- how to do LJ cuts -
Posted with permission from heerosferret.
EDITED: 27 Oct '09
So, you got some really awesome figurines and plushes you want to show off, and you've taken a lot of pics and you're ready to post them here to show off to everyone.
BUT WAIT. Your pics are HUGE. And once you've posted, people start asking you to put them beneath a LJ-cut.
You've looked at the FAQ, and you still don't understand how to do a LJ-cut.
There's two ways you can do an LJ-cut.
1. HTML

Simple, but you need to memorise the code. XD Make sure to type between the two codes so that your photos and text remains inside the lj-cut. If you type outside of the two codes, then your text will appear outside of the lj-cut. |D
Right, be careful not to make any html code typos or errors when using this method, otherwise your LJ cut won't work and you'll see a mass of codes on your post. XD"
And meowthcollector has kindly written up the codes so that you can save time and easily copy and paste them into your entry right here. 8D
2. Rich Text
Finally got off my lazy ass to redo this part! This method was originally suggested by friskavk
1.
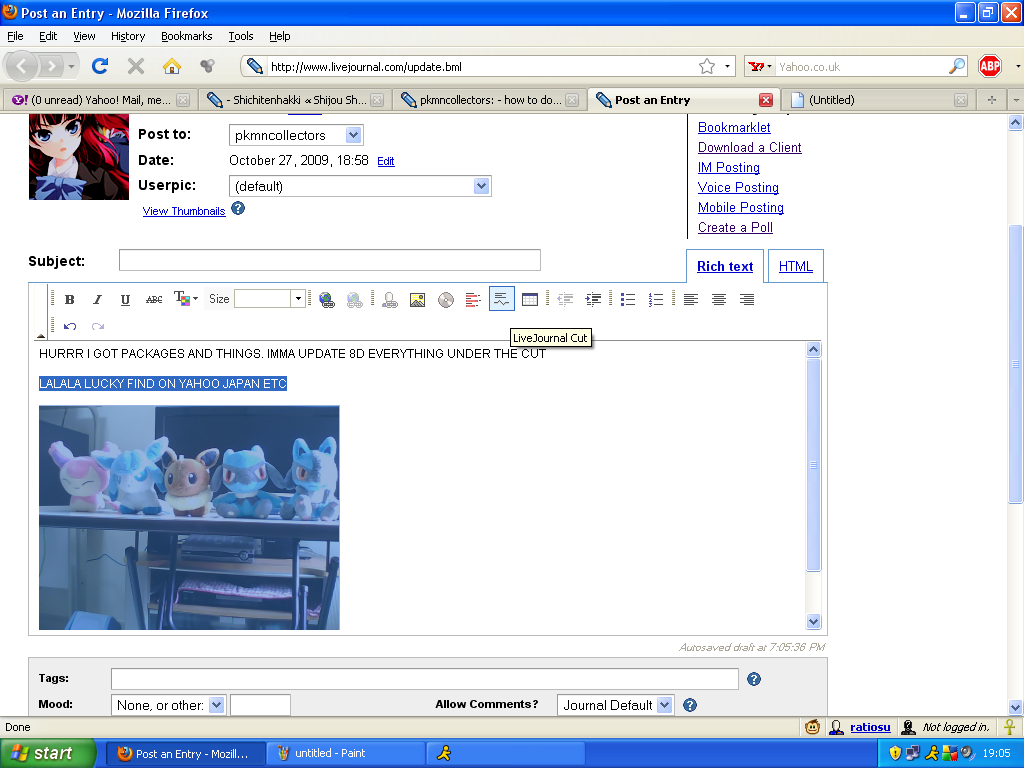
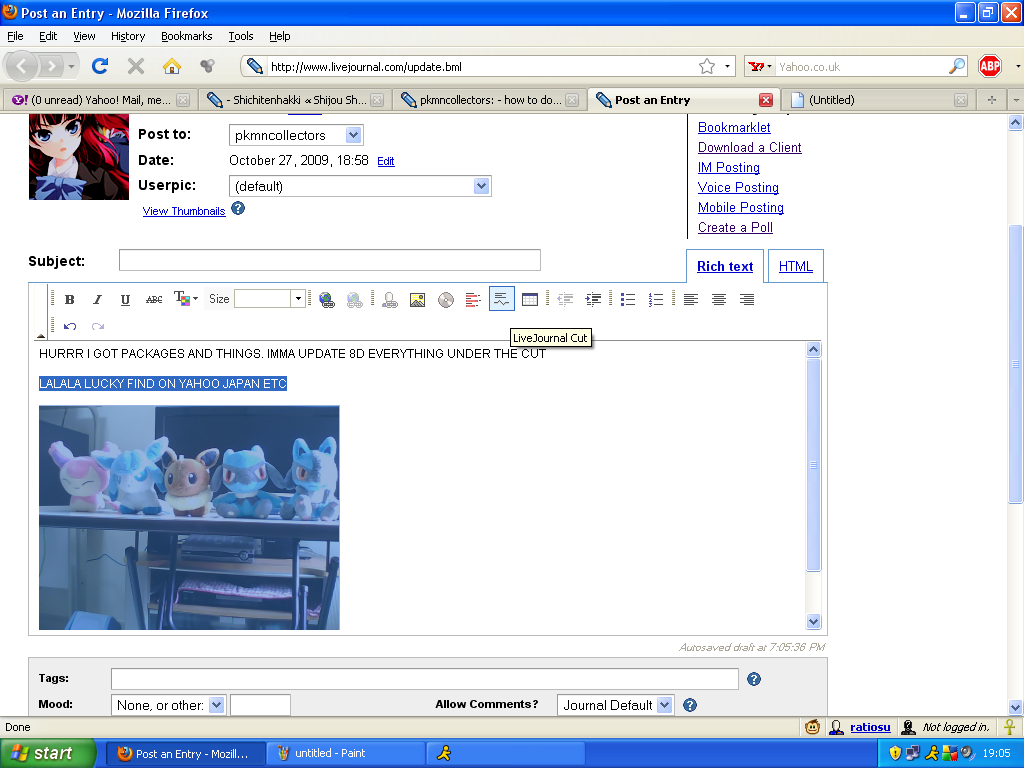
If you're using the rich text mode, type up everything as per normal first.
2.
Select the part of the entry that you want to be placed under your cut.
3.
Now look for the LJ cut button!
4.
Click the button, and you'll be prompted to name your LJ cut. Give it a spiffy name!
Also, note that the part of the entry you selected earlier has turned grey in colour. It means that this part of the entry will be under a cut when you post.
5.
And when you click "OK", you'll get something like this. The grey box looks like it's been fragmented into parts, but don't worry! Everything will be under one cut when you post. :D
IMPORTANT NOTE ABOUT USING LJ-CUTS IN RICH TEXT
callyfin pointed out that using LJ cuts in rich text MAY lead to some pretty quirky things.
As explained by LJ support, The combination of lj-cuts and aligned text in entries composed in the Rich Text Editor can result in problems such as multiple lj-cuts appearing where there should only have been one, some content not being cut that should have been cut, and s being added to the entry. LiveJournal developers are aware of these problems and are working to resolve them.
So, if you end up with stuff like 2 or 3 or more lj-cuts appearing than they should, as well as random codes appearing out of nowhere, it's probably an issue which LJ's trying to settle. Also, as a heads up, it seems that Rich Text cuts are more susceptible to breaking and spilling all your images onto the community page.
IMPORTANT NOTE
You won't see your LJ-cut when you Preview it. :) Basically, you can use the Preview to check if you've input the codes correctly. If you see a mess of html codes, then it means your cut won't work. However, if you just see your pics and text and no LJ-cut, then it's okay and your LJ-cut is working.
I hope this helps. XD ♥ Feel free to point out any mistakes I've made or suggestions to improve this little guide. 8D
EDITED: 27 Oct '09
So, you got some really awesome figurines and plushes you want to show off, and you've taken a lot of pics and you're ready to post them here to show off to everyone.
BUT WAIT. Your pics are HUGE. And once you've posted, people start asking you to put them beneath a LJ-cut.
You've looked at the FAQ, and you still don't understand how to do a LJ-cut.
There's two ways you can do an LJ-cut.
1. HTML

Simple, but you need to memorise the code. XD Make sure to type between the two codes so that your photos and text remains inside the lj-cut. If you type outside of the two codes, then your text will appear outside of the lj-cut. |D
Right, be careful not to make any html code typos or errors when using this method, otherwise your LJ cut won't work and you'll see a mass of codes on your post. XD"
And meowthcollector has kindly written up the codes so that you can save time and easily copy and paste them into your entry right here. 8D
2. Rich Text
Finally got off my lazy ass to redo this part! This method was originally suggested by friskavk
1.

If you're using the rich text mode, type up everything as per normal first.
2.

Select the part of the entry that you want to be placed under your cut.
3.

Now look for the LJ cut button!
4.

Click the button, and you'll be prompted to name your LJ cut. Give it a spiffy name!
Also, note that the part of the entry you selected earlier has turned grey in colour. It means that this part of the entry will be under a cut when you post.
5.

And when you click "OK", you'll get something like this. The grey box looks like it's been fragmented into parts, but don't worry! Everything will be under one cut when you post. :D
IMPORTANT NOTE ABOUT USING LJ-CUTS IN RICH TEXT
callyfin pointed out that using LJ cuts in rich text MAY lead to some pretty quirky things.
As explained by LJ support, The combination of lj-cuts and aligned text in entries composed in the Rich Text Editor can result in problems such as multiple lj-cuts appearing where there should only have been one, some content not being cut that should have been cut, and s being added to the entry. LiveJournal developers are aware of these problems and are working to resolve them.
So, if you end up with stuff like 2 or 3 or more lj-cuts appearing than they should, as well as random codes appearing out of nowhere, it's probably an issue which LJ's trying to settle. Also, as a heads up, it seems that Rich Text cuts are more susceptible to breaking and spilling all your images onto the community page.
IMPORTANT NOTE
You won't see your LJ-cut when you Preview it. :) Basically, you can use the Preview to check if you've input the codes correctly. If you see a mess of html codes, then it means your cut won't work. However, if you just see your pics and text and no LJ-cut, then it's okay and your LJ-cut is working.
I hope this helps. XD ♥ Feel free to point out any mistakes I've made or suggestions to improve this little guide. 8D