margin-left: 0px !important;}
ul.widget-list li.item{
list-style: none !important;
margin: 0px;
padding: 0px;
}
div.calendar-widget table{
width: 100%;
}
div.calendar-widget td,
div.calendar-widget th{
text-align: center;
}
.archive-widget .item a{
font-weight: normal !important;}
div.widget-footer {
text-align:left;
margin-top:5px;
}
.profile-name{
font-weight:normal;
}
div.powered-widget{
display:none;}
/*----ENTRIES----*/
div.asset-header {
border: 0 solid green;
padding: 0 0 10px;
background: none repeat scroll 0 0 #ebebeb;
}
.lj-view-month div.asset-header,
.lj-view-archive div.asset-header{
display:none;}
div.user-icon{
margin:0px;
margin-bottom:10px;
margin-right: 10px;
float:left;
text-align:center;
background-color:transparent !important;
border: 0px solid green !important;
}
div.user-icon span{
background-color:transparent !important;}
div.asset-body a{
text-decoration:underline;}
/*----------Currents&Tags----------*/
div.asset-content div.lj-currents,
div.asset-content div.asset-tags,
div.lj-currents ul{
padding: 0px !important;
margin: 0px !important;
font-size: 12px;
font-style: italic;
font-weight: normal;
font-family: Arial;
}
div.asset-content div.asset-tags,
div.asset-content div.lj-currents ul li{
line-height:1.5em;
margin-left: 10px !important;
font-size: 12px;
font-style: italic;
font-weight: normal;
}
div.asset-tags h4,
span.entryMetadata-label{
font-size: 12px;
font-style: italic;
font-weight: normal;
font-family: Arial;
}
.post-asset li.item{
border:0px solid green;
margin-left:0px;
}
/*--------CommLine--------*/
li.asset-meta-comments,
li.asset-meta-no-comments{
border-left: 0px solid #ccc;
}
.layout-tw li.asset-meta-comments,
.layout-tw li.asset-meta-no-comments{
float:right !important;
}
div.asset-meta{
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
}
div.asset-meta ul.asset-meta-list{
text-align: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
div.asset-header ul.asset-meta-list{
height:auto;
padding:0px;
top:auto;
margin:0px;
background-image:none;
}
/*----------DAte&Time----------*/
div.asset-header-content-inner{
margin-left: 15px;
margin-right: 15px;
}
div.asset-header div.asset-meta{
background-image:none;
border:0px solid blue;
padding:0px !important;
margin:0px;
height:auto;
}
div.asset-header li.item{
padding:0px;
left:0px;
float: left;
}
div.asset-header li.item span{
padding:0px !important;
font-family: Verdana;
font-size: 12px;
line-height: 2.0em;
font-style: italic;
}
/*--------CALENDAR--------*/
ul.year {
text-align: center;
margin-top:0px;
}
ul.year li,
ul.year li.active{
font-size: 22px;
padding: 0px 10px 0px 10px;
}
table.yeartable{
margin: 0px auto 0px auto;
width: 500px;
}
table.yeartable td.yeardate,
table.yeartable td.yearday{
border:0px solid red;
padding: 5px 5px 5px 5px;
}
table.yeartable td.yearday{
}
table.yeartable td.yeardate{
padding: 5px 5px 5px 5px;
border-bottom:1px solid #ddd;
}
/*----SUBJECTS----*/
.asset-body dl{
margin:15px 0px 0px 10px;}
dl dt b{
font-weight:normal;
font-family: Georgia;
font-size: 24px;
}
dl dt a:link{
}
dl dt a:hover{
text-decoration:none;
}
/*----ENTRY_IN----*/
div.day h2 {
padding:0px 0px 10px 0px;
border: 0px solid red;
font-family: Georgia;
font-size: 16px;
font-weight: normal;
text-align: center;
}
div.day h2.asset-name,
div.day h2.page-header2{
text-align:left;
width:auto;
padding:0px 0px 0px 0px;
font-weight:normal;
font-style:normal;
border: 0px solid red;
}
div#comments h2.comments-header,
div#comments h2.asset-name{
font-weight:normal;
}
.comment-date{
margin-bottom:7px;
margin-top:7px;
font-size:12px;
font-style:italic;}
div.comment-body{
margin-bottom:5px;
font-family: Arial;
font-size: 14px;
line-height: 1.5em;
}
div.comment-inner div.user-icon{
float:left;
margin-right:10px;}
hr{
display:none;}
div.comment-even{
border: 0px solid red;
}
div.comment-links{
margin: 10px 0px 15px 0px;
font-size: 13px;
}
span.separator{
visibility: hidden;
}
div.comment-links a{
text-decoration:underline;
font-weight:normal;
}
div.comment-links a:hover{
text-decoration:none;
}
span.commenter-name{
font-weight:normal
}
div.comment-subject{
margin-bottom:7px;
font-size: 14px;
}
div.comments-nav{
border:0px solid red;
font-size:13px;
font-weight:normal;}
div.comments-nav a{
font-weight:normal;
text-decoration:underline;}
/*----TAGS----*/
.lj-view-tags #alpha-inner{
margin-top: 0px;
padding-left:0px;
}
.lj-view-tags #alpha-inner ul {
list-style:none;
margin-left: 0px;
text-align: left;
line-height:1.5em; }
.lj-view-tags #alpha-inner a{
font-weight:normal;
text-decoration: underline;}
.lj-view-tags #alpha-inner a:hover{
text-decoration: none;}
/*----LINKS----*/
#page a,
#page a:visited,
#page a font{
line-height: 1.5em;
font-family: Arial;
color: #222222; /*----color of links----*/
text-decoration: underline;
}
#page a:visited{
}
#page a:hover,
#page a:hover b {
text-decoration: none;
}
#page dl dt a,
#page dl dt a:visited{
text-decoration: none;
}
#page .nav .item a{
font-family: Georgia;
font-size: 24px;
line-height: 1.2em;
font-weight: normal;
text-decoration: none;
}
#page .nav .item a:hover{
text-decoration: none;
}
#page .nav .current a,
#page .nav .current a:hover{
}
#page div#header-name a,
#page div#header-name a:visited{
text-decoration:none;
font-family: Georgia;
font-size: 34px;
line-height: 1em;
}
#page div#header-name a:hover{
}
#page .prevnext,
#page .skiplinks,
#page .prevnext a,
#page .skiplinks a,
#page .prevnext a:visited,
#page .skiplinks a:visited{
font-family: Georgia;
font-size: 24px;
}
#page .prevnext a:hover,
#page .skiplinks a:hover{
}
#page div.widget{
}
#page div.widget a:link,
#page div.widget a font,
#page div.widget a b {
}
#page div.widget a:visited{
}
#page div.widget a:hover{
}
#page div.widget h3.widget-header{
text-decoration:none;
font-family: Georgia;
font-size: 24px;
color: #666666; /*----headline text color of sidebars----*/
line-height: 1.2em;
}
#page div.widget h3.widget-header a,
#page div.widget h3.widget-header a:visited{
display:none;
}
#page div.calendar-widget td a,
#page div.calendar-widget td a:visited {
font-weight:bold !important;
}
div.calendar-widget td a:hover {
}
#page .widget-footer a{
font-size: 12px;}
h2.page-header2,
div#comments h2.page-header2{
margin-bottom:0px;
border: 0px solid green;
position:relative;
z-index:10;
}
h2.page-header2,
div#comments h2.page-header2,
div#comments h2.comments-header,
div#comments h2.asset-name,
div.day h2.asset-name,
div.day h2.page-header2,
.year .active{
margin-bottom:0px;
padding-bottom:0px;
padding-left:0px;
border: 0px solid green;
background-color:transparent;
padding: 0px 0px 0px 0px;
text-align: left;
font-family: Georgia;
font-size: 24px;
line-height: 1.4em;
font-weight: normal;
text-decoration: none;
}
.lj-view-tags h2{
margin-bottom:15px;
}
table.yeartable td.yearmonth{
font-family: Georgia;
font-size: 24px;
line-height: 1.4em;
font-weight: normal;
text-decoration: none;
}
#page h2.page-header2 a,
#page .page-header2 a,
#page .page-header2 a:visited{
font-family: Georgia;
font-size: 24px;
color: #555555;
line-height: 1.4em;
font-weight: normal;
text-decoration: none;
}
#page .page-header2 a:hover{
color: #555555;
}
#page h3.widget-header a:hover{
}
#page div.user-icon .ljuser a,
#page div.user-icon a b {
font-size:12px;
text-decoration: none;
}
#page div.user-icon .ljuser a:hover,
#page div.user-icon a:hover b {
}
#page div.asset-tags a,
#page div.lj-currents ul li a{
font-size: 12px;
font-style: italic;
font-weight: normal;
font-family: Arial;
}
#page div.lj-currents a:hover,
#page div.asset-tags a:hover{
background:transparent;
}
#page ul.asset-meta-list li.item{
font-size: 14px;
}
#page ul.asset-meta-list li.item a,
#page div.comment-links a{
font-weight: bold;
}
#page ul.asset-meta-list li.item a:hover,
#page div.comment-links a:hover{
text-decoration: none;
}
#page ul.asset-meta-list li.item a:visited,
#page div.comment-links a:visited{
}
#page ul.year li{
font-family: Georgia;
font-size: 24px;
}
#page ul.year li a,
#page ul.year li a:visited{
font-size: 14px;
font-family: Georgia;
}
#page td.yearmonth a{
text-decoration:underline;
font-style:normal;
text-transform:none;
font-size: 12px;
}
#page .yeardate a{
font-size: 24px;
font-family: Georgia;
color: #555555;
font-weight: normal;
}
#page .yeardate a:hover{
text-decoration:none;
}
/*----COMMON----*/
#postform table,
#qrform table{
width: 99%;
}
#qrform table{
border: 0px !important;
margin: 5px auto;
}
#qrform table td,
#postform table td{
font-size: 14px;
font-weight: normal;
}
#qrform table td a,
#postform table td a{
font-weight: normal;
}
.textbox, textarea, select{
margin: 3px;
padding: 1px;
background: #ffffff;
border: 1px solid #ddd;
font-size: 14px;
font-family: Arial;
line-height: 1.5em;
}
.lj-view-month div#alpha-inner dd br{
display: block;
}
Настройка темы
По умолчанию тема с белым фоном и тёмно-серыми шрифтами.
Для того, чтобы установить шапку дневника, вам нужно
ВАЖНО: Высота шапки для моей темы должна быть 215px. Если вы не совсем хорошо понимаете, как можно по-другому красиво и аккуратно оформить верхнюю часть дневника (допустим, увеличить размер шапки и сделать прозрачное затухание фона), лучше держитесь моего совета.
Вам необходимо иметь уже размещённую в Интернете картинку, чтобы установить шапку в мою тему. Вы также можете использовать бесшовные обои небольшой ширины - шапка в моей теме автоматически заполняет горизонтальное пространство (при этом помните, что высота должна быть 215px!)
Адрес вашей картинки для шапки вставляем в код вместо ШАПКА (для вашего удобства линия кода выделена красным; кавычки не трогаем).
P.S. Если вам вообще не нужна шапка, просто удалите строку, выделенную красным цветом.
Цветовые настройки темы (дополнительно).
Вы можете поменять цвета моей темы. Цвета, которые без ущерба могут менять пользователи, не разбирающиеся в CSS, я выделила в коде красным и сделала комментарии к линиям. Вместо выделенных красным символов вам необходим вставить HTML-код цвета, которым вы хотите окрасить определённых элемент блога. HTML-коды цветов можно узнать здесь.
Фон страницы: /*----page background----*/
Цвет текста страницы: /*----text color on whole page----*/
Цвет подложки на странице меток: /*----background of tags page----*/
Цвет подложки поста: /*----background of post----*/
Цвет подложки окна комментария: /*----background of comment area----*/
Цвет ссылок страницы: /*----color of links----*/
Цвет заголовков виджетов: /*----headline text color of sidebars----*/
P.S. Корона опциональна. Вы можете её убрать, удалив из кода строчку, выделенную синим цветом.
P.P.S.Те, кто более-менее разбирается в CSS, могут попробовать поиграть и с другими цветами, установить фоновое изображение для блога или записей.
Никнейм. Небольшая хитрость.
В данной теме вашим ярушным "никнеймом" является заголовок журнала. Вы можете изменить его на странице настроек в пункте "Заголовок журнала".
Настроение в теме. Небольшая хитрость.
Как известно, в ЖЖ нет такого понятия, как "статус". Настроение там указывается в посте в специально отведённом для этого пункте. Но если мы хотим почувствовать себя настоящими Ярушниками, нам нужно настоящее Ярушное настроение!
В данной теме настроением является подзаголовок журнала. Почему я выбрала именно этот вариант? Он очень лёгок в использовании - вы в любое время можете сменить подзаголовок журнала в настройках в пункте "Подзаголовок журнала"!
В данном случае такое настроение будет работать как статус ВКонтакте: оно статично и не транслируется в записи. Но если вам очень хочется, вы можете продублировать написанное вами в данный момент "настроение" в качестве записи. При мене "настроения" вы будете публиковать в журнал новую запись.
Установка темы
Зайдите на страницу "Стиль блога" в ЖЖ.
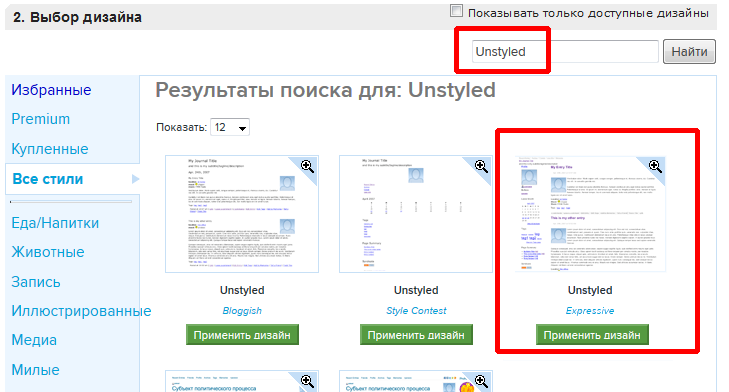
На этой странице приступите ко второму пункту - "Выбор дизайна". В окошке поиска введите Unstyled. Вы должны выбрать из предложенных тем - Unstyled Expressive:

В третьем пункте "Выбор макета" выбираем вариант "2 колонки (боковая панель слева)":

Теперь зайдите на страницу настройки стиля.
1) Во вкладке "Отображение" -> подпункт "Presentation" установите следующие настройки:
- Показывать страницы комментариев в стандартном стиле: No
- Показывать прокрутку в посте: No
2) Во вкладке "Entry" -> подпункт "Страница":
- Показывать юзерпики на странице свежих записей: Yes
- Показывать юзерпики на странице друзей: Yes
- Показывать юзерпик на странице отдельной записи: Yes
- Показывать юзерпики в комментариях: Yes
3) ВАЖНО! На вкладке "Sidebars" -> подпункт "Страница" -> Порядок виджетов в сайдбаре:
1-й виджет: Profile (!!!)
Этот виджет будет имитировать ваш Ярушный аватар в шапке.
Другие виджеты можете расположить по собственному усмотрению. О хитрости с блоком "Фотки" расскажу ниже.
А теперь основная часть! Заходим на вкладку "Custom CSS", в пункте "Использовать стили темы" выбираем Yes.
В окошко "Ваш Css" вставляем код темы. Нажимаем "Сохранить изменения".
Дополнительная радость: Блок "Фотки" или какой-то другой блок с вашей страницы на Я.ру
На странице настроек стиля журнала во вкладке Sidebars вы также можете создать свой виджет. Найдите подпункт "Старинца" -> "Виджет "Свой текст".
Введите заголовок своего виджета, например, "Фотки". В текстовое поле вы можете вставить код вашего блока "Фотки" с Я.ру. Я предлагаю вам следующий код:
Код содержимого блока
Все фотки
В коде 6 слотов для ваших фото с Я.Фоток. Выберите 6 фотографий, которые вы хотите разместить у себя в блоке "Фотки" на ЖЖ.
1) Вместо АДРЕС вставляем адрес фото из просмотра на странице Я.Фотки. Его можно получить, нажав на кнопку "поделиться" - "скопировать ссылку" по просматриваемой фотографией.
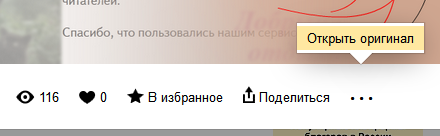
2) Вместо АДРЕС-ФОТО вставляем адрес непосредственно фотографии. Чтобы получить его, нажмите на многоточие справа от кнопки "поделиться" на странице с просматриваемой фотографией. Вместо "orig" в адресе фото напишите "XXS" - это уменьшит ваше фото под формат слота в ярушном блоке "Фотки".

Например, вы получили ссылку:
http://img-fotki.yandex.ru/get/9542/28615298.22/0_9d4db_58602d4e_orig
Заменили orig на XXS:
http://img-fotki.yandex.ru/get/9542/28615298.22/0_9d4db_58602d4e_XXS
Теперь её вставляем в предложенный мною код вместо слова АДРЕС-ФОТО.
3) Вместо ВАШ-ЛОГИН вставляем ваш логин ( что такое логин), чтобы ссылка действовала для вашей страницы на Я.Фотках.
P.S. Вы можете пофантазировать и придумать, что можно вставить в данный блок помимо фоток. Это может быть желание или опрос, ваша личная фотография, ссылки на избранных друзей - всё, что угодно!
Теперь с такой темой вы будете чувствовать себя уютно и в этом вашем суровом ЖЖ. А на время освоения ЖЖ вам вообще всё будет казаться родным.
Ярушники, даёшь флешмоб с ярушной темой в ЖЖ!