Tutorials: The Mighty Boosh
rawkenr0ll wanted tutorials, so here are two, done while I was supposed to do other things, ahem. There might be more on the weekend, because I like doing this.
Tutorial 1 - Grey People and Coloured Textures
From
to
01. Prepare the base
I started with this picture of The Mighty Boosh and prepared my base - copied the image into a new 100x100px document, scaled it down and sharpened a bit.

02. Add texture
The white background is kind of invisible here, sorry. Once the base image looked like I wanted it to, I copied this texture by indienotebook and pasted it behind the Boosh layer.

03. Remove the background
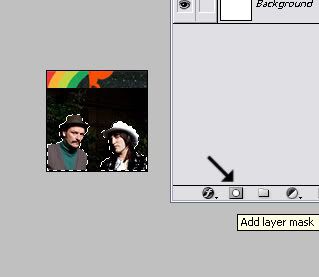
Then I cut out Noel and Julian. Since their outlines are relatively well defined, I used the lasso tool to select them and then used the quick mask button on the layers palette to remove the background. Of course, adding a mask first and then removing the background with a brush works, too. Whatever you prefer.


04. Desaturate! (To be said in a Dalek voice.)
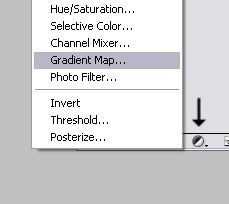
I want the guys to stand out a bit more against the colorful background, so I put up a greyscale gradient map adjustment layer like so:

Then I grouped it with the Noel-and-Julian layer by pressing CTRL+G - that way it applies to that layer only, as you will see by the little arrow in the layers palette. (ETA: If you're using Photoshop CS3, it seems they changed something with the way grouping works. mscam found a solution, and if that doesn't work, I explained another way to achieve the effect - take a look at this thread.)
The result looks like this:

Of course you could just desaturate the layer, but using a gradient map instead really improves the contrast. Actually, gradient maps are awesome in pretty much every way - try using a lightly coloured one set to "soft light" for instant nice colouring, or a two-tone one with a lot of contrast for a pop-art effect. Maybe I should do a tutorial just on gradient maps... I love them.
05. Add some more colour
Anyway! I could leave it at that, but it feels like something is missing. Maybe some more cowbell colour... I duplicated the Noel-and-Julian layer (note that the grouped layer sticks to the copy, since that kind of squeezes itself between the adjustment layer and the original Noel-and-Julian layer) and grouped (for problems, see step 4) this texture, also by indienotebook with it (i.e. the lower layer, see the palette). You won't see anything, but move the the Noel-and-Julian layer just a bit up - et voilà:

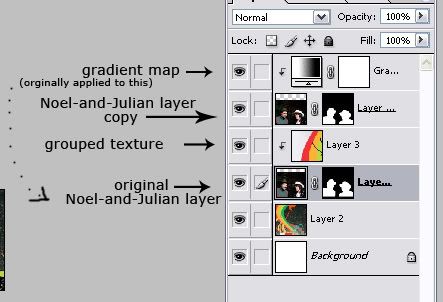
A look at my final layers palette, to show what I was talking about in step 5:

Tutorial 2 - Kind of Collage-y
From
to
01. Prepare the base
This is the picture I started out with. I prepared it as usual - copy/pasted the original image into a 100x100px document, scaled it down, sharpened it a bit. The background is white, so you can't see it here.

02. Add texture and cut out Julian
I wanted this icon to look a bit collage-y and gritty, so I copy/pasted this texture by dusty_memories behind the original layer. I roughly cut out Julian - because of the collage look I didn't bother to be exact. This is easiest with the lasso tool.

03. Cut out the thought bubble
For the thought bubble, I first copy/pasted another texture by dusty_memories on top of everything else. In the original icon, I used the pen tool to "draw" the shape by hand, but because I'm lazy, for the purpose of this tutorial I picked clouds from Photoshop's preset custom shapes and, setting it to "path", selected some areas - I turned down the opacity on the paper texture to see where to place them.


Whichever way you decide to do it, once you have selected what you want, open the "Paths" tab in your layer palette (or choose "Window -> Paths", if for some reason you don't have it there) and click on the little dotted circle to load your path as a selection. Press CTRL+Shift+I to inverse the selection and delete it. Then you can turn the opacity of the paper layer back to 100%.
04. Desaturate!
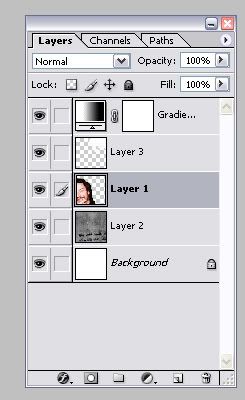
Last, but not least, I added a greyscale gradient map on top of everything to desaturate the icon (see the first tutorial in this post). Here's what my layers looked like in the end:

And this is the finished icon:

Hope this was helpful, let me know if anything is unclear. Also, feel free to request tutorials at any time, they're fun to make.
Tutorial 1 - Grey People and Coloured Textures
From
to
01. Prepare the base
I started with this picture of The Mighty Boosh and prepared my base - copied the image into a new 100x100px document, scaled it down and sharpened a bit.
02. Add texture
The white background is kind of invisible here, sorry. Once the base image looked like I wanted it to, I copied this texture by indienotebook and pasted it behind the Boosh layer.
03. Remove the background
Then I cut out Noel and Julian. Since their outlines are relatively well defined, I used the lasso tool to select them and then used the quick mask button on the layers palette to remove the background. Of course, adding a mask first and then removing the background with a brush works, too. Whatever you prefer.
04. Desaturate! (To be said in a Dalek voice.)
I want the guys to stand out a bit more against the colorful background, so I put up a greyscale gradient map adjustment layer like so:
Then I grouped it with the Noel-and-Julian layer by pressing CTRL+G - that way it applies to that layer only, as you will see by the little arrow in the layers palette. (ETA: If you're using Photoshop CS3, it seems they changed something with the way grouping works. mscam found a solution, and if that doesn't work, I explained another way to achieve the effect - take a look at this thread.)
The result looks like this:
Of course you could just desaturate the layer, but using a gradient map instead really improves the contrast. Actually, gradient maps are awesome in pretty much every way - try using a lightly coloured one set to "soft light" for instant nice colouring, or a two-tone one with a lot of contrast for a pop-art effect. Maybe I should do a tutorial just on gradient maps... I love them.
05. Add some more colour
Anyway! I could leave it at that, but it feels like something is missing. Maybe some more cowbell colour... I duplicated the Noel-and-Julian layer (note that the grouped layer sticks to the copy, since that kind of squeezes itself between the adjustment layer and the original Noel-and-Julian layer) and grouped (for problems, see step 4) this texture, also by indienotebook with it (i.e. the lower layer, see the palette). You won't see anything, but move the the Noel-and-Julian layer just a bit up - et voilà:
A look at my final layers palette, to show what I was talking about in step 5:
Tutorial 2 - Kind of Collage-y
From
to
01. Prepare the base
This is the picture I started out with. I prepared it as usual - copy/pasted the original image into a 100x100px document, scaled it down, sharpened it a bit. The background is white, so you can't see it here.
02. Add texture and cut out Julian
I wanted this icon to look a bit collage-y and gritty, so I copy/pasted this texture by dusty_memories behind the original layer. I roughly cut out Julian - because of the collage look I didn't bother to be exact. This is easiest with the lasso tool.
03. Cut out the thought bubble
For the thought bubble, I first copy/pasted another texture by dusty_memories on top of everything else. In the original icon, I used the pen tool to "draw" the shape by hand, but because I'm lazy, for the purpose of this tutorial I picked clouds from Photoshop's preset custom shapes and, setting it to "path", selected some areas - I turned down the opacity on the paper texture to see where to place them.
Whichever way you decide to do it, once you have selected what you want, open the "Paths" tab in your layer palette (or choose "Window -> Paths", if for some reason you don't have it there) and click on the little dotted circle to load your path as a selection. Press CTRL+Shift+I to inverse the selection and delete it. Then you can turn the opacity of the paper layer back to 100%.
04. Desaturate!
Last, but not least, I added a greyscale gradient map on top of everything to desaturate the icon (see the first tutorial in this post). Here's what my layers looked like in the end:
And this is the finished icon:
Hope this was helpful, let me know if anything is unclear. Also, feel free to request tutorials at any time, they're fun to make.